操作节点的方法
appendChild()
insertBefore()
replaceChild()
cloneNode()
normalize()
splitText()
sppendChild() 追加子元素
.firstElementChild() 第一个子元素节点
返回值是被操作的那个子节点
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var ul=document.getElementById("myul");
var txt=document.createTextNode("4");
var li=document.createElement("li");
li.appendChild(txt);
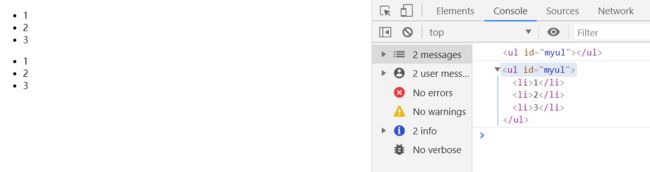
var myli=ul.appendChild(li);
console.log(myli);//返回值是被操作的那个子节点
// 获取到的第一个子元素被移动到了最后
var firstLi=ul.firstElementChild;
ul.appendChild(firstLi);
});
script>
head>
<body>
<ul id="myul">
<li>1li>
<li>2li>
<li>3li>
ul>
body>
html>
.children.item(n) 获取第n+1个子元素节点
.children[n] 获取第n+1个子元素节点
父元素.insertBefore(被插入的元素,要插入的位置) 会在指定位置之前插入元素
返回值就是新插入的节点
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var ul=document.getElementById("myul");
var txt=document.createTextNode("4");
var li=document.createElement("li");
li.appendChild(txt);
var pos=ul.children[2];
ul.insertBefore(li,pos);
var myli=ul.insertBefore(li,pos);
console.log(myli);//返回值是被操作的那个子节点
});
script>
head>
<body>
<ul id="myul">
<li>1li>
<li>2li>
<li>3li>
ul>
body>
html>
当第二个参数设置为null时,能够实现与appendChild相同的效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var ul=document.getElementById("myul");
var txt=document.createTextNode("4");
var li=document.createElement("li");
li.appendChild(txt);
ul.insertBefore(li,null);
});
script>
head>
<body>
<ul id="myul">
<li>1li>
<li>2li>
<li>3li>
ul>
body>
html>
replaceChild(要插入的节点,被替换掉的节点)
返回值是被替换的节点
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var ul=document.getElementById("myul");
var txt=document.createTextNode("4");
var li=document.createElement("li");
li.appendChild(txt);
//ul.replaceChild(li,ul.lastElementChild);
var oldLi=ul.lastElementChild;
var returnNode=ul.replaceChild(li,oldLi);
console.log(returnNode);
});
script>
head>
<body>
<ul id="myul">
<li>1li>
<li>2li>
<li>3li>
ul>
body>
html>
不过我发现在控制台尝试想要选中被返回的节点,页面就崩溃了
.cloneNode() 浅拷贝
.cloneNode(true) 深拷贝,会把子元素也拷贝
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var ul=document.getElementById("myul");
var newNode=ul.cloneNode();
console.log(newNode);
var newNode2=ul.cloneNode(true);
console.log(newNode2);
document.body.appendChild(newNode2);
});
script>
head>
<body>
<ul id="myul">
<li>1li>
<li>2li>
<li>3li>
ul>
body>
html>
normalize()
normalize() 方法移除空的文本节点,并连接相邻的文本节点
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var div=document.createElement("div");
var txt1=document.createTextNode("hello~");
var txt2=document.createTextNode("cyy~");
div.appendChild(txt1);
div.appendChild(txt2);
document.body.appendChild(div);
console.log(div.childNodes.length);//2 "hello~" "cyy~"
div.normalize();
console.log(div.childNodes.length);//1 hello~cyy~
});
script>
head>
<body>
body>
html>
splitText(n) 把一个文本节点分割为两个,从位置n开始
并且返回新的文本节点
splitText()方法将在指定的 offset 处把 Text 节点分割成两个节点。原始的 Text 节点将被修改,使它包含 offset 指定的位置之前的文本内容(但不包括文本内容)。新的 Text 节点将被创建,用于存放从 offset 位置(包括该位置上的字符)到原字符结尾的所有字符。新的 Text 节点是该方法的返回值。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var div=document.createElement("div");
var txt=document.createTextNode("hello~cyy~");
div.appendChild(txt);
document.body.appendChild(div);
console.log(div.childNodes.length);//1 "hello~cyy~"
//div.childNodes[0].splitText(5);
//console.log(div.childNodes.length);//2 "hello" "~cyy~"
var newNode=div.childNodes[0].splitText(5);
console.log(newNode);//"~cyy~"
});
script>
head>
<body>
body>
html>
removeChild()
返回被删除的子节点
必须传入参数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var ul=document.getElementById("ul");
ul.removeChild(ul.children[1]);
});
script>
head>
<body>
<ul id="ul">
<li>1li>
<li>2li>
<li>3li>
ul>
body>
html>
removeNode()
是IE的私有实现
删除目标节点。默认参数是false,仅删除目标节点
当参数为true,则会把目标节点的子节点也删除
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
// var ul=document.getElementById("ul");
// var removedNode=ul.removeNode();
// console.log(removedNode.outerHTML);//
var ul=document.getElementById("ul");
var removedNode=ul.removeNode(true);
console.log(removedNode.outerHTML);
//
// 1
// 2
// 3
//
});
script>
head>
<body>
<ul id="ul">
<li>1li>
<li>2li>
<li>3li>
ul>
body>
html>
removeChild() 和innerHTML的区别
第一组对比
结论:使用removeChild()删除子节点,在IE8以下会有残留,久而久之占用内存
使用innerHTML删除子节点,没有残留
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
var div=document.createElement("div");
console.log(div.parentNode);//null 还没有装载到dom树上
// document.body.removeChild(document.body.appendChild(div));
// console.log(div.parentNode);//IE8以下存在文档碎片,其他浏览器为null
document.body.innerHTML="";
console.log(div.parentNode);//null
});
script>
head>
<body>
body>
html>
第二组对比
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
body{
width:100%;
height:100%;
}
style>
<script src="DomReady.js">script>
<script>
myReady(function(){
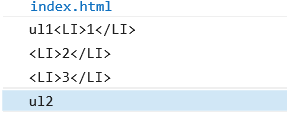
var ul1=document.getElementById("ul1");
ul1.parentNode.removeChild(ul1);
console.log(ul1.id + ul1.innerHTML);
var ul2=document.getElementById("ul2");
ul2.parentNode.innerHTML="";
console.log(ul2.id + ul2.innerHTML);
});
script>
head>
<body>
<ul id="ul1">
<li>1li>
<li>2li>
<li>3li>
ul>
<ul id="ul2">
<li>1li>
<li>2li>
<li>3li>
ul>
body>
html>
普通浏览器结果:
IE8以下浏览器结果:
此时使用innerHTML删除的元素,无法再获取到完整的数据
结论:
在IE8以下,removeChild相当于掰断树枝,innerHTML清空相当于连根拔起
在其他浏览器中,removeChild和innerHTML都相当于掰断树枝,可以再次使用
deleteContents()
textContent