文章配套视频
- https://study.163.com/course/introduction/1005973001.htm
进制表示
- 在JS中可以表示不同进制的数字(得看浏览器支持):
- 16进制的数字,则需要以0x开头
num = 0x18; num = 0xcf; num = 0xAacf; - 8进制的数字,则需要以0开头
num = 016; - 2进制的数字,则需要以0b开头
num = 0b1010;
- 16进制的数字,则需要以0x开头
- 注意:
- "010"这种字符串,有些浏览器会当成8进制解析,有些会当成10进制解析
- 可以在parseInt()或parseFloat中传递一个第二个参数,来指定数字的进制
str = "070"; // str= parseInt(str,10); str = Number(str); console.log(typeof str); console.log(str);
运算符
-
基本定义
- 运算符也叫操作符, 通过运算符可以对一个或多个值进行运算,并获取运算结果, 比如:typeof就是运算符,可以来获得一个值的类型, 它会将该值的类型以字符串的形式返回: number string boolean undefined object
-
作用
- 运算符是告诉程序执行特定算术或逻辑操作的符号, 例如告诉程序, 某两个数相加, 相减等
-
分类
- 按照功能划分: 算术运算符, 位运算符, 关系运算符, 逻辑运算符
- 按照操作数个数划分:
单目运算(只有一个操作数 如 : i++ !),
双目运算(有两个操作数 如 : a+b;),
三目运算(三目运算也称为问号表达式 a>b ? 1 : 0;)
-
运算符的结合性
JavaScript中各种运算符的结合性分为两种: 左结合性(自左至右) 和 右结合性(自右至左)
自左至右,即先左后右
例如表达式: x - y + z;
则y 应先与“-”号结合,执行 x-y 运算,然后再执行+z 的运算。
这种自左至右的结合 方向就称为“左结合性”。自右至左,即先右后左
例如:如x = y = z = 10
由于“=”的 右结合性,应先执行z = 10; 再执行y = z 再执行x = y运算。
算术运算符
-
加法运算
-
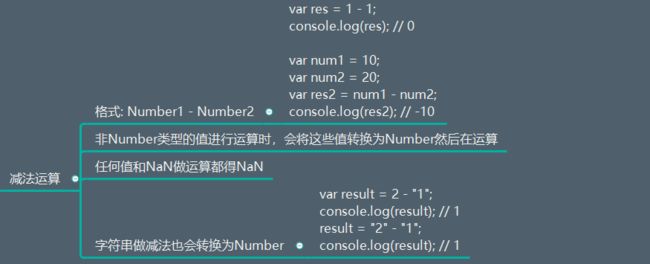
减法运算
-
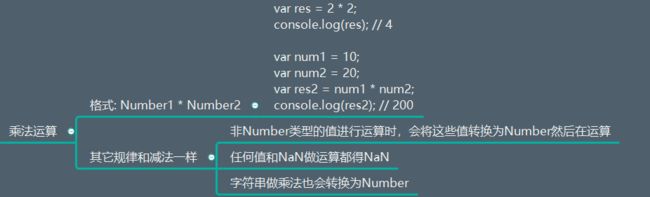
乘法运算
-
除法运算
-
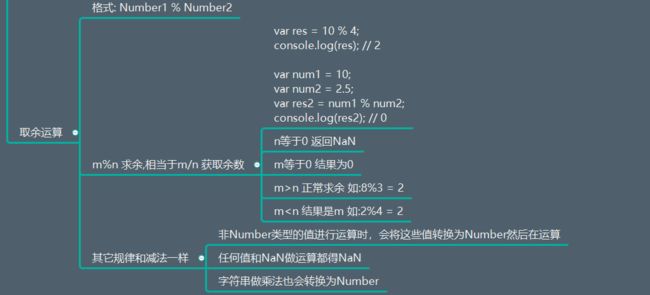
取余运算
一元运算符
只需要一个操作数
-
+ 正号不会对数字产生任何影响
var num = 123; num = +num; console.log(num); // 123对于非Number类型的值,会将先转换为Number,然后再运算
var bool = true; var res = +bool; console.log(res); // 1 var str = "123"; res = +str; console.log(res); // 123 var str2 = "123abc"; res = +str2; console.log(res); // NaN, 所以内部不是调用parseInt, 而是Number()函数 var temp = null; res = +temp; console.log(res); // 0 - 负号可以对数字进行负号的取反
var num = 456;
num = -num;
console.log(num); // -456
var result = 1 + -"2" + 3;
console.log("result = "+result);
赋值运算符
- 简单赋值运算符 =
- 格式: 变量 = 数据
// 将等号右边的常量100赋值给左边的变量num var num = 100; // 将等号右边的变量num中存储的值赋值给左边的变量value var value = num;- 赋值运算符左边只能是变量
110 = 220; // 错误写法 var str = 110; 220 = str; // 错误写法- 多个赋值运算符可以组成 赋值表达式, 赋值表达式具备右结合性
// 从右至左计算 // 先将10赋值给变量c, 然后将变量c中存储的值赋值给变量b // 然后将变量b中存储的值赋值给变量a, 最后a,b,c存储的都是10 a = b = c = 10; - 复合赋值运算符
+= 加后赋值 变量+=表达式 如:a+=1;即a=a+1
-= 减后赋值 变量-=表达式 如:a-=1;即a=a-1
*= 乘后赋值 变量=表达式 如:a=1;即a=a*1
/= 除后赋值 变量/=表达式 如:a/=1;即a=a/1
%= 取模后赋值 变量%=表达式 如:a%=1;即a=a%1
- 复合赋值表达式运算
- 格式: 变量 复合赋值运算符 表达式; 如: a *= 1 + 2;
- 由于赋值运算符是右结合性, 所以会先计算等号右边, 然后再进行复合运算
var value = 5; value *= 2 - 2; // 等价于 value = 5 * (2 - 2); console.log(value); // 0
自增/自减运算符
-
自增、自减运算符介绍
- 在程序设计中,经常遇到“i=i+1”和“i=i-1”这两种极为常用的操作。
- JavaScript语言为这种操作提供了两个更为简洁的运算符,即++和--,分别叫做自增运算符和自减运算符。
-
自增、自减运算符求值过程
- 无论运算符号在前还是在后, 变量在自身基础上都会改变
var num = 1; num++; // 等价于 num = num + 1; console.log(num); // 2 num = 1; ++num; console.log(num); // 2 num = 1; num--; // 等价于 num = num - 1; console.log(num); // 0 num = 1; --num; console.log(num); // 0- 后缀表达式:x++, x--; 先用x的当前值作为表达式的值,再进行自增自减1运算。即“先用 后变”,也就是先用变量的值参与运算,变量的值再进行自增自减变化。
var a, b; a = 20; b = 30; // ++ 在后, 变量先参与其它运算, 然后再自增 var res = (a++) + (b++); console.log(res); // 50 a = 10; b = 20; // -- 在后, 变量先参与其它运算, 然后再自减 res = (a--) + (b--); console.log(res); // 30 console.log(a); // 9 console.log(b); // 19- 前缀表达式:++x, --x; 其中x表示变量名,先完成变量的自增自减1运算,再用x的值作为表 达式的值;即“先变后用”,也就是变量的值先变,再用变量的值参与运算。
var a, b; a = 10; b = 20; // ++ 在前, 变量先自增, 然后再参与其它运算 res = (++a) + (++b); console.log(res); // 32 console.log(a); // 11 console.log(b); // 21 a = 10; b = 20; // ++ 在前, 变量先自增, 然后再参与其它运算 res = (--a) + (--b); console.log(res); // 28 console.log(a); // 9 console.log(b); // 19
逻辑运算符
-
使用目的
- 有时候,我们需要在多个条件同时成立的时候才能执行某段代码
- 比如:用户只有同时输入了QQ和密码,才能执行登录代码,如果只输入了QQ或者只输入了密码,就不能执行登录代码。这种情况下,我们就要借助于JavaScript提供的逻辑运算符。
-
&&(与运算)
- 格式: 条件A && 条件B
- 运算结果
只有当条件A和条件B都成立时,结果才为true;其余情况的结果都为false。因此,条件A或条件B只要有一个不成立,结果都为false
口诀:一假则假 - 逻辑与运算过程
- 总是先判断条件A是否成立;
- 如果条件A成立,接着再判断条件B是否成立:如果条件B成立,“条件A && 条件B”的结果就为true,如果条件B不成立,结果就为false;
- 如果条件A不成立,就不会再去判断条件B是否成立:因为条件A已经不成立了,不管条件B如何结果肯定是false;
- 如果两个值都是true则返回true;
var result = true && true; //只要有一个false,就返回false result = true && false; result = false && true; result = false && false;
- 短路测试
//第一个值为true,会检查第二个值 true && alert("我来了!!"); //第一个值为false,不会检查第二个值 false && alert("我没有来!!");- 注意点
对于非Boolean类型的数值, 逻辑与会自动将其转换为Boolean类型来判断
如果条件A不成立, 则返回条件A的数值本身
如果条件A成立, 不管条件B成不成立都返回条件B数值本身
var result = "123" && "abc"; console.log(result); // "abc" result = "123" && 0; console.log(result); // 0 result = null && 0; console.log(result); // null -
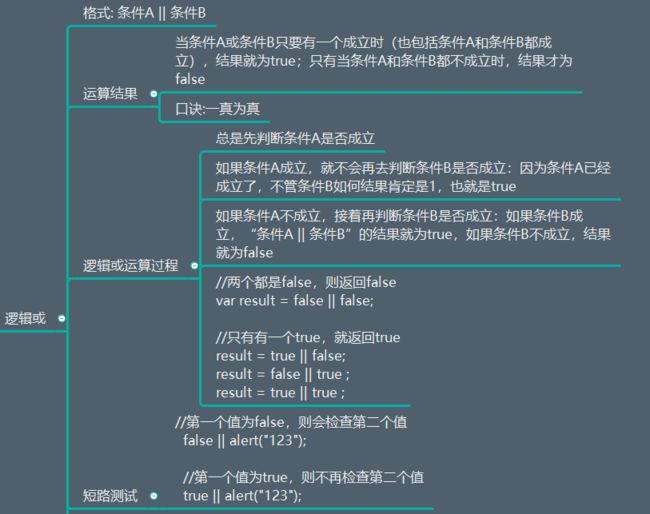
||(或运算)
- 注意点
对于非Boolean类型的数值, 逻辑或自动会将其转换为Boolean类型来判断
如果条件A不成立, 则不管条件B成不成立都返回条件B数值本身
如果条件A成立, 则返回条件A的数值本身
var result = null || 0; console.log(result); // 0 result = "123" || "abc"; console.log(result); // "123" result = "123" || 0; console.log(result); // "123" - 注意点
-
!(非运算)
关系运算符
-
关系运算符存在的意义
- 默认情况下,我们在程序中写的每一句正确代码都会被执行。但很多时候,我们想在某个条件成立的情况下才执行某一段代码
- 这种情况的话可以使用条件语句来完成,但是学习条件语句之前,我们先来看一些更基础的知识:如何判断一个条件成不成立。
-
JavaScript中的真假性
- 在JavaScript中,条件成立称为“真”,条件不成立称为“假”,因此,判断条件是否成立就是判断条件的“真假”。
- 在JavaScript已经给我们定义好了一个Boolean类型的值, 取值是true和false, true代表真, false代表假
- 而接下来我们要学习的关系运算符它的返回值正好就是Boolean类型的值, 也就是说关系运算符的返回值要么是true,要么是false
-
图示
示例
var a, b;
a = 20;
b = 20;
console.log(a > b); // false
console.log(a < b); // false
console.log(a >= b); // true
console.log(a <= b); // true
console.log(a == b); // true
console.log(a != b); // false
- 对于非数值进行比较时,会将其转换为数值然后在比较
console.log(1 > true);
console.log(1 >= false);
console.log(1 > "0");
console.log(1 > null);
console.log(1 > true); //false
console.log(1 >= false); //true
console.log(1 > "0"); //true
console.log(1 > null); //true
- 如果符号两侧的值都是字符串时,不会将其转换为数字进行比较, 而会分别比较字符串中字符的Unicode编码
- 比较字符编码时是一位一位进行比较
- 如果两位一样,则比较下一位,所以借用它来对英文进行排序
- 比较中文时没有意义
- 测试
console.log("a" < "b"); console.log("abc" < "abd"); console.log("你" > "我");
- null、undefined 、NaN比较
console.log(null == 0); // false
console.log(undefined == 0); // false
// 永远不要判断两个NaN是否相等
console.log(NaN == NaN); // false
/*
* 可以通过isNaN()函数来判断一个值是否是NaN
* 如果该值是NaN则返回true,否则返回false
*/
var num = NaN;
console.log(isNaN(num)); // true
// undefined 衍生自 null, 所以返回true
console.log(null == undefined); // true;
console.log(null === undefined); // false;
// == 判断值是否相等
// == 会进行数据类型转换
console.log("123" == 123); // true
// === 判断值和类型时候同时相等
// === 不会进行数据类型转换
console.log("123" === 123); // false
- 注意
- 比较两个字符串型的数字,可能会得到不可预期的结果
- 所以, 在比较两个字符串型的数字时,一定要转型
- console.log("1111123" < "124");
逗号运算符
-
在JavaScript中逗号“,”也是一种运算符,称为逗号运算符。 其功能是把多个表达式连接起来组成一个表达式, 称为逗号表达式。
- 一般形式形式: 表达式1,表达式2,… …,表达式n;
- 例如: a = 1 + 1,b = 3 * 4, c = 10 / 2;
-
求值过程
- 表达式1,表达式2,… …,表达式n;
- 逗号表达式的运算过程是:先算表达式1,再算表达式2,依次算到表达式n
- 整个逗号表达式的值是最后一个表达式的值
- 案例
var a, b, c, d; /* 1.先计算表达式1, a = 2 2.再计算表达式2, b = 12 3.再计算表达式3, c = 5 4.将表达式3的结果返回给d */ d = (a = 1 + 1,b = 3 * 4, c = 10 / 2); console.log(d); // 5
-
使用注意
- 程序中使用逗号表达式, 通常是要分别求逗号表达式内各表达式的值,并不一定要求整个逗号表达式的值。
- 并不是在所有出现逗号的地方都组成逗号表达式,例如在变量说明中,函数参数表中逗号只是用作各变量之间的间隔符。
var a, b, c; //这里的逗号只是分隔符 function sendMessage(num, content) { //这里的逗号只是分隔符 console.log(num, content); } ```
三目运算符(条件运算符)
- 格式: 条件表达式 ? 语句1 : 语句2;
- 求值规则
如果条件表达式为true,则执行语句1,并返回执行结果 如果条件表达式为false,则执行语句2,并返回执行结果 // 弹第一个 true?alert("语句1") : alert("语句2"); // 弹第二个 false?alert("语句1") : alert("语句2"); - 注意点
- 条件运算符?和:是一对运算符,不能分开单独使用
- 如果条件的表达式的求值结果是一个非布尔值, 会将其转换为布尔值然后在运算
// 弹第二个 null?alert("语句1") : alert("语句2"); // 弹第一个 "abc"?alert("语句1") : alert("语句2");
运算符的优先级
- 优先级
- JavaScript中,运算符的运算优先级共分为15 级。1 级最高,15 级最低。
- 在表达式中,优先级较高的先于优先级较低的进行运算。
先计算优先级高的
优先级相同则左结合计算
可以使用()来改变优先级
-
图示
练习
- 用户从键盘输入3个整数, 找到最大值并输出?
// 1.定义3个变量, 接收用户输入的值
var num1, num2, num3, max;
// 2.利用prompt()接收用户输入的值
num1 = Number(prompt('请输入第一个数:'));
num2 = +(prompt('请输入第二个数:'));
num3 = +(prompt('请输入第三个数:'));
// 3. 定义变量保存最大值
// var max;
// 4. 利用三目运算符进行两两比较
/*max = num1 > num2 ? num1 : num2;
max = max > num3 ? max : num3;*/
// 不推荐
max = (num1 > num2 ? num1 : num2) > num3 ? (num1 > num2 ? num1 : num2) : num3;
// 5. 输出结果
alert(max);
学习建议
- 多敲代码, 可结合视频一起观看, 不清楚的加我微信yejh9522沟通交流就好!