作为一个vue深度使用者,如何高效开发小程序的同时又能方便原vue项目代码的维护?经过一段时间的调研,决定踩踩mpvue的坑。
框架介绍
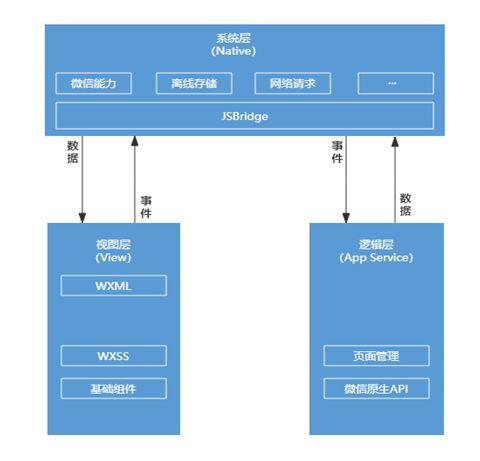
小程序框架主要分为视图层和逻辑层,核心是一套响应的数据绑定系统,另外还包括基础组件、页面管理、微信JS API几部分,如下图所示:
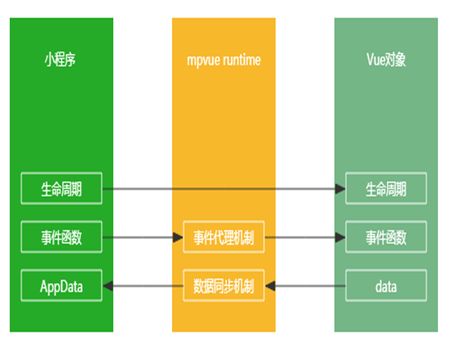
mpvue是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
初始化
首先二话不说,打开命令行工具,参照mpvue官方的指导流程,初始化一个mpvue项目
# 全局安装 vue-cli
$ npm install -g vue-cli
# 创建一个基于 mpvue-quickstart 模板的新项目
$ vue init mpvue/mpvue-quickstart my-project
# 安装依赖
$ cd my-project
$ npm install
# 启动构建
$ npm run dev
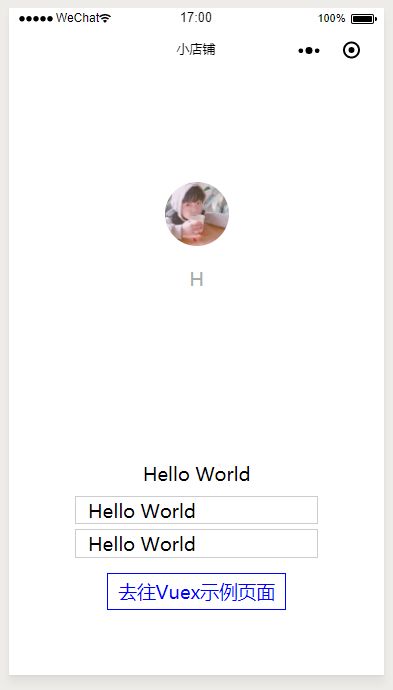
接下来,打开微信开发者工具,引入my-project项目即可预览到你的第一个 mpvue 小程序。(如下图)
哈哈,瞬间有点小成就感有木有!
自定义配置
ps:以下配置不需要都操作,根据自己实际业务需求进行取舍。
mpvue-loader版本控制
锁定版本,以免官方升级导致出现问题
# package.json 把1.1.2前面的^符号去掉即可锁定版本
"mpvue": "1.0.11"
"mpvue-template-compiler": "1.0.11"
"mpvue-loader": "^1.1.2"
安装less
用过的人都说好
$ npm install less less-loader --save
封装request请求
// 封装request请求
import { host } from './config'
import $loading from './loading'
import $toast from './toast'
function request(url, method, data) {
$loading.show()
let baseURL = host
if ((url.indexOf('http://') > -1) || (url.indexOf('https://') > -1)) {
baseURL = ''
}
return new Promise((resolve, reject) => {
wx.request({
url: baseURL + url,
method,
data,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if (res.statusCode === 200) {
resolve(res.data)
} else {
$toast.text('服务器开小差了,请稍后再试')
reject(false)
}
},
fail: function (error) {
console.log(error)
$toast.text('您的网络好像不太给力,请稍后再试')
reject(false)
},
complete: function () {
$loading.hide()
}
})
})
}
export function get(url, data) {
return request(url, 'GET', data)
}
export function post(url, data) {
return request(url, 'POST', data)
}
在main.js中配置全局属性,就可以在项目中直接使用this.$post来请求了
import { get, post } from '@/utils/http'
Vue.prototype.$post = post
Vue.prototype.$get = get
安装路由工具
按照官方教程初始化项目后,每个页面都要配置main.js 文件作为页面入口,新增页面需要重新npm run dev,特别的繁琐。
我们可以使用以下两个插件,从而实现像vue-router一样的写法
- mpvue-entry : 集中式页面配置,自动生成各页面的入口文件,优化目录结构,支持新增页面热更新
- mpvue-router-patch: 在 mpvue 中使用 vue-router 兼容的路由写法
- 安装依赖
$ npm install mpvue-entry --save-dev
$ npm install mpvue-router-patch --save
-
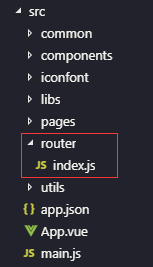
src目录下新增router文件夹及index.js
修改 webpack.base.conf.js
// const appEntry = { app: resolve('./src/main.js') }
// const pagesEntry = getEntry(resolve('./src'), 'pages/**/main.js')
// const entry = Object.assign({}, appEntry, pagesEntry)
const MpvueEntry = require('mpvue-entry')
const entry = MpvueEntry.getEntry('./src/router/index.js')
let baseWebpackConfig = {
entry
...
}
plugins: [
new MpvueEntry()
...
]
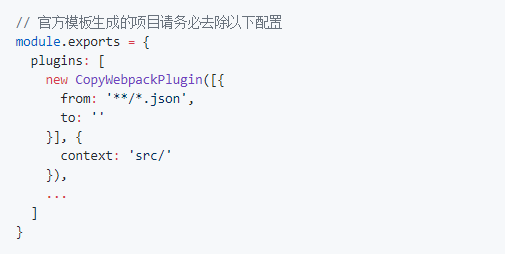
// 官方模板生成的项目请务必去除以下配置
plugins: [
new CopyWebpackPlugin([{
from: '**/*.json',
to: ''
}], {
context: 'src/'
})
]
- 在main.js引入
mpvue-router-patch
import Vue from 'vue'
import MpvueRouterPatch from 'mpvue-router-patch'
Vue.use(MpvueRouterPatch)
- 配置
router.js
module.exports = [
{
path: 'pages/index/index', // 页面路径,同时是 vue 文件相对于 src 的路径,必填
config: { // 页面配置,即 page.json 的内容,可选
navigationBarTitleText: '我是标题'
}
}
]
安装mpvue-wxparse
适用于mpvue的微信小程序富文本解析组件
$ npm install mpvue-wxparse --save
用法如下:
项目总结
注意事项
开发前应认真阅读mpvue 官方文档,这边介绍了mpvue支持的vue写法,当然啦,也不用完全记住,先有个大概印象,在实际项目开发中,有助于快速定位问题。
下面介绍需要特别注意的地方,请大家牢记:
- created:所有页面的created会在小程序加载的时候一起执行,进入页面的时候不会再被调用,建议用onLoad代替
- mounted:如果从页面B返回到页面A,页面A的mounted钩子不会被触发,因为页面没有重新加载。如果有需要每次页面展示都要调用的逻辑,使用onShow代替
- background-image:引用图片时,选择远程cdn图片,或者相对路径目录下小于8k的图片(webpack限制)
- 列表渲染时需增加索引
- 支持小程序的原生组件,但是原生组件上的事件绑定,需要以 vue 的事件绑定语法来绑定
例如:bindinput事件需要写为@input - 使用双向绑定建议使用 v-model.lazy 绑定方式以优化性能,此外 v-model 在老基础库下输入框输入时可能存在光标重设的问题
- 在 input 和 textarea 中 change 事件会被转为 blur 事件,可以使用input事件监听数据变化
- 事件取值:event.mp.detail.value
常见问题
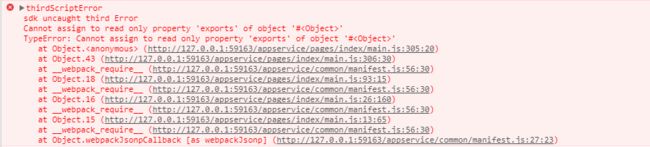
- 引用第三方库报错TypeError: Cannot assign to read only property 'exports' of object '#
使用webpack时,不能同时使用import和module.exports
修改.babellrc文件,plugins添加"transform-es2015-modules-commonjs"
"plugins": ["transform-runtime", "transform-es2015-modules-commonjs"]
- 同一个页面再次访问页面未初始化
这应该算是一个框架的bug,下载hack.js到本地: 传送门
在main.js 引入hack.js
import Vue from 'vue'
import Hack from '@/utils/hack'
Vue.use(Hack)
- npm run dev没反应
- vue文件中需要script标签
- 配置mpvue-entry忘记下图配置
- 删除dist和node_modules,重新npm install(极端情况)
- 修改代码后微信开发工具模拟器效果未改变
- 检查控制台(运行控制台/微信开发工具控制台)是否报错
- 删除dist文件,重新npm run dev(尤其是有新增文件后)
- 某些语法错误,只能耐心排查
参考文档
腾讯地图-微信小程序JavaScript SDK
未完待续,持续更新中....