- 【Docker】百度网盘:基于VNC的Web访问及后台下载
T0uken
docker前端dubbo
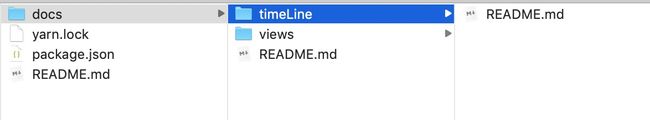
本教程通过DockerCompose部署百度网盘的VNC版本,实现24小时不间断下载、双模式访问、数据持久化、自动重启和安全加密控制等核心功能。目录结构规划建议使用以下目录结构(可根据实际情况调整):~/baidunetdisk/├──docker-compose.yml├──config/└──downloads/创建docker-compose.ymlservices:baidunetdisk
- 项目目标与范围管理
2301_82243709
visualstudio
项目目标与范围管理是项目管理的基石,它涉及确定项目的目标、边界和工作内容1。在项目启动阶段,项目经理需要与利益相关者共同明确项目的目标、预期成果和关键里程碑,以确保项目的方向正确。范围管理还包括对项目变更的控制,以防止范围蔓延导致的项目失败。应用:在项目初期,制定详细的项目章程和范围说明书,明确项目的目标、范围、可交付成果和验收标准。在项目执行过程中,严格监控范围变更,确保所有变更都经过正式批准并
- 面试被问“你的缺点是什么?”该怎么答?
后端
面试时经常被问到“你的缺点是什么?”,这个问题看似很简单,但每次回答都感觉差点意思。如果你也有这样的困惑,那么本篇文章一定要认真看完。1.关键点在回答之前,首先,我们要搞清楚以下两个关键点:问题关键点:首先得想清楚面试官为什么要问这个问题?可能面试官想了解你的自我认知能力,看看我是否诚实,以及我有没有在积极改进自己的不足。所以,回答的时候不能太实诚,也不能太虚伪,得找到一个平衡点。回答关键点:指出
- 代理IP服务如何优化AI大模型训练的分布式计算效率
http
AI大模型训练就像一场接力赛,每个计算节点都是接力选手,而代理IP则是保证选手们“跑得更稳、交接更顺”的隐形教练。在分布式计算中,效率瓶颈往往不是算力本身,而是数据调度与通信协作的隐性损耗。接下来,我们从三个实操场景拆解代理IP的增效逻辑。场景一:数据采集与分发的“高速公路”分布式训练的第一步是将海量数据切分到不同计算节点。假设某团队要训练法律文书解析模型,需从20个省级法院网站抓取判例。如果所有
- 腾讯控股销售易!中国CRM市场将迎血腥洗牌?
saas
近期,销售易官宣与腾讯战略合作升级,拉开了Salesforce×阿里云、销售易x腾讯两大阵营战线,标志着中国CRM市场正式进入“双巨头”时代——一方是国际巨头Salesforce联合阿里云的本土化攻势,另一方是本土头部玩家销售易背靠腾讯生态的技术与流量加持。而在这场“神仙打架”的牌局中,曾与销售易齐名的某FCRM厂商却愈发沉寂,让人不禁发问:未来是否只剩Salesforcevs销售易?中小厂商的生
- 商城项目秒杀通过Redisson设置信号量和秒杀随机码的设计保证秒杀业务稳定-----商城项目
旧约Alatus
电商项目#Spring-Boot框架#Spring-Cloud框架springboot分布式springspringcloud后端微服务jvm
packagecom.alatus.mall.seckill.service.impl;importcom.alatus.common.utils.R;importcom.alatus.mall.seckill.constant.SecKillConstants;importcom.alatus.mall.seckill.feign.CouponFeignService;importcom.ala
- tidb实时同步到mysql
数据库
客户要求实时同步表的数据到mysql,但这个表在tidb。测试直接通过tidbcdc写入到mysql,有些字段是null,所以中间加了一个kafka实现客户库中创建表CREATETABLEtb_1(idbigintprimarykey,cidbigint,gidbigint,feeDECIMAL(10,2),created_attimestamp,typesmallint,remarkstring
- 制造业上了MES后,生产过程透明化,实时掌握生产动态
一、MES系统的作用与功能MES系统是车间制造执行系统,它打通了企业计划层和执行层的信息通道,建立了透明、高效、有序的生产模式。生产调度:MES系统能够实时调度生产任务,优化资源配置,确保生产过程中的每个环节都能高效运作。这种调度能力使得生产过程中的每一步都能被清晰记录和监控。数据采集:MES系统能够自动采集生产数据,包括设备运行状态、工人操作记录等。这些数据为后续分析提供了可靠依据,使得生产过程
- postgresql实时同步到mysql
数据库
应客户要求,需要同步数据到他们自己的数据库用于简单的数据分析,但这部分数据在postgresql,客户又不想再建pg,想直接同步到他们现有的mysql库,实时性倒是不要求。考虑到1、异构数据库同步2、只同步指定客户的行数据有之前同步到es的经验,同样使用了腾讯oceanus,其它工具没搞定客户库中创建表CREATETABLEtb_1(idbigintprimarykey,didbigint,gid
- 【核心算法篇十三】《DeepSeek自监督学习:图像补全预训练方案》
再见孙悟空_
「2025DeepSeek技术全景实战」算法学习计算机视觉deepSeek深度学习transformer人工智能
引言:为什么自监督学习成为AI新宠?在传统监督学习需要海量标注数据的困境下,自监督学习(Self-SupervisedLearning)凭借无需人工标注的特性异军突起。想象一下,如果AI能像人类一样通过观察世界自我学习——这正是DeepSeek图像补全方案的技术哲学。根据,自监督学习通过设计巧妙的"预训练任务"(PretextTask),让模型在无标签数据中自动学习图像语义特征。而图像补全正是这类
- HarmonyOS Next AI开发环境搭建与工具使用
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中AI开发环境搭建与工具使用相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、HarmonyOSNextAI开发环境概述(一)硬件与软件环境需求介绍硬件环境处理器:对于HarmonyOSNext
- HarmonyOS Next智能安防系统中的人脸比对与异构计算实战
harmonyos
本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能安防系统中人脸比对与异构计算技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、智能安防系统需求与架构设计(一)功能需求分析实时人脸检测与识别需求在智能安防系统中,实时人脸检测与识别
- HarmonyOS Next智能语音助手的语音合成与模型优化实战
harmonyos
本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能语音助手过程中语音合成与模型优化技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、语音助手功能需求与架构规划(一)功能需求梳理语音指令识别需求智能语音助手需要准确识别用户的语音指令
- 设计导购类电商平台的高可维护性架构
微赚淘客系统开发者@聚娃科技
架构java开发语言
设计导购类电商平台的高可维护性架构大家好,我是阿可,微赚淘客系统及省赚客APP创始人,是个冬天不穿秋裤,天冷也要风度的程序猿!在当今竞争激烈的电商市场中,一个高可维护性的架构对于导购类电商平台至关重要。本文将探讨如何设计一个高可维护性的架构,以支持快速迭代和稳定运行。高可维护性架构的重要性高可维护性的架构可以降低系统的维护成本,提高开发效率,确保系统的可扩展性和稳定性。这对于快速适应市场变化和用户
- 代码签名证书申请全攻略
代码规范前端
代码签名证书是提供给软件开发者,对其开发的软件代码进行数字签名的数字证书,用于验证开发者身份真实性、保护代码的完整性。以下是代码签名证书申请的全攻略:一、准备阶段确定证书类型:OV代码签名证书:满足基本的安全认证需求,能向用户表明软件来源可靠,未被篡改。EV代码签名证书:对于开发驱动程序、内核模块等涉及系统底层关键组件的开发者,需申请更为严格的EV(ExtendedValidation)代码签名证
- Docker 与持续集成 / 持续部署(CI/CD)的集成(一)
计算机毕设定制辅导-无忧学长
#Dockerdockerci/cd容器
一、引言在当今快速发展的软件开发领域,高效、可靠的开发与部署流程是企业保持竞争力的关键。Docker与持续集成/持续部署(CI/CD)的集成,正成为众多开发团队提升效率、优化流程的重要手段。Docker作为一种开源的容器化平台,通过将应用程序及其依赖项打包在一个可移植的容器中,实现了环境的一致性和隔离性。这意味着,无论在开发、测试还是生产环境中,应用程序都能以相同的方式运行,有效解决了“在我机器上
- 全网最全!DeepSeek 新手入门教程合集
人工智能deepseek
如果你是初次接触DeepSeek的普通用户或开发者,面对海量教程却无从下手?别担心!本文为你整理全网最易懂、最实用的DeepSeek学习资源,涵盖快速上手、编程实战、系统手册等,附直达链接,收藏这一篇就够了!一、快速入门指南《DeepSeek入门教程》-博客园亮点:手把手教你注册账号、获取APIKey,并提供Python调用多轮对话的代码示例,适合初级开发者。直达链接:点击查看核心内容:API调用
- Linux系统替换字符串常用命令
在Linux系统中,替换字符串的操作是一项非常常见且实用的任务,尤其在处理大量文本文件时。sed和grep是两个非常强大的工具,广泛用于这种类型的文本处理操作。接下来我们将深入探讨如何使用这两个工具来实现字符串的替换操作,并详细分析每个步骤。1.使用sed替换字符串sed(StreamEditor)是一个流编辑器,广泛应用于文本处理。它可以进行查找、替换、删除和插入操作。sed的基本语法用于字符串
- 如何制定高效的项目执行计划表?掌握这些关键步骤!
项目管理
项目执行计划表是项目管理中不可或缺的重要工具,它为项目团队提供了清晰的路线图和执行指南。一个高效的项目执行计划表不仅能够明确项目目标、任务分工和时间节点,还能够有效协调资源,提高团队协作效率,确保项目按时、高质量地完成。本文将深入探讨如何制定一份高效的项目执行计划表,帮助您掌握关键步骤,提升项目管理水平。明确项目目标和范围制定项目执行计划表的第一步是明确项目目标和范围。这个阶段需要与相关stake
- 如何高效进行项目计划生产?
项目管理
在当今竞争激烈的商业环境中,项目计划生产已成为企业成功的关键因素。高效的项目计划生产不仅能够提高工作效率,还能降低风险、优化资源配置,为企业带来显著的经济效益。本文将深入探讨如何高效进行项目计划生产,为企业管理者和项目负责人提供实用的指导和建议。明确项目目标和范围高效的项目计划生产始于明确的目标和范围界定。这一阶段需要与相关stakeholders进行充分沟通,确保项目目标与公司战略相一致。同时,
- 集中式架构vs分布式架构
谦亨有终
架构架构分布式
一、集中式架构如何准确理解集中式架构1.集中式架构的定义集中式架构是一种将系统的所有计算、存储、数据处理和控制逻辑集中在一个或少数几个节点上运行的架构模式。这些中央节点(服务器或主机)作为系统的核心,负责处理所有用户请求和业务逻辑,客户端只负责请求和展示。2.核心特性单一控制中心:所有服务和资源都由中央节点统一管理。资源集中管理:数据和计算资源位于同一位置,便于维护和扩展。高一致性:由于资源集中管
- tailwindcss4.0 升级后的一个坑
tailwindcss
tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui
- 提升体育用品采购效率的最佳方法:看板管理系统的深度解析
看板任务管理工具
引言体育用品采购管理是体育产业链中至关重要的环节,无论是专业的运动队、体育俱乐部,还是体育用品零售商或电商平台,如何高效地管理采购流程,确保供应链的稳定和及时配送,都是直接影响业务运作和客户满意度的关键因素。在现代化的采购管理中,信息化工具和看板管理逐渐成为提高效率和透明度的重要手段。本文将深入探讨体育用品采购管理的各个环节,分析常见的采购流程、面临的挑战,并重点介绍如何运用看板管理工具,提升采购
- 《计算机组成及汇编语言原理》阅读笔记:p1-p8
编程
《计算机组成及汇编语言原理》学习第1天,p1-p8总结,总计8页。一、技术总结1.Intel8088microprocessor(微处理器),1979-1988。2.MS-DOSMicrosoftDiskOperatingSystem的缩写,是一个操作系统(operatingsystem)。3.Moore'sLaw&Moore'ssecondlaw(1)Moore'slawThenumberoft
- 决战毫秒间!火山引擎联合奇游,竞技游戏快人一步
游戏边缘计算全球加速
热门游戏发行后,常常会带来下载困难的问题,海量玩家在集中时间段涌入,会造成游戏平台下载带宽迅速飙升,导致玩家遭遇下载慢、下载报错的困扰,而诸如游戏下载缓慢、对战不稳定易掉线、高延迟、丢包等困扰,都可以通过专业的游戏加速服务解决。成都俊云科技有限公司是专业的游戏加速服务提供商,开发的“奇游”是一整套游戏工具和服务组合,具有适用于全平台的软硬件,内置专属玩家的个性化功能,能为玩家提供游戏加速、FPS硬
- 【Python】Python入门——判断语句
zhoushanguhe
Pythonpython编程开发语言
Python入门——判断语句。内容包括if语句、条件表达式、三元运算、match语句等。目录一、if语句1.基本if-else语句2.常用比较运算符3.if-else连写4.pass语句5.变量的作用域二、条件表达式三、三元运算四、match语句五、其他一、if语句1.基本if-else语句当条件成立时,执行某些语句;否则执行另一些语句。注意:if和else后需要加上冒号:if语句的代码块需要缩进
- MyBatis-Plus结合Spring Boot实现数据权限
一、场景介绍在开发过程中很多时候我们需要根据某些条件去做数据权限,比如:A组织只能看见A组织及其下属组织的数据,B部门只能看见自己的数据、等等,此时如果每次都去自己写SQL进行校验就会显得代码非常臃肿,因为就产生了自己去定义一套全局公用的数据权限过滤方式。二、实现思路借助于Spring的拦截器或过滤器,当请求进入到Controller时,将该用户的数据权限信息存入数据权限上下文中,在MyBatis
- 兄弟们,我的deepseek终于可以控制浏览器了:Part 1/n,含代码
几道之旅
Dify:智能体(Agent)工作流知识库全搞定几道之旅AI专栏VVVIP人工智能
文章目录前言helloworld前言其实,deepseek控制浏览器咱之前就发过,只不过当时没有想到这么好的标题,哈哈。所依赖的,依然是BrowserUse这个项目BrowserUse项目官网helloworld按照官网配置好环境后,只需新建一个python文件(例如,叫main.py?)然后运行即可。fromlangchain_openaiimportChatOpenAIfrombrowser_
- Linux操作系统:个人云存储服务搭建开发
暮雨哀尘
Linux的那点事linux运维服务器大数据集群技术nginxmysql
个人云存储服务搭建开发文档一、项目目标搭建一个类似Dropbox的个人云存储服务,实现文件的同步和备份功能,确保数据的安全性和便捷性。二、技术栈操作系统:Linux(推荐使用UbuntuServer或CentOS)云存储软件:Nextcloud或SeafileWeb服务器:Apache或Nginx数据库:MySQL或MariaDBSSL证书:自签名证书或Let'sEncrypt免费证书三、搭建步骤
- 深入解析 TensorFlow 1.15 “Cannot convert a symbolic Tensor to a numpy array” 错误
Crazy learner
C++与python编程tensorflownumpy人工智能
目录1.错误来源分析2.可能的原因**原因1:初始状态或输入数据的形状不匹配****原因2:TensorFlow和NumPy的版本兼容性问题****原因3:EagerExecution的影响**3.解决方法**方法1:检查输入形状和初始状态****方法2:降级NumPy版本****方法3:禁用EagerExecution****方法4:升级到TensorFlow2.x****方法5:调整代码生成初
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st