简介
Sentry 是一个开源的实时错误追踪系统,可以帮助开发者实时监控并修复异常问题。它主要专注于持续集成、提高效率并且提升用户体验。
下面是Sentry官网支持的产品
使用官网服务
作为大多数个人开发者和中小企业,可以直接使用Sentry官网)提供的云服务,你只需要注册一个Sentry账号,就可以快速享受到集中处理异常日志的服务。
本地安装Sentry服务
官网支持docker与python安装两种方式,这里采用docker的方式
具体有什么疑问可以查看官网https://docs.sentry.io/server/installation/
安装docker
具体可以看之前记录的文章重头开始学Docker
安装docker-compose
- 安装
wget
yum -y install wget- 安装
pip
# 如果使用 wget下载https开头的网址域名 时报错,你需要加上 --no-check-certificate (不检查证书)选项
wget https://bootstrap.pypa.io/get-pip.py --no-check-certificate # 下载文件
python get-pip.py #执行安装
pip -V #查看pip版本
- 安装
docker-compose
sudo pip install docker-compose # 安装 docker-compose
docker-compose -v #查看docker-compose 版本注意这里我在安装docker-compose报了这个错误
执行如下命令
sudo pip install --ignore-installed requests安装完成之后再安装docker-compose
参考至:https://blog.csdn.net/guoshaoliang789/article/details/96878731
构建Sentry
- 从
github上拉取源码
git clone https://github.com/getsentry/onpremise.git注意你需要保证你的Docker 17.05.0+ Compose 1.19.0+ 同时还需要拥有least 2400MB RAM
下载完成之后进入该目录。查看文件如下
- 开始构建镜像
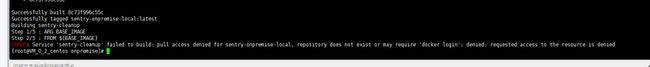
docker-compose build --pull但是出了个问题,问题描述说是仓库不存在或可能需要“docker登录”:拒绝:请求访问的资源被拒绝
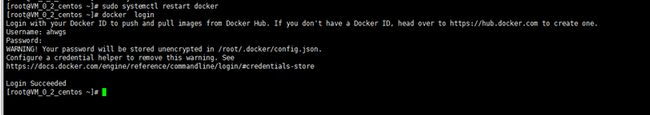
尝试解决问题:先执行登录操作
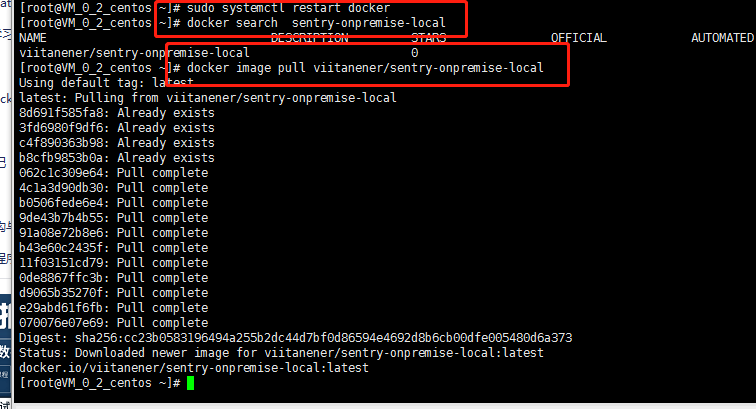
docker login登录成功之后再次执行之前的命令,发现还是报错,我们搜索一下Docker网站上关于sentry-onpremise-local镜像,我们手动去pull
执行如下命令
docker image pull viitanener/sentry-onpremise-local拉取成功之后,再次执行之前的命令。
参考至https://www.cnblogs.com/meloncodezhang/p/11229778.html
最后发现还是没用,但是在github issues中发现了同样的问题
这是问题链接https://github.com/getsentry/onpremise/issues/278
执行如下命令
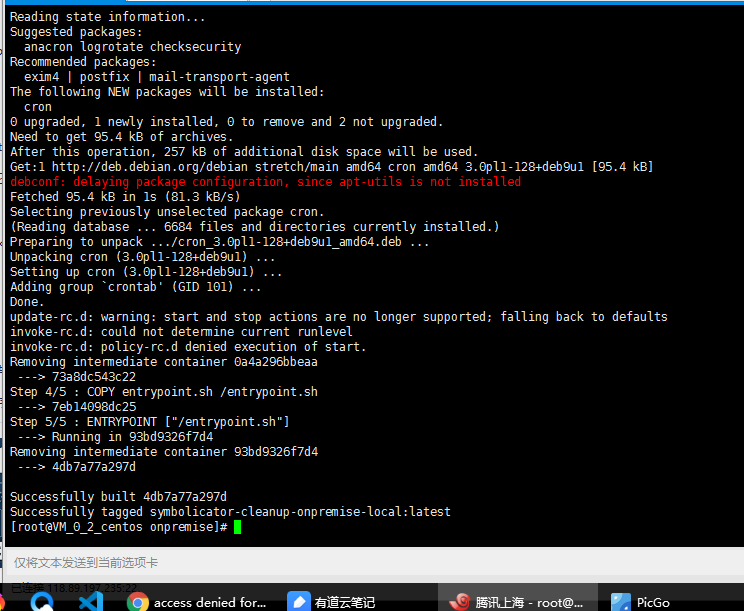
docker-compose build --pull --force-rm web
docker-compose build --force-rm发现build成功
- 生成秘钥
进入sentry文件夹,将默认的config.example.yml和sentry.conf.example.py重命名为config.yml和sentry.conf.py。执行如下命令
cp config.example.yml config.yml
cp sentry.conf.example.py sentry.conf.py执行如下命令生成秘钥
docker-compose run --rm web config generate-secret-key将生成的秘钥添加到config.yml的system.secret-key字段上
- 进行 Web 服务迁移
执行如下命令开始服务迁移
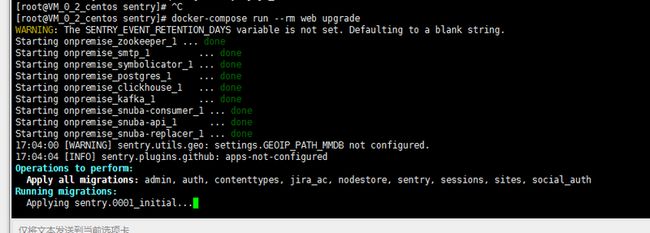
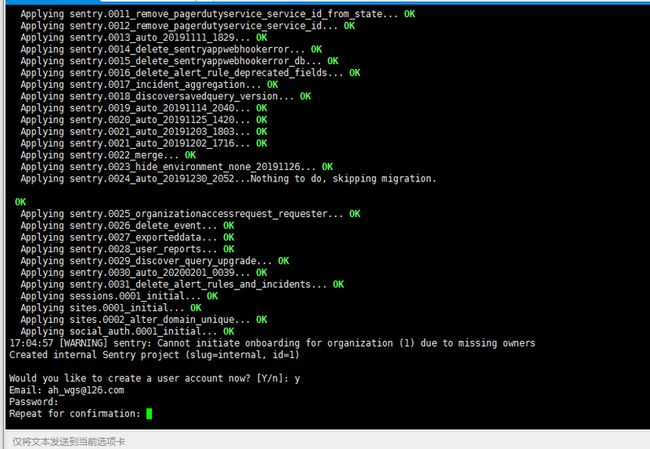
docker-compose run --rm web upgrade正常情况下是会出现输入账号密码的步骤的,如果不可以请详细查阅这个issue
执行以下命令
docker-compose run --rm web createuser- 运行 sentry
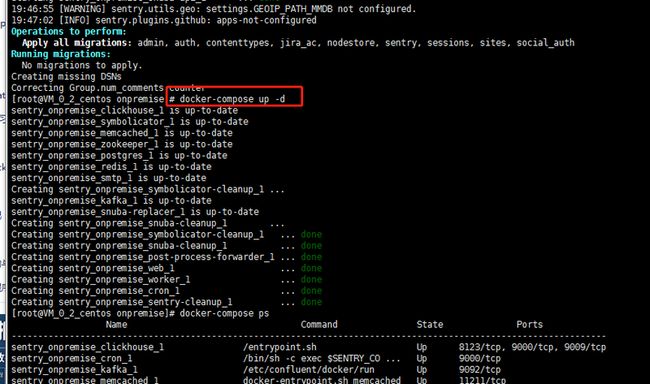
docker-compose up -d- 注意:错误解决
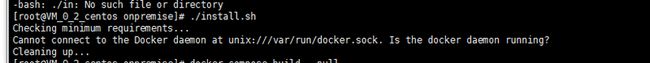
执行之后发现如下问题,判断可能是docker没有启动的问题
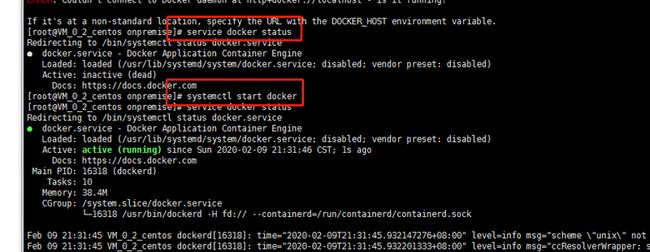
执行如下命令
service docker status # 查看docker服务是否启动
systemctl start docker # 启动docker再次执行安装
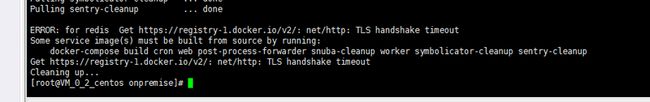
又发生如下错误
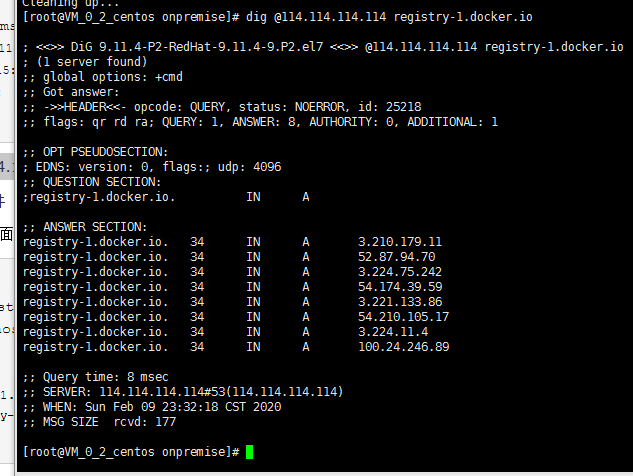
执行如下命令
dig @114.114.114.114 registry-1.docker.io将上诉几个地址写入hosts文件后再次安装
- 部署
Sentry成功
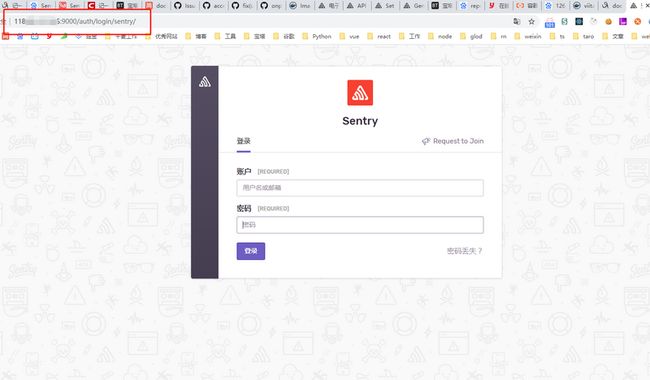
打开浏览器输入ip:9000,如下图说明安装成功
注意,如果没有打开,请检查服务器防火墙与安全组是否开放9000端口
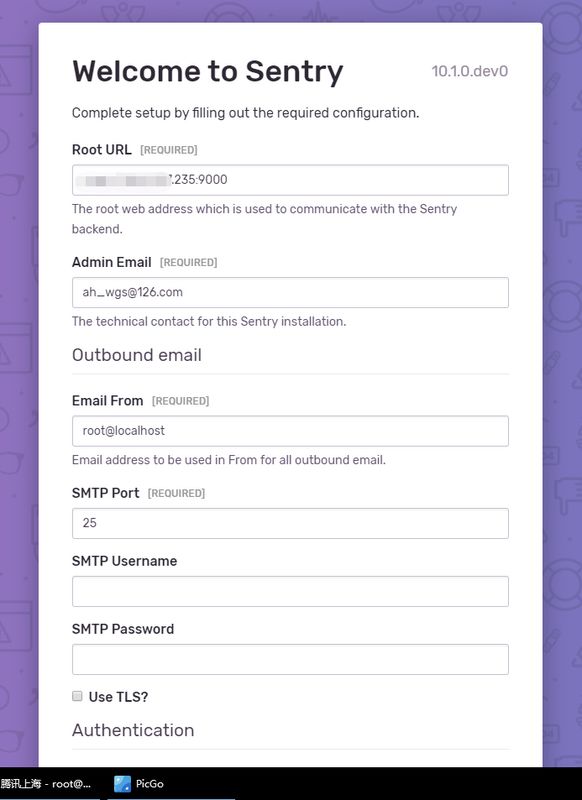
- Root URL:默认为部署的地址,后面会用到,
sentryclirc文件里的url属性 - Admin Email 管理员邮箱
- Email From 邮件的发送地址息,填邮箱服务商的地方比如
smtp.qq.com - SMTP PORT Smtp服务的端口默认25,使用
tls就是567 - SMTP username 用户名 qq邮箱账号
- SMTP password 密码 qq邮箱授权码(不是密码)
- 修改邮箱设置
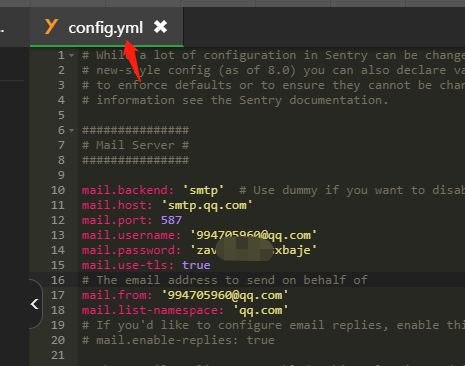
打开sentry/config.yml文件,编辑如下信息:
具体配置查看这里https://docs.sentry.io/server/config/#mail
注意要将服务器防火墙与服务器安全组的邮箱端口放开,注意:如果使用Sentry10的话 使用tsl邮箱端口必须为567不然会报错
重新执行以下命令
docker-compose build --pull --force-rm web
docker-compose build --force-rm
docker-compose run --rm web upgrade
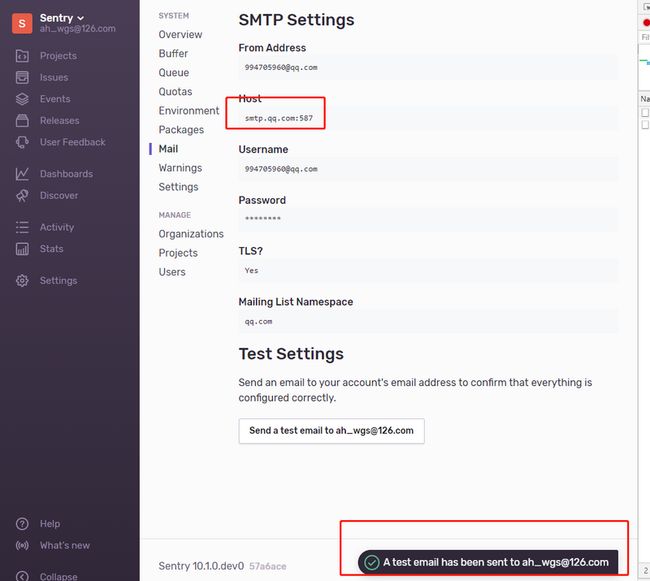
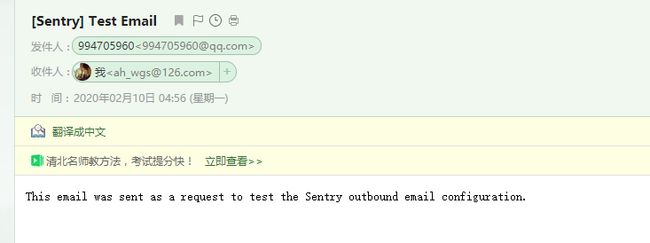
docker-compose up -d可以看到邮箱信息已经修改掉了,下面我们发送一封测试邮件,点击下方的Test Settings
至此,邮箱服务也修改完成
Sentry使用
创建项目
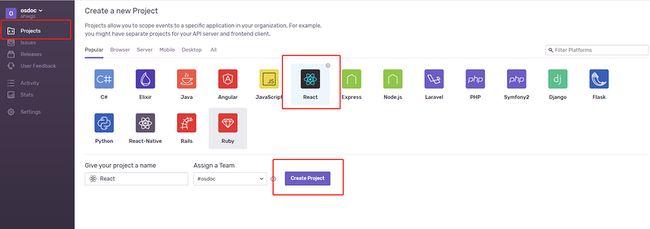
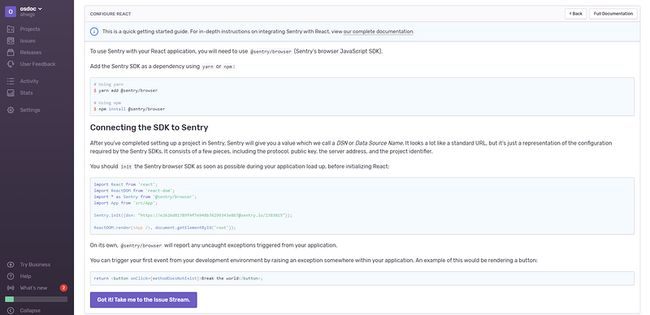
- 开始创建,选择
Project->React->Create Project
- SDK的使用
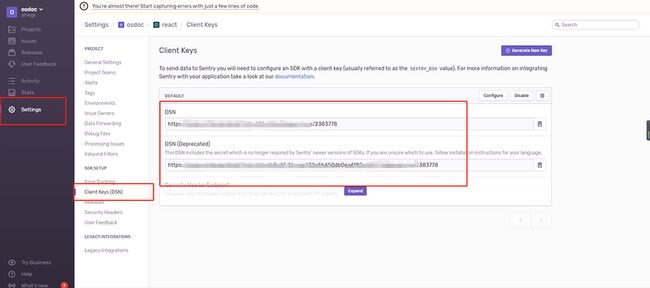
- DSN地址
- org组织名称
- project项目名称
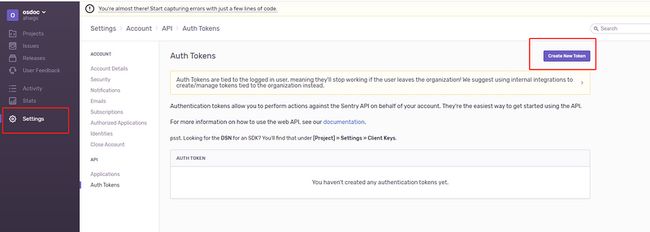
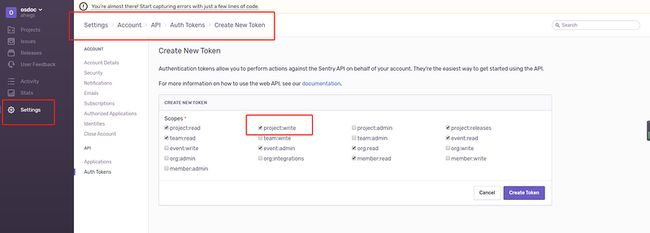
- Create Token创建token
前端进行使用
安装webpack插件
npm install @sentry/webpack-plugin -S添加.sentryclirc文件
[defaults]
url=sentry 服务的url #比如安装的是192.168.0.1:9000
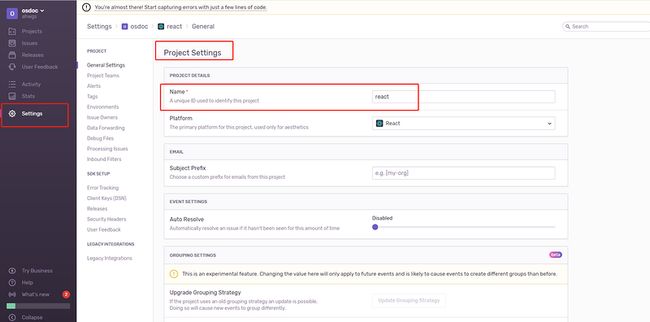
project = 项目名字
org= 项目组织 上面有写在哪可以取到
[auth]
token=api token # 登录控制台获取- 关于url:就是你部署Sentry的地址
- 关于project:
- 关于org:
- 关于token:
修改.umirc.js文件
const SentryPlugin = require('@sentry/webpack-plugin');
export default {
chainWebpack(config, { webpack }){
// 拿不到process.env.RELEASE_VERSION
if (process.env.UMI_ENV == 'prod'){
config.plugin("sentry").use(SentryPlugin, [{
ignore: ['node_modules'],
include: './dist', //上传dist文件的js
configFile: './sentryclirc',
release:release, // 版本号
deleteAfterCompile: true,
urlPrefix: '~/static/' //静态资源路径前缀
}])
}
},
}- 关于
urlPrefix如果你的静态资源是htps://cdn.xxx.com/static/那么该值就是~/static/,自动省去协议与主机地址
安装@sentry/browser
使用的时候需要结合这个包使用
npm i @sentry/browser -S使用
- 在项目的根文件下使用
import * as Sentry from '@sentry/browser';
const SENTRYSDK = '就是Sentry配置的DSN'
Sentry.init({dsn:SENTRYSDK,release: process.env.RELEASE_VERSION,debug: true,});- 结合React的生命周期使用
componentDidCatch(error, errorInfo) {
Sentry.withScope((scope) => {
scope.setExtras(errorInfo);
const eventId = Sentry.captureException(error);
this.setState({ eventId });
});
}- 主动上报
Sentry.captureMessage('Hello, world!'); // 上报信息
Sentry.captureException(new Error('Good bye')); // 上报异常
Sentry.captureEvent({ // 上报事件
message: 'Manual',
stacktrace: [
// ...
],
});
关于
- 本文首发于使用Sentry进行异常上报
- 参考如下:Sentry 入门实战