Hprose - http://github.com/hprose
到了今天,如果你还不知道Hprose的话,请自觉去面壁 _。
今天,我们聊聊如何在Angular4中使用Hprose。
1、在Mac上你需要安装 brew https://brew.sh/
2、安装node.js ( https://nodejs.org/en/download/ )。
如果你也是用Mac,那么安装就很简单啦。
brew install node yarn
查看是否安装成功
node -v
v7.9.0
npm -v
4.2.0
设置默认淘宝源
npm config set registry https://registry.npm.taobao.org
yarn config set registry 'https://registry.npm.taobao.org'
3、安装 Angular-Cli
npm i -g @angular/cli
查看是否安装成功
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
@angular/cli: 1.0.1
node: 7.9.0
os: darwin x64
默认使用Yarn安装
ng set --global packageManager=yarn
4、创建Ng项目
首先我们需要创建个hprose-ng的项目。
ng new hprose-ng
installing ng
create .editorconfig
create README.md
create src/app/app.component.css
create src/app/app.component.html
create src/app/app.component.spec.ts
create src/app/app.component.ts
create src/app/app.module.ts
create src/assets/.gitkeep
create src/environments/environment.prod.ts
create src/environments/environment.ts
create src/favicon.ico
create src/index.html
create src/main.ts
create src/polyfills.ts
create src/styles.css
create src/test.ts
create src/tsconfig.app.json
create src/tsconfig.spec.json
create src/typings.d.ts
create .angular-cli.json
create e2e/app.e2e-spec.ts
create e2e/app.po.ts
create e2e/tsconfig.e2e.json
create .gitignore
create karma.conf.js
create package.json
create protractor.conf.js
create tsconfig.json
create tslint.json
Successfully initialized git.
Installing packages for tooling via yarn.
Installed packages for tooling via yarn.
Project 'hprose-ng' successfully created.
5、添加hprose组件
cd hprose-ng && npm i hprose utf-8-validate bufferutil --save
[email protected] /www/Angularjs/hprose-ng
└─┬ [email protected]
└─┬ [email protected]
└── [email protected]
6、创建ng hprose 服务
ng g s api
installing service
create src/app/api.service.spec.ts
create src/app/api.service.ts
WARNING Service is generated but not provided, it must be provided to be used
7、编辑 app/api.service.ts
import { Injectable } from '@angular/core';
import hprose from 'hprose';
@Injectable()
export class ApiService {
get(funcName: string): any {
let client: any = hprose.HttpClient('http://hprose.com/example/', [funcName]);
return client;
}
}
app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { ApiService } from './api.service';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [ApiService],
bootstrap: [AppComponent]
})
export class AppModule { }
8、使用hprose server发布的方法 app/app.component.ts
import { Component } from '@angular/core';
import { ApiService } from './api.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
api: any;
constructor(api: ApiService) {
let cli = api.get("hello");
cli.hello("laoliu").then((result) => {
console.log(result);
}, (name, err) => {
console.log(name, err);
});
}
}
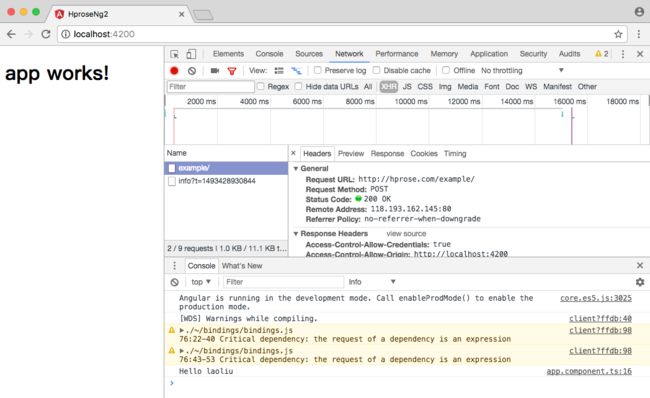
9、现在你就可以在Ng组件中使用hprose啦。
ng serve