基础
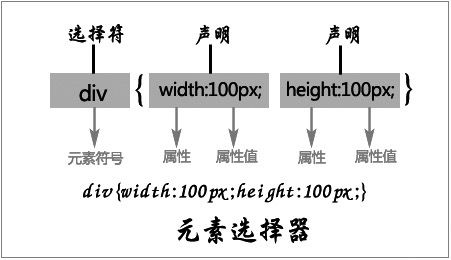
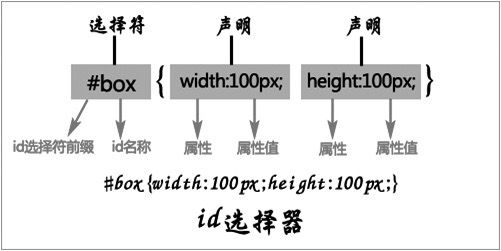
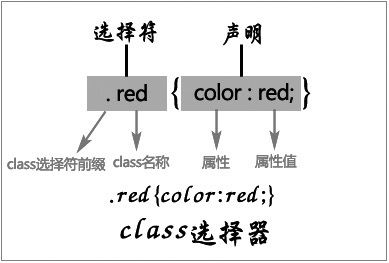
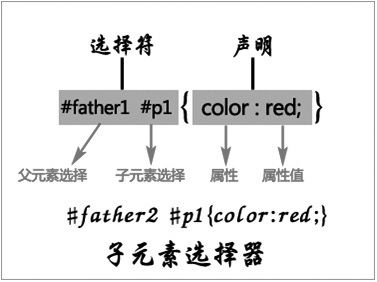
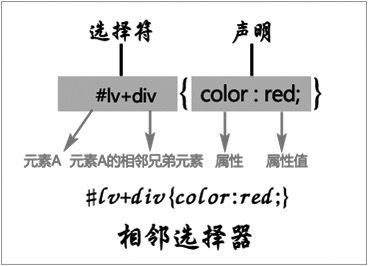
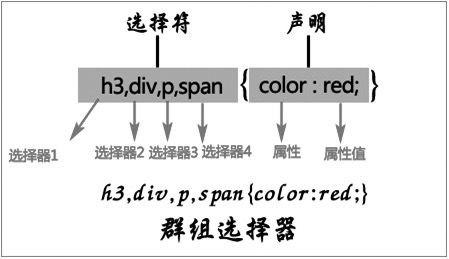
选择器基础
字体样式
font-family:字体1,字体2,字体3; /* font-family可指定多种字体,多个字体将按优先顺序排列,以逗号隔开,注意逗号一定要是英文逗号。*/
font-size:关键字或像素值; /* font-size的属性值可以有两种方式:使用关键字和使用px作为单位的数值。在实际开发中,很少使用这种方式来定义字体大小,一般都是采用像素等作为单位的数值。px是一个相对单位,它是相对显示器屏幕分辨率而言的。*/
color: 颜色值;/* 颜色值是一个关键字或一个十六进制的RGB值。 */
font-weight: 粗细值;/* font-weight属性取值有两种:关键字(normal、lighter、bold、bolder),以及100~900的数值。字体粗细font-weight属性值可以取100、200、…、900这个值。400相当于正常字体normal,700相当于bold。100~900分别表示字体的粗细,是对字体粗细的一种量化方式,值越大就表示越粗,值越小就表示越细。对于中文网页来说,一般仅用到bold、normal这两个属性值,不建议使用数值(100~900)作为font-weight属性值。*/
font-style: 取值;/*取值:normal italic oblique。italic是字体的一个属性,也就是说并非所有字体都有这个italic属性,对于没有italic属性的字体,可以使用oblique将该字体进行倾斜设置。*/
/*注释的内容*/
文本样式
字体样式注重个体,文本样式注重整体。所以CSS在命名时,特意使用了font前缀和text前缀来区分两类不同性质的属性。
text-decoration: 属性值;
text-transform: 属性值;
font-variant: 取值;
text-indent: 像素值;
text-align: 属性值;
line-height: 像素值;
letter-spacing: 像素值;
word-spacing: 像素值;
如果多个单词被连在一起,则被word-spacing视为一个单词;如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing属性此时有效。letter-spacing控制的是字间距,每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”。
边框样式
对于一个元素,必须要同时设置border-width、border-style、border-color这三个属性,这个元素才会有边框效果。这种写法费时费力,导致代码量多。不过在前端开发中,对于border属性,我们有一个简洁的写法:boder width style color;,这是一个非常有用的技巧,在真正的开发中,基本都是使用这种简洁写法。
去除边框可以使用border-bottom:0px和border-bottom:none两种方法。这两种方法实现的效果是等价的。
border-width: 像素值;
border-style: 属性值; /*none hidden solid dashed dotted double inset outset ridge groove*/
border-color: 颜色值;
border: 1px solid Red;
border-top-width: 1px;
border-top-style: solid;
border-top-color: red;
border-top: 1px solid red;
border-bottom: 1px solid blue;
border-left: 1px solid green;
border-right: 1px solid orange;
border-bottom:0px
border-bottom:none
背景样式
背景图像在横向距离元素左边80px,在纵向距离元素顶边40px。
使用背景附件background-attachment属性可以设置背景图像是随对象滚动还是固定不动。
想要给某个元素设置背景图像,该元素必须要有一定的宽度和高度,背景图片才会显示出来。
没有设置background-repeat属性值,浏览器会采用background-repeat属性的默认值repeat,因此背景图片会在水平和垂直两个方向同时平铺。
scroll表示背景图像随对象滚动而滚动,是默认选项;fixed表示背景图像固定在页面不动,只有其他的内容随滚动条滚动。
background-color:颜色值;
background-image: url("图像地址");
background-repeat: 取值; /* no-repeat repeat repeat-x repeat-y */
background-position: x像素值 y像素值或水平竖直关键字; /* 空格隔开,关键字:top bottom left right center 表示左上、正中等 */
background-attachment: scroll或fixed;
超链接样式
定义这4个伪类,必须按照link、visited、hover、active的顺序进行,不然浏览器可能无法正常显示这4种样式。
“love hate”,看到了么,这样就记住了。我们把超链接伪类的顺序规则称为“爱恨原则”。一般情况下,我们只用到两种状态:未访问状态和鼠标经过状态。未访问状态,我们直接在a标签定义就行了,没必要使用“a:link”。
“:hover”伪类可以定义任何一个元素在鼠标经过时的样式,“元素”可以是任意的块元素和行内元素。
CSS 伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态。一个 CSS 伪类(pseudo-class) 是一个以冒号(
:)作为前缀,被添加到一个选择器末尾的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类(pseudo-class)。
CSS 伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。 伪元素(Pseudo-element)跟伪类很像,但它们又有不同的地方。它们都是关键字,但这次伪元素前缀是两个冒号 (::) , 同样是添加到选择器后面去选择某个元素的某个部分。
cursor 属性在实际开发中,我们一般只用到“default”和“pointer”这两个属性值,其他的都很少用得上。
text-decoration: none;
a:link {CSS样式}
a:visited {CSS样式}
a:hover {CSS样式}
a:actived {CSS样式}
a {CSS样式}
a:hover {CSS样式}
元素:hover {}
cursor: 属性值;
cursor:url("地址"),属性; /*自定义鼠标样式*/
cursor:url("default.cur"),default;
cursor:url("pointer.cur"),pointer;
图片样式
使用浮动属性float可以设置文字在某个元素的周围,它能应用于所有的元素,忽略“none”和“inherit”这两个一辈子派不上场的属性值。
width: 像素值;
height: 像素值;
text-align: 属性值; /*水平对齐text-align属性只对文本和img标签有效,对其他标签无效。left center right*/
vertical-align: 属性值; /*图片垂直对齐,top middle baseline bottom*/
float: 取值; /*left right*/
margin-top: 像素值;
margin-bottom: 像素值;
margin-left: 像素值;
margin-right: 像素值;
列表样式
before:
- 有序列表项
- 有序列表项
- 有序列表项
- 有序列表项
- 有序列表项
- 有序列表项
now:
list-style-type: 属性值; /*有序:decimal lower-roman upper-roman lower-alpha upper-alpha 无序:disc circle square 去除:none*/
list-style-image: url(图像地址);
在实际开发中,list-style-image属性用得不多。
表格样式
border-collapse: 属性值; /*seperate collapse 去除单元格之间的空隙,是表格独有的属性*/
border-spacing: 像素值; /*(仅在不折叠边框时有效)指定单元格边界之间的距离。当只指定了一个像素值时,这个值将作用于横向和纵向上的间距;当指定了两个length值时,第一个作用于横向间距,第二个作用于纵向间距。*/
caption-side: 属性值; /*定义表格标题的位置 top bottom*/
border-spacing属性跟border-collapse属性一样,我们只需要对table元素中定义属性值就行,没必要在th、td这些元素也定义,以免造成代码冗余。
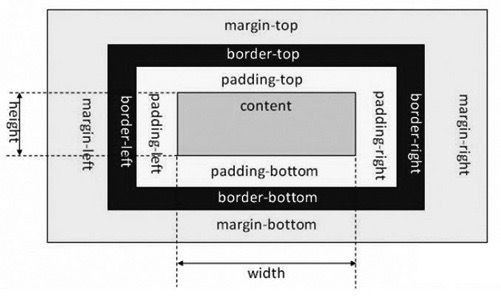
CSS 盒子模型
margin border padding content
- content
内容区是盒子模型必备的组成部分,其他的三部分都是可选的。
内容区有三个属性:width、height和overflow。当内容信息太多,超出内容区所占范围时,可以使用overflow溢出属性来指定处理方法。
width、height 针对内容区而言,并不包括padding部分。
只有块元素能设置width和height,行内元素无法设置width和height。如果我们想为span元素(行内元素)也设置高度和宽度,那怎么办呢?在CSS中,可以使用display属性来将行内元素转换为块元素,或者将块元素转换为行内元素。 - padding
内边距,指的是内容区和边框之间的空间,可以看做是内容区的背景区域。
关于内边距的属性有5种,即padding-top、padding-bottom、padding-left、padding-right以及综合了以上4个方向的简洁内边距属性padding。 - border
边框属性有border-width、border-style、border-color以及综合了三类属性的快捷边框属性border。 - margin
外边距,指的是两个盒子之间的距离,它可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离。
外边距使得元素之间不必紧凑地连接在一起,是CSS布局的一个重要手段。
外边距的属性也有5种,即margin-top、margin-bottom、margin-left、margin-right以及综合了以上4个方向的简洁内边距属性margin。
同时,CSS允许给外边距属性指定负数值,当指定负外边距值时,整个盒子将向指定负值的相反方向移动,以此可以产生盒子的重叠效果。
width:像素值;
height:像素值;
padding-top:像素值;
padding-right:像素值;
padding-bottom:像素值;
padding-left:像素值;
padding:像素值;
padding:像素值1 像素值2;
padding:像素值1 像素值2 像素值3 像素值4;
border:像素值 边框类型 颜色值
margin-top:像素值;
margin-right:像素值;
margin-bottom:像素值;
margin-left:像素值;
margin:像素值;
margin:像素值1 像素值2;
margin:像素值1 像素值2 像素值3 像素值4;
浮动布局
什么叫HTML文档流?简单来说,就是元素在页面出现的先后顺序,正常文档流,将窗体自上而下分成一行一行,块元素独占一行,相邻行内元素在每行中按从左到右依次排列元素。
在CSS布局中,我们可以使用浮动或者定位这两种技术来实现“脱离正常文档流”,从而随心所欲地控制页面的布局。
在前端开发中,应用了CSS的float属性的页面元素就像在印刷布局里被文字包围的图片一样。在CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
float: 取值; /*left right*/
clear:取值; /*left right both 清除浮动都是在定义了浮动的元素之后设置的,除了使用clear属性来清除浮动,还可以采用“overflow:hidden;”来清除浮动。*/
我们往往都是直截了当地使用“clear:both;”来把所有浮动清除,非常省事。
CSS 浮动的三个特性:
参考:CSS浮动的3个特性(高手绕行)
- 浮动元素会脱离正常的文档流,按照其外边距指定的位置相对于它的上一个块级元素(或父元素)显示;
- 浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐,但是边框和背景却忽略浮动元素而向上一个任意非浮动元素靠齐;
- 浮动元素后面的内联元素会向此浮动元素的外边距靠齐。
由于box1设置为左浮动,box1变成了浮动元素,因此此时box1的宽度不再延伸,其宽度为容纳内容的最小宽度(内容确定宽度),而相邻的下一个div元素(box2)就会紧贴着box1,这是由于浮动引起的效果。
我们在CSS中设置了box1、box2和box3都有一定的外边距(margin:15px;),如果box1为浮动元素,而相邻的box2不是浮动元素,则box2就会紧贴着box1;但是如果box1和box2同时为浮动元素,外边距就会生效。这是由于浮动元素的特性决定的。
定位布局
CSS定位使你可以将一个元素精确地放在页面上你指定的地方。联合使用定位和浮动,能够创建多种高级而精确的布局。
布局定位共有4种方式。
① 固定定位(fixed)
② 相对定位(relative)
③ 绝对定位(absolute)
④ 静态定位(static)
- 固定定位(fixed)
被固定的元素不会随着滚动条的拖动而改变位置。在视野中,固定定位的元素的位置是不会改变的。 - 相对定位(relative)
采用相对定位的元素,其位置是相对于它的原始位置计算而来的。在CSS中,相对定位是通过将元素从原来的位置向上、向下、向左或者向右移动来定位的。采用相对定位的元素会获得相应的空间。
默认情况下,CSS相对定位元素的位置是相对于原始位置而言,而CSS固定定位元素的位置是相对浏览器而言。 - 绝对定位(absolute)
绝对定位在几种定位方法中使用最广泛,这种方法能够很精确地把元素移动到任意你想要的位置。
一个元素变成了绝对定位元素,这个元素就完全脱离正常文档流了,绝对定位元素的前面或者后面的元素会认为这个元素并不存在,即这个元素浮于其他元素上面,它是独立出来的。 - 静态定位(static)
如果没有指定元素的position属性值,也就是默认情况下,元素是静态定位。只要是支持position属性的HTML对象都是默认为static。static是position属性的默认值,它表示块保留在原本应该在的位置,不会重新定位。
position: fixed;
top: 像素值;
bottom: 像素值;
left: 像素值;
right: 像素值; /*注意,这4个值的参考对象是浏览器的4条边。(这4个属性不一定全部都用到)*/
position:relative;
top:像素值;
bottom:像素值;
left:像素值;
right:像素值;
position:absolute;
top:像素值;
bottom:像素值;
left:像素值;
right:像素值;
HTML 标签语义
webstorm 书写html的实用技巧
参考:webstorm快速输入标签
> :下一个子标签
* :多少个标签
$ :标签的名称序号
{} :标签的内容
# : 指明标签的id
. : 指明标签的class
[]: 指明标签的属性
+ : 并列的标签
link:css :
script:src :
a:link :
a[href=#] :
input:button :
form:get :
div.one.two :