一、入门
为了简化 JavaScript 的开发, 一些 JavsScript 库诞生了. JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的 Web2.0 特性的富客户端页面, 并且兼容各大浏览器。
jQuery 理念: 写得少,做得多。优势如下:
- 轻量级
- 强大的选择器
- 出色的 DOM 操作的封装
- 可靠的事件处理机制
- 完善的 Ajax
- 出色的浏览器兼容性
- 链式操作方式
- ……
jQuery对象
通过$()包装DOM对象后产生的对象,jQuery对象可用使用jQuery里的方法,但无法使用DOM对象的任何方法,DOM对象也不能使用jQuery里的任何方法。
如果获取的是 jQuery 对象, 那么要在变量前面加上 $:
var $variable = jQuery 对象 var variable = DOM 对象
jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
var $cr = $("#cr"); var cr = $cr[0]
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
var $cr = $("#cr"); var cr = $cr.get(0);
DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象,转换后就可以使用 jQuery 中的方法了。
var cr = document.getElementById("cr"); var $cr = $(cr);
jQuery入门示例
Insert title here
二、选择器
jQuery引入了选择器使得JS大大简化,jQuery主要就是由选择器选择元素,然后通过方法操作元素。在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器。
优点:
简洁的写法
完善的事件处理机制
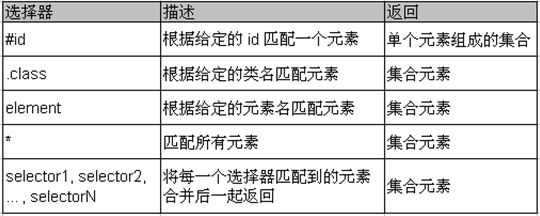
基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).
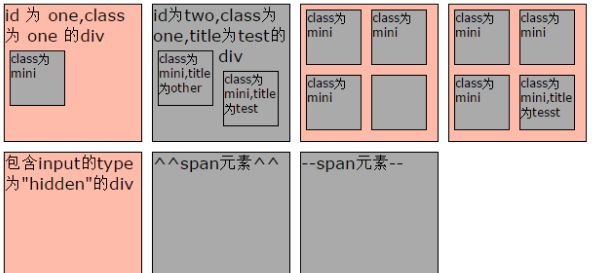
Untitled Document
id 为 one,class 为 one 的div
class为mini
id为two,class为one,title为test的div
class为mini,title为other
class为mini,title为test
class为mini
class为mini
class为mini
class为mini
class为mini
class为mini
class为mini,title为tesst
class为"hide"的div
包含input的type为"hidden"的div
^^span元素^^
练习
改变 id 为 one 的元素的背景色为 # bbffaa
改变 class 为 mini 的所有元素的背景色为 # bbffaa
改变元素名为
改变所有元素的背景色为 # bbffaa
改变所有的元素和 id 为 two 的元素的背景色为 # bbffaa
id 为 one,class 为 one 的divclass为miniid为two,class为one,title为test的divclass为mini,title为otherclass为mini,title为testclass为miniclass为miniclass为mini$("#btn1").click(function(){ $("#one").css("background", "#ffbbaa"); }); $("#btn2").click(function(){ $(".mini").css("background", "#ffbbaa"); }); $("#btn3").click(function(){ $("div").css("background", "#ffbbaa"); }); $("#btn4").click(function(){ $("*").css("background", "#ffbbaa"); }); $("#btn5").click(function(){ $("span,#two").css("background", "#ffbbaa"); }); })class为miniclass为miniclass为miniclass为mini,title为tesst
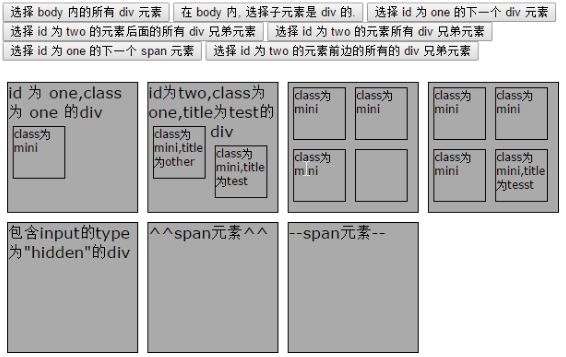
层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.
注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取。
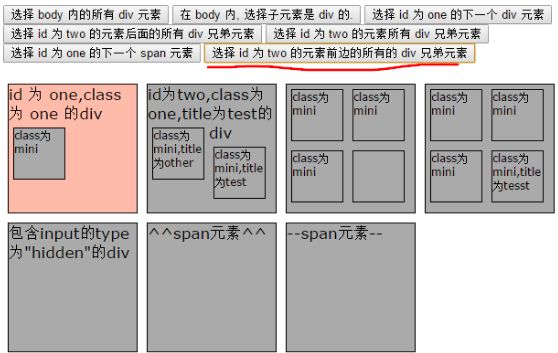
实例--网页展示
操作之前的原网页
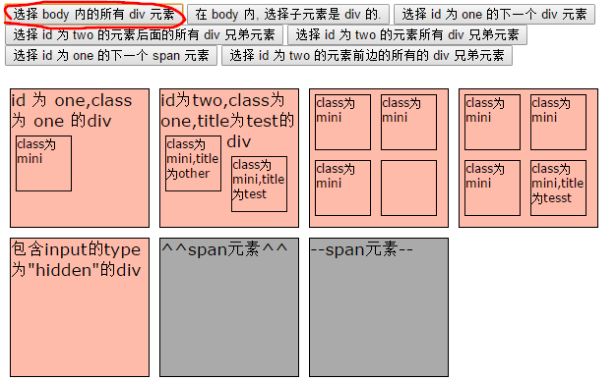
1.改变
内所有代码
$("body div").css("background", "#ffbbaa");
结果
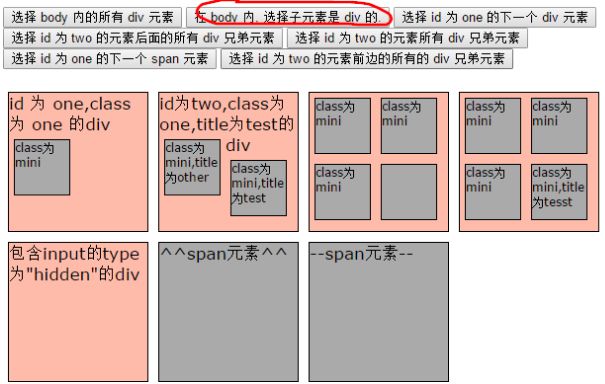
2.改变
内子代码
$("body > div").css("background", "#ffbbaa");
结果
3.改变 id 为 one 的下一个
代码
$("#one + div").css("background", "#ffbbaa");
结果
4.改变 id 为 two 的元素后面的所有兄弟
代码
$("#two ~ div").css("background", "#ffbbaa");
结果
5.改变 id 为 two 的元素所有
代码
$("#two").siblings("div").css("background", "#ffbbaa");
结果
6.选择id为one的下一个span元素
以下选择器选择的是紧邻 #one 的 span 元素, 若该span和 #one 不相邻, 选择器无效:
$("#one + span").css("background", "#ffbbaa");
正确方式:使用nextAll(),得到后面所有的span元素,取第一个即可
$("#one").nextAll("span:first").css("background", "#ffbbaa");
结果
7.选择id为two的元素前边的所有的div兄弟元素
代码
$("#two").prevAll("div").css("background", "#ffbbaa");
结果
基本过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头。按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器。
示例
改变第一个 div 元素的背景色为 # bbffaa
$("div:first").css("background", "#ffbbaa");
改变最后一个 div 元素的背景色为 # bbffaa
$("div:last").css("background", "#ffbbaa");
改变class不为 one 的所有 div 元素的背景色为 # bbffaa
$("div:not(.one)").css("background", "#ffbbaa");
改变索引值为偶数的 div 元素的背景色为 # bbffaa
$("div:even").css("background", "#ffbbaa");
改变索引值为奇数的 div 元素的背景色为 # bbffaa
$("div:gt(3)").css("background", "#ffbbaa");
改变索引值为大于 3 的 div 元素的背景色为 # bbffaa
$("div:gt(3)").css("background", "#ffbbaa");
改变索引值为等于 3 的 div 元素的背景色为 # bbffaa
$("div:eq(3)").css("background", "#ffbbaa");
改变索引值为小于 3 的 div 元素的背景色为 # bbffaa
$("div:lt(3)").css("background", "#ffbbaa");
改变所有的标题元素的背景色为 # bbffaa
$(":header").css("background", "#ffbbaa");
改变当前正在执行动画的所有元素的背景色为 # bbffaa
$(":animated").css("background", "#ffbbaa");
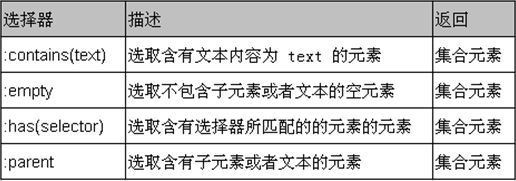
内容过滤器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上。
示例
改变含有文本 ‘di’ 的 div 元素的背景色为 # bbffaa
$("div:contains('di')").css("background", "#ffbbaa");
改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 # bbffaa
$("div:empty").css("background", "#ffbbaa");
改变含有 class 为 mini 元素的 div 元素的背景色为 # bbffaa
$("div:has(.mini)").css("background", "#ffbbaa");
改变含有子元素(或者文本元素)的div元素的背景色为 # bbffaa
$("div:parent").css("background", "#ffbbaa");//本身是个父元素就是非空
//$("div:not(:empty)").css("background", "#ffbbaa");
可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素。
改变所有可见的div元素的背景色为 # bbffaa
$("div:visible").css("background", "#ffbbaa");
选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 # bbffaa
class为"hide"的div//alert($("div:hidden").length); 有多少可不可见的div //show(time): 可以使不可见的元素变为可见, time 表示时间, 以 //毫秒为单位 //jQuery 的很多方法支持方法的连缀, 即一个方法的返回值,还是调用该方法的 jQuery 对象:,可以继续调用该对象的其他方法. $("div:hidden").show(2000).css("background", "#ffbbaa");
选取所有的文本隐藏域, 并打印它们的值
//val() 方法可以返回某一个表单元素的 value 属性值. alert($("input:hidden").val());
属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
示例
选取下列元素,改变其背景色为 # bbffaa
含有属性title 的div元素.
$("div[title]").css("background", "#ffbbaa");
属性title值等于"test"的div元素.
$("div[title='test']").css("background", "#ffbbaa");
属性title值不等于"test"的div元素(没有属性title的也将被选中).
$("div[title!='test']").css("background", "#ffbbaa")
属性title值 以"te"开始 的div元素.
$("div[title^='te']").css("background", "#ffbbaa");
属性title值 以"est"结束 的div元素.
$("div[title$='est']").css("background", "#ffbbaa");
属性title值 含有"es"的div元素.
$("div[title*='es']").css("background", "#ffbbaa");
选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素.
$("div[id][title*='es']").css("background", "#ffbbaa");
选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
$("div[title][title!='test']").css("background", "#ffbbaa");
子元素过滤选择器
nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
示例
选取下列元素,改变其背景色为 # bbffaa
每个class为one的div父元素下的第2个子元素.
//选取子元素, 需要在选择器前添加一个空格.
$("div.one :nth-child(2)").css("background", "#ffbbaa");
每个class为one的div父元素下的第一个子元素
$("div.one :first-child").css("background", "#ffbbaa");
每个class为one的div父元素下的最后一个子元素
$("div.one :last-child").css("background", "#ffbbaa");
如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
$("div.one :only-child").css("background", "#ffbbaa");
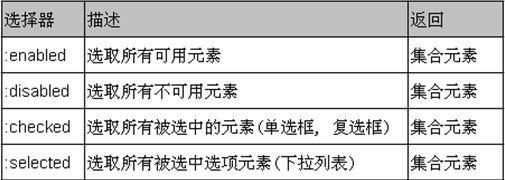
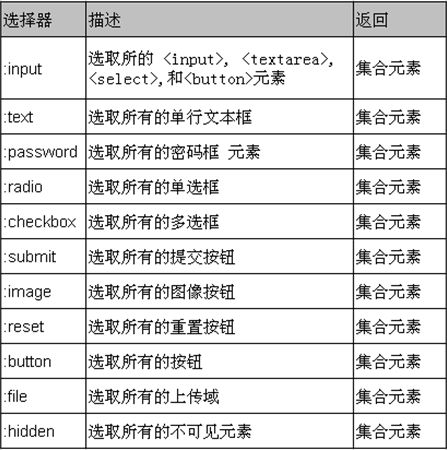
表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤。
利用 jQuery 对象的 val() 方法改变表单内可用 元素的值
//使所有的可用的单行文本框的 value 值变为 尚硅谷 alert($(":text:enabled").val()); $(":text:enabled").val("尚硅谷");
利用 jQuery 对象的 val() 方法改变表单内不可用 元素的值
$(":text:disabled").val("www.atguigu.com");
利用 jQuery 对象的 length 属性获取多选框选中的个数
var num = $(":checkbox[name='newsletter']:checked").length; alert(num);
利用 jQuery 对象的 text() 方法获取下拉框选中的内容
//实际被选择的不是 select, 而是 select 的 option 子节点 //所以要加一个 空格. //var len = $("select :selected").length //alert(len); //因为 $("select :selected") 选择的是一个数组 //当该数组中有多个元素时, 通过 .val() 方法就只能获取第一个被选择的值了. //alert($("select :selected").val()); //jQuery 对象遍历的方式使 each, 在 each 内部的 this 是正在 //得到的 DOM 对象, 而不是一个 jQuery 对象 $("select :selected").each(function(){alert(this.value);});
表单选择器
三、DOM操作
DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件。
DOM 操作的分类:
- DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
- HTML-DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
- CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
DOM Core
常见的Core DOM方法如下:
- 1、创建节点
- 2、复制节点
- 3、插入节点
- 4、删除节点
- 5、替换节点
- 6、查找和设置节点属性
- 7、查找节点
Core DOM属性
查找节点
查找属性节点: 通过 jQuery 选择器完成.
操作属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
操作文本节点:通过 text() 方法
创建节点
使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个
元素, 可以使用 $(“
”) 或 $(“”), 但不能使用 $(“”) 或 $(“
”)
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
插入节点
动态创建 HTML 元素并没有实际用处, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点。
以上方法不但能将新创建的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动.
删除节点
remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
复制节点
clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
clone(true): 复制元素的同时也复制元素中的的事件.
替换节点
replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素
replaceAll(): 颠倒了的 replaceWith() 方法.
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
包裹节点
wrap(): 将指定节点用其他标记包裹起来. 该方法对于需要在文档中插入额外的结构化标记非常有用, 而且不会破坏原始文档的语义.
wrapAll(): 将所有匹配的元素用一个元素来包裹. 而 wrap() 方法是将所有的元素进行单独包裹.
wrapInner(): 将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来.
属性操作
attr(): 获取属性和设置属性
当为该方法传递一个参数时, 即为某元素的获取指定属性
当为该方法传递两个参数时, 即为某元素设置指定属性的值
jQuery 中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(), height(), width(), css() 等.
removeAttr(): 删除指定元素的指定属性
HTML-DOM
由于HTML与XML的相似性及差异,JavaScript不仅实现了标准的DOM方法和属性(即由W3C制定的),而且还实现了HTML特有的 DOM方法和属性,前者称为DOM Core,并不专属于JavaScript,后者称为HTML-DOM。HTML DOM提供了所有HTML元素的对象和属性,以及访问方法,相当于对核心DOM进行了在HTML方面的拓展。
读取和设置某个元素中的 HTML 内容: html() . 该方法可以用于 XHTML, 但不能用于 XML 文档.
读取和设置某个元素中的文本内容: text(). 该方法既可以用于 XHTML 也可以用于 XML 文档.
读取和设置某个元素中的值: val() --- 该方法类似 JavaScript 中的 value 属性. 对于文本框, 下拉列表框, 单选框该方法可返回元素的值(多选框只能返回第一个值).如果为多选下拉列表框, 则返回一个包含所有选择值的数组.
常用的遍历节点的方法
取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
取得匹配元素后面紧邻的同辈元素的集合(但集合中只有一个元素): next()
取得匹配元素前面紧邻的同辈元素的集合(但集合中只有一个元素): prev()
取得匹配元素前后所有的同辈元素: siblings()
样式操作
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
追加样式: addClass()
移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
CSS-DOM
获取和设置元素的样式属性: css()
获取和设置元素透明度: opacity 属性
获取和设置元素高度, 宽度: height(), width(). 在设置值时, 若只传递数字, 则默认单位是 px. 如需要使用其他单位则需传递一个字符串, 例如 $(“p:first”).height(“2em”);
获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left. 该方法只对可见元素有效
四、事件
加载DOM
在页面加载完毕后, 浏览器会通过 JavaScript 为 DOM 元素添加事件. 在常规的 JavaScript 代码中, 通常使用 window.onload 方法, 在 jQuery 中使用$(document).ready() 方法.
事件绑定
对匹配的元素进行特定的事件绑定: bind()
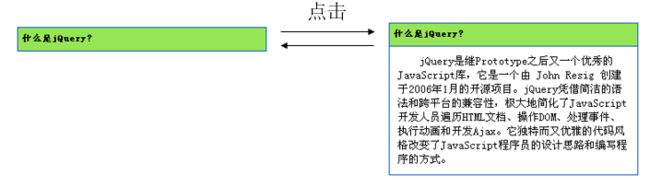
示例
为 .head 添加 Onclick 响应函数: 若 .content 隐藏则显示, 若 .content 显示, 则隐藏
不用事件绑定:
$(function(){ /* $(".head").click(function(){ //使用 is() 方法, 来判断某个给定的 jQuery 对象是否符合指定 //的选择器. var flag = $(".content").is(":hidden"); if(flag){ //show() 方法: 使隐藏的变为显示 $(".content").show(); }else{ $(".content").hide(); } });
使用事件绑定:
//bind: 为某 jQuery 对象绑定事件. $(".head").bind("click", function(){ //使用 is() 方法, 来判断某个给定的 jQuery 对象是否符合指定 //的选择器. var flag = $(".content").is(":hidden"); if(flag){ //show() 方法: 使隐藏的变为显示 $(".content").show(); }else{ $(".content").hide(); } });
合成事件
hover(): 模拟光标悬停事件. 当光标移动到元素上时, 会触发指定的第一个函数, 当光标移出这个元素时, 会触发指定的第二个函数.
不使用合成事件
//mouseover: 鼠标移上去 //mouseout: 鼠标移出. $(".head").mouseover(function(){ $(".content").show(); }).mouseout(function(){ $(".content").hide(); });
使用合成事件
//合成事件: hover: 鼠标移上去执行第一个函数, 移出执行第二个函数. $(".head").hover(function(){ $(".content").show(); }, function(){ $(".content").hide(); });
toggle(): 用于模拟鼠标连续单击事件. 第一次单击元素, 触发指定的第一个函数, 当再一次单击同一个元素时, 则触发指定的第二个函数, 如果有更多个函数, 则依次触发, 直到最后一个.
toggle() 的另一个作用: 切换元素的可见状态.
//合成事件: toggle: 第一次点击执行第一个函数, 第二次点击执行第二个 //函数 ... 循环执行. $(".head").toggle(function(){ $(".content").show(); }, function(){ $(".content").hide(); });
事件冒泡
事件会按照 DOM 层次结构像水泡一样不断向上只止顶端.
解决事件冒泡问题:在事件处理函数中返回 false, 会对事件停止冒泡. 还可以停止元素的默认行为.
示例
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Documenttitle>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-size: 13px;
line-height: 130%;
padding: 60px;
}
#content{
width: 220px;
border: 1px solid #0050D0;
background: #96E555;
}
span{
width: 200px;
margin: 10px;
background: #666666;
cursor: pointer;
color: white;
display: block;
}
p{
width: 200px;
background: #888;
color: white;
height: 16px;
}
style>
<script type="text/javascript" src="../scripts/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function(){
//事件的冒泡: 什么是事件的冒泡
$("body").click(function(){
alert("body click");
});
$("#content").click(function(){
alert("div click");
});
$("span").click(function(){
alert("span click");
//如何解决事件的冒泡: 通过在响应函数的结尾返回 false, 可以阻止冒泡.
return false;
});
})
script>
head>
<body>
<div id="content">
外层div元素
<span>内层span元素span>
外层div元素
div>
<div id="msg">div>
<br><br>
<a href="http://www.hao123.com">WWW.HAO123.COMa>
body>
html>
事件对象的属性
事件对象: 当触发事件时, 事件对象就被创建了. 在程序中使用事件只需要为函数添加一个参数. 该事件对象只有事件处理函数才能访问到. 事件处理函数执行完毕后, 事件对象就被销毁了.
event.pageX, event.pageY: 获取到光标相对于页面的 x, y 坐标.
<script type="text/javascript"> /* 1. 事件: 当鼠标移动时, 就会触发 mousemove 事件. 2. 如何得到事件对象: 在响应函数中添加一个参数就可以. 参数名无所谓。 3. 事件对象的两个属性: pageX,pageY */ $(function(){ //事件的 pageX, pageY 属性 $("body").mousemove(function(obj){ $("#msg").text("x: " + obj.pageX + ", y: " + obj.pageY); }); }) script>
移除事件
移除某按钮上的所有 click 事件: $(“btn”).unbind(“click”)
移除某按钮上的所有事件: $(“btn”).unbind();
one(): 该方法可以为元素绑定处理函数. 当处理函数触发一次后, 立即被删除. 即在每个对象上, 事件处理函数只会被执行一次.
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Documenttitle>
<script type="text/javascript" src="scripts/jquery-1.7.2.js">script>
<script type="text/javascript">
//测试移除事件: 使用 unbind 移除事件.
//one(): 只为某一个元素添加一次事件, 事件函数响应后, 将不再被触发响应.
$(function(){
$("#rl").one("click", function(){
alert("红色警戒. ");
});
$("li:not(#rl)").click(function(){
alert(this.firstChild.nodeValue);
//对于 #bj 节点, 点击一次后, 就没有 click 响应函数了
if(this.id == "bj")
$("#bj").unbind("click");
});
})
script>
head>
<body>
<p>你喜欢哪个城市?p>
<ul id="city">
<li id="bj" name="BeiJing">北京li>
<li>上海li>
<li id="dj">东京li>
<li id="se">首尔li>
ul>
<br><br>
<p>你喜欢哪款单机游戏?p>
<ul id="game">
<li id="rl">红警li>
<li>实况li>
<li>极品飞车li>
<li>魔兽li>
ul>
<br><br>
<p>你喜欢哪种开发语言?p>
<ul id="language">
<li>Cli>
<li>Javali>
<li>.NETli>
<li>PHPli>
ul>
<br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female
<br><br>
name: <input type="text" name="username" value="atguigu"/>
body>
html>
动画
隐藏和显示
hide(): 在 HTML 文档中, 为一个元素调用 hide() 方法会将该元素的 display 样式改为 none. 代码功能同 css(“display”, “none”);
show(): 将元素的 display 样式改为先前的显示状态.
以上两个方法在不带任何参数的情况下, 作用是立即隐藏或显示匹配的元素, 不会有任何动画. 可以通过制定速度参数使元素动起来.
以上两个方法会同时减少(增大)内容的高度, 宽度和不透明度.
// show()和hide()方法中传入毫秒数以达到动画的效果
$(function(){
$(".head").toggle(function(){
$(".content").show(1000);
}, function(){
$(".content").hide(1000);
});
})
fadeIn(), fadeOut(): 只改变元素的透明度. fadeOut() 会在指定的一段时间内降低元素的不透明度, 直到元素完全消失. fadeIn() 则相反.
// 只改变透明度
$(function(){
$(".head").toggle(function(){
$(".content").fadeIn(500);
}, function(){
$(".content").fadeOut(500);
});
})
slideDown(), slideUp(): 只会改变元素的高度. 如果一个元素的 display 属性为 none, 当调用 slideDown() 方法时, 这个元素将由上至下延伸显示. slideUp() 方法正好相反, 元素由下至上缩短隐藏.
// 只改变高度
$(function(){
$(".head").toggle(function(){
$(".content").slideDown(500);
}, function(){
$(".content").slideUp(500);
});
})
toggle(): 切换元素的可见状态: 如果元素时可见的, 则切换为隐藏; 如果元素时隐藏的, 则切换为可见的.
// toggle可用切换元素是否可见
$(function(){
$(".head").click(function(){
$(".content").toggle();
};
});
})
slideToggle(): 通过高度变化来切换匹配元素的可见性.
// slideToggle通过高度变化切换匹配元素是否可见
// 还有fadeToggle通过透明度切换 $(function(){ $(".head").click(function(){ $(".content").slideToggle(); }; }); })
fadeTo(): 把不透明度以渐近的方式调整到指定的值(0 – 1 之间).
// 每点击一次透明度减少0.1
$(function(){
$(".content").show();
var i = 1;
$(".head").click(function(){
$(".content").fadeTo("slow", i);
i = i - 0.1;
};
});
})
加载并解析XML
JQuery 可以通过 $.get() 或 $.post() 方法来加载 xml.
JQuery 解析 XML 与解析 DOM 一样, 可以使用 find(), children() 等函数来解析和用 each() 方法来进行遍历.
练习
点击之前
点击之后
代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>title>
<style type="text/css">
*{ margin:0; padding:0;}
body {font-size:12px;text-align:center;}
a { color:#04D; text-decoration:none;}
a:hover { color:#F50; text-decoration:underline;}
.SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;}
.SubCategoryBox ul { list-style:none;}
.SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;}
.showmore { clear:both; text-align:center;padding-top:10px;}
.showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;}
.showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;}
.promoted a { color:#F50;}
style>
<script type="text/javascript" src="scripts/jquery-1.3.1.js">script>
<script type="text/javascript">
/*
var $category = $("li:gt(5):lt(10)");
此时的 lt 是在 li:gt(5) 基础上进行的.
*/
$(function(){
//1. 需要选择从 "富士" - "爱国者" 的所有 li: $category
var $category = $("li:gt(5):not(:last)");
//2. 把他们隐藏.
$category.hide();
//3. 为 .showmore 添加一个 onclick 响应函数(取消默认行为)
$(".showmore").click(function(){
//4. 若 $category 是隐藏的. 使用 is
if($category.is(":hidden")){
//4.1 $category 显示
$category.show();
//4.2 使 "佳能", "尼康", "奥林巴斯" 变为高亮显示:
//添加 .promoted 的 class
$("li:contains('佳能'),li:contains('尼康'),li:contains('奥林巴斯')").addClass("promoted");
//4.3 .showmore > a > span 的文字变为: 显示精简品牌
$(".showmore > a > span").text("显示精简品牌");
//4.4 .showmore > a > span 的 background 变为:
//url(img/up.gif) no-repeat 0 0
$(".showmore > a > span").css("background", "url(img/up.gif) no-repeat 0 0");
}
//5. 若 $category 是显示的.
else{
$category.hide();
$("li").removeClass("promoted");
$(".showmore > a > span").text("显示全部品牌");
$(".showmore > a > span").css("background", "url(img/down.gif) no-repeat 0 0");
}
return false;
});
});
script>
head>
<body>
<div class="SubCategoryBox">
<ul>
<li ><a href="#">佳能a><i>(30440) i>li>
<li ><a href="#">索尼a><i>(27220) i>li>
<li ><a href="#">三星a><i>(20808) i>li>
<li ><a href="#">尼康a><i>(17821) i>li>
<li ><a href="#">松下a><i>(12289) i>li>
<li ><a href="#">卡西欧a><i>(8242) i>li>
<li ><a href="#">富士a><i>(14894) i>li>
<li ><a href="#">柯达a><i>(9520) i>li>
<li ><a href="#">宾得a><i>(2195) i>li>
<li ><a href="#">理光a><i>(4114) i>li>
<li ><a href="#">奥林巴斯a><i>(12205) i>li>
<li ><a href="#">明基a><i>(1466) i>li>
<li ><a href="#">爱国者a><i>(3091) i>li>
<li ><a href="#">其它品牌相机a><i>(7275) i>li>
ul>
<div class="showmore">
<a href="more.html"><span>显示全部品牌span>a>
div>
div>
body>
html>