- 告别重启!Vue CLI 动态代理配置实战:实现热更新与灵活配置
前端
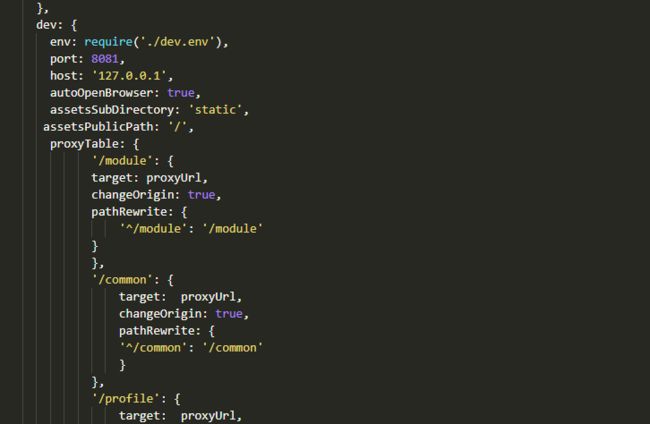
在前端开发中,代理配置是解决跨域问题的常见手段。尤其是在使用VueCLI进行开发时,我们经常需要通过devServer.proxy来配置代理。然而,传统的代理配置通常是静态的,修改后需要重启开发服务器,这在频繁调整代理配置的场景下显得非常不便。本文将介绍一种动态代理配置的解决方案,通过监听配置文件的变化,实现代理配置的热更新,无需重启开发服务器。同时,我们将代理配置从JSON文件改为JavaScr
- 2024年Vue面试题汇总
2401_89210258
vue.js前端javascript
流程图如下:vue核心知识——语法篇1.请问v-if和v-show有什么区别?相同点:两者都是在判断DOM节点是否要显示。不同点:a.实现方式:v-if是根据后面数据的真假值判断直接从Dom树上删除或重建元素节点。v-show只是在修改元素的css样式,也就是display的属性值,元素始终在Dom树上。b.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听
- nginx 正向代理配置
wx912820
nginxnginxlinux网络
nginx正向代理的配置http和httpsserver{resolver114.114.114.114;#指定DNS服务器IP地址listen80;location/{proxy_passhttp://$host$request_uri;#设定代理服务器的协议和地址(这里不用修改)proxy_set_headerHOST$host;proxy_set_headerX-Real-IP$remote
- vue axios 下载 获取文件名 filename 后端返回
失眠的咕噜
vue.jsjavascript前端
constdownloadRow=(row)=>{importConfigApi.downloadTemplate(row.id,'blob').then((res)=>{console.log(res)//letfileName=''letfileName=decodeURI(res.headers['content-disposition'].split(';')[2].split('file
- Nginx正向代理配置详解
水月清辉
Nginxnginx代理模式
一、nginx正向代理介绍及配置(需要在客户端配置代理服务器进行指定网站访问)#模块ngx_http_proxy_module:http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_set_header1、环境介绍代理服务器系统环境为:centosnginx代理服务器为:192.168.10.10测试客户端为局域网内任意win
- vue中el-table合并单元格
~张小八~
vue.jsjavascript前端
1.在el-table中添加:span-method=“handdelSpanMethod”2.handdelSpanMethod方法//历史单特殊计量合并企业名称相同的第一列handdelSpanMethod({row,column,rowIndex,columnIndex}){if(columnIndex===2){//企业名称相同时,合并第一列constprevRow=this.specil
- vue vite sass 报错处理 Sass @import rules are deprecated and will be removed in Dart Sass 3.0.0
m0_74823561
面试学习路线阿里巴巴vue.jssassrust
1.Sass@importrulesaredeprecatedandwillberemovedinDartSass3.0.0sass1.80不再支持@import需要使用`@use’错误提示:DeprecationWarningonline1,column9ofsrcAbout.vue:Sass@importrulesaredeprecatedandwillberemovedinDartSass3
- 使用 “Run on Save” 插件自动运行 yarn vue-cli-service lint --fix
小丁学Java
vue2和element-uivue.js前端javascript
文章目录使用"RunonSave"插件自动运行`yarnvue-cli-servicelint--fix`准备工作步骤指南1.确认命令可用性2.配置"RunonSave"3.测试配置4.处理常见问题结语使用“RunonSave”插件自动运行yarnvue-cli-servicelint--fix在开发Vue.js项目时,保持代码风格一致性和遵循最佳实践是非常重要的。VueCLI提供了lint命令来
- Vue3项目el-table表格动态合并相同数据单元格(可指定列+自定义合并)
KT553
vue.jsjavascript前端elementuihtml前端框架typescript
一、先看效果:二、完整代码:import{reactive,onMounted}from'vue';//存放所有的表头一定要与tableData一致constcolFields=reactive(["city","name","life","ind","agr","eco"]);//存储合并单元格的开始位置constspanArr=reactive([]);//表格数据consttableData
- Nginx正向代理配置
KwokRoot
NginxLinuxDevOpsnginx运维
Nginx正向代理默认只支持http协议,不支持https协议,需借助"ngx_http_proxy_connect_module"模块实现https正向代理,详情请参考:https://github.com/chobits/ngx_http_proxy_connect_module安装Nginx某些模块会用到的系统类库yuminstall-ydnfinstalllibxml2libxml2-de
- linux服务器中的rinted端口转发yum源代理设置
Waylen_Wu
网络服务器linuxcentos运维
内网服务器统一通过可访问公网的服务器代理端口转发使用yum源文章目录前言一、国内yum源一、公网服务器rinted代理安装二、公网服务器rinted使用说明1.rinted编辑配置2.启动程序3.需要注意三、内网服务器yum源设置1.先备份源yum源2.植入网易163yum源四、修改内网服务的hosts五、内网服务器验证yum源是否正常1.ping通mirrors.163.com2.yum源正常使
- 足球俱乐部管理系统(11293)
codercode2022
springbootspringcloud后端hibernate架构laravelactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- 大模型的RAG微调与Agent:提升智能代理的效率与效果
WeeJot
人工智能人工智能
目录编辑引言RAG模型概述检索阶段生成阶段RAG模型的微调数据集选择损失函数设计微调策略超参数调整RAG模型在智能代理中的应用客户服务信息检索内容创作决策支持:结论引言在人工智能的快速发展中,大型预训练模型(LLMs)已经成为推动技术进步的关键力量。这些模型通过在海量数据上的预训练,掌握了丰富的语言知识和模式识别能力,从而在多种自然语言处理任务上展现出卓越的性能。然而,预训练模型的通用性也意味着它
- . 如何在 Vue 3 中使用组合式 API 进行代码的逻辑复用?
JJCTO袁龙
Vuevue.jsjavascript前端
如何在Vue3中使用组合式API进行代码的逻辑复用?在Vue3的生态中,组合式API(CompositionAPI)引入了全新的方式来构建组件,使得逻辑复用变得更加简单和灵活。在传统的选项API中,逻辑复用通常依赖于混入(mixins)和高阶组件(HOCs),并且这两者在某种程度上可能导致代码的复杂性及可读性问题。而组合式API通过函数的方式,使得逻辑复用变得更加明确且易于管理。本文将通过示例,带
- Vue Router 中如何获取路由传递过来的参数?
晚夜微雨问海棠呀
面试题整理专题vue.jsjavascript前端
在VueRouter中,可以通过多种方式获取路由传递过来的参数。以下是几种常见的方法:使用this.$route.params在组件中,可以通过this.$route.params来访问路由参数。例如,假设你有一个路由配置如下:constroutes=[{path:'/user/:id',component:UserComponent}];在UserComponent组件中,你可以这样获取id参数
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- Vue 3.5 中的 useId:深入解析与应用实践
程序员
随着Vue3.5的发布,开发者们迎来了许多新特性和改进。其中,useId是一个备受关注的工具函数,它为开发者提供了一种简单而高效的方式来生成唯一的ID。本文将深入解析useId的实现原理、使用场景以及在实际项目中的应用实践。一、什么是useId?useId是Vue3.5中引入的一个CompositionAPI函数,用于生成唯一的ID。它的主要用途是为组件或DOM元素分配唯一的标识符,避免在SSR(
- 深入剖析Vue的provide与inject:如何实现跨层级数据共享
后端
引言在Vue开发中,provide与inject是两个非常有用的特性,它们常用于父子组件关系之外的跨层级数据传递。相比于props和$emit的传统方式,provide和inject可以更轻松地在多个组件之间传递数据,尤其是在深层嵌套的组件树中。它们在Vue2.2版本首次引入,Vue3中也得到了进一步的优化。尽管provide和inject的使用看起来非常简单,但其背后隐藏了复杂的实现原理。在这篇
- Vue项目打包部署与路由配置深度解析
程序员
在Vue.js项目的开发和部署过程中,配置打包路径和路由模式是两个至关重要的环节。下面,我们将详细探讨如何根据需求将Vue项目打包部署到域名的根路径或二级路径,并深入解析hash路由与history路由的配置方法。一、Vue项目打包部署1.配置vue.config.jsvue.config.js是VueCLI项目的配置文件,用于定制项目构建过程中的各种选项。其中,publicPath属性决定了打包
- 小明,谈谈Vue组件动态加载有哪些方式
程序员
动态加载组件可以显著提高应用的性能,优化用户体验,尤其是在大型应用中,合理的组件加载策略尤为重要。本文将探讨几种在Vue中实现组件动态加载的具体方案。1.异步组件Vue允许将组件定义为异步组件,从而在需要时动态加载它们。这可以通过使用import()函数来实现,具体示例如下:constAsyncComponent=()=>import('./components/MyComponent.vue')
- 小明,谈谈你对Vue nextTick的理解
程序员
一、nextTick的实现细节在Vue中,nextTick是一个重要的异步操作工具,用于在DOM更新完成后执行回调函数。其实现依赖于微任务机制,以确保操作在下一个“事件循环”中执行。以下是nextTick的具体实现过程:任务队列:当调用nextTick时,Vue会将回调函数存入一个数组(任务队列)中。每次触发数据变化时,这个队列会被处理。微任务调度:Vue首先尝试使用Promise.resolve
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- Mybatis源码-加载映射文件与动态代理
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言本篇文章将分析Mybatis在配置文件加载的过程中,如何解析映射文件中的SQL语句以及每条SQL语句如何与映射接口的方法进行关联。在看该部分源码之前,需要具备JDK动态代理的相关知识,如果该部分不是很了解,可以先看
- 使用vue-cli创建uni-app项目,vue3/vite模板
hy2356891299
vue3vue.jsuni-app
官网地址:https://uniapp.dcloud.net.cn/quickstart-cli.html1.首先,安装脚手架:npminstall-g@vue/cli注意:Vue3/Vite版要求node版本^14.18.0||>=16.0.0(我用的是nodev16.0.0)2.下载模板,因为我使用官网命令安装失败,所以直接下载的压缩包使用js下载地址https://gitee.com/dcl
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- 被动扫描和主动扫描的区别
Zero2One.
githubjava前端网络安全系统安全
在网络安全和漏洞检测中,被动扫描和主动扫描是两种常见的技术,它们在工作方式和应用场景上有显著的区别。被动扫描被动扫描是一种在目标无法察觉的情况下进行的信息收集方法。它通过监听网络流量、代理等方式获取数据,而不主动与目标系统进行交互。被动扫描的主要特点是隐蔽性强,不会对目标系统造成干扰1。优点隐蔽性强:由于不主动发送请求,目标系统难以察觉到扫描行为。减少干扰:不会对目标系统的正常运行造成影响。缺点信
- wandb 网络连接问题解决指南
星之所望
wandb
背景我们都知道wandb是非常好用的可视化工具,但是国内这个环境,网络不通畅,使用时常常会无法同步数据,在使用校园网的情况下尤为明显。这里提供了一种解决思路。环境windows10pycharm校园网wifi报错内容运行训练代码时出现以下错误wandb:Networkerror(TransientError),enteringretryloop.解决办法需要挂代理,这里用的是clashforwin
- Nginx 配置文件基础语法解析
计算机毕设定制辅导-无忧学长
#Nginxnginxgithub运维
一、Nginx简介在当今的Web服务领域,Nginx无疑是一款备受瞩目的明星产品。它是由IgorSysoev开发的一款高性能的HTTP和反向代理服务器,同时也具备IMAP/POP3/SMTP代理服务功能。自2004年首次发布以来,凭借其卓越的性能、出色的稳定性和极高的灵活性,迅速在Web服务器市场中崭露头角。Nginx的高性能体现在多个方面。其采用了事件驱动和异步非阻塞的架构设计,使得它能够高效地
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,