Elementui_day02
1. maven多模块搭建
1.1 搭建多模块的好处
1. 方便维护(代码增加,拆分越细,越好维护)
2. 有些公共的内容(BaseDomain.BaseService...)除了这一个项目可以使用,其他项目也可以使用
3. 如果有些代码不希望任何人都可以修改,也可以把这些内容单独抽取出来,放到一个模块里面去
4. 如果不去拆分项目,所有业务的增加,代码越来越多,pom.xml越来越长,导致编译也变得越来越久
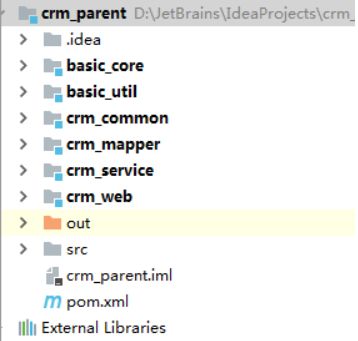
1.2 搭建多模块
| 模块名 |
放那些内容 |
| basic-util |
工具类:Ajaxresult PageList StringUtils |
| basic-core |
基础核心:核心实现 baseMapper baseService baseDomain ..... |
| crm1-common |
项目对应的公共东西,domian,query |
| crm1-mapper |
映射器,*Mapper.java *Mapper.xml |
| crm1-service |
业务模块 |
| crm1-web -- applicationContext-mvc |
web模块提供数据(接口层) |
1.3 代码放的位置
basic_core: basedomain baseService baseMapper baseServiceImpl
basic_util: ajaxResult pageList
crm_comomon: department departmentQuery
crm_mapper: DepartmentMapper.java
crm_service:IDepartmentService DepartmentServiceImpl
crm_web: DepartmentController
1.4 引用关系
crm_web -->crm_service
crm_service-->crm_mapper
crm_mapper-->crm_common
crm_common-->basic_core
basic_core->basic_util
1.5 配置文件
web.xml -->crm_web
applicationContext-mvc.xml-->crm_web
applicationContext.xml -->crm_service
db.properties-->crm_service/crm_mapper
1.6 导入jar包关系
crm_parent: 公共的spring的包
crm_web: spring-web spring-webmvc
crm_service: 引用crm_mapper
crm_mapper: mybatis dbcp 等
1.7 写代码满足的要求
(1) 开闭原则:
对扩展开发
对修改关闭 -- 一些公共的内容
(2) 低耦合 高内聚
低耦合: 模块和模块直接,类和类之间 耦合度要低
高内聚: 指的类里面的方法,它应该达到高内聚的效率
save -->保存的使用 代码30-40行
2. restfull风格
2.1 使用restfull风格的好处
以前我们在发送的请求 常用 get/post, 但是现在发送请求,就要增加 delete/put/options
以前发送请求:
删除: get(post) /deleteProduct?id=1 (动作+资源在一起)
现在删除: --restfull的风格 好处:不会暴露资源
delete(动作) (/product/1 资源) -->动作+资源
前后端分离的项目:
采用restful的风格来交互,使用json来传递数据
2.2 restfull风格规范
put -- 新增 (修改)
post --修改(新增)
get --查询
delete --删除
patch --查询
head --头信息(不用)
3. Swagger用法
3.1 swagger有什么用
swagger:可以根据controller生成接口文档
3.2 使用swagger步骤
(1) 导入jar包
<dependency>
<groupId>io.springfoxgroupId>
<artifactId>springfox-swagger2artifactId>
<version>${springfox.version}version>
dependency>
<dependency>
<groupId>io.springfoxgroupId>
<artifactId>springfox-swagger-uiartifactId>
<version>${springfox.version}version>
dependency>
(2)写一个配置类
扫描controller 生成文档
@Configuration //相当于写了spring配置 applicationContext.xml
@EnableWebMvc //开启webmvc
@EnableSwagger2 //开启swagger
//扫描个包下面controller来生成接口描述
@ComponentScan(basePackages="cn.itsource.crm.web.controller") public class SwaggerConfig { //@Bean public Docket api(){ return new Docket(DocumentationType.SWAGGER_2) .apiInfo(this.apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("cn.itsource.crm.web.controller")) .paths(PathSelectors.any()) .build(); } //描述信息 private ApiInfo apiInfo(){ @SuppressWarnings("deprecation") ApiInfo info=new ApiInfo( "itsource20190924crud测试", "一个完成crud", "v1", "http://www.itsource.cn", "zytest", "apache", "http://www.itsource.cn"); return info; } }
(3)扫描的配置
(4)启动测试
http://localhost/swagger-ui.html
4. Postman
4.1 postman是什么
就是一个工具,可以来发送各种http请求,可以用它来测试http协议接口.
postman就是httm协议接口测试工具
5. vue-admin-master模块
导入后
npm install
npm run dev