一、交互设计基础知识
交互视觉不分家?初级产品经理=交互设计师+项目经理?
未来设计师的发展趋势--->往用户体验设计师方向发展~
什么是交互设计?
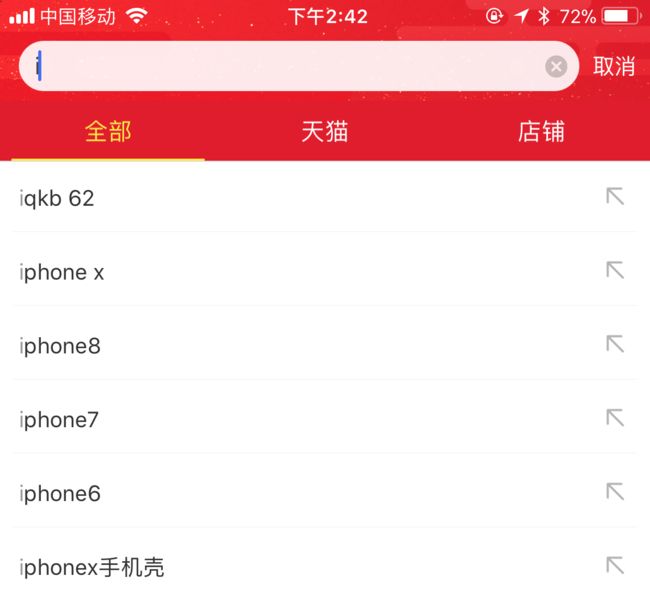
交互设计:优化用户使用产品的行为,使之变得更简单易用(eg.淘宝搜索i,出来iPhone的选项,大大缩短用户的操作路径)
交互设计师:参与产品从概念到原型的设计过程,输出相关设计文档。和PM搭档,有较多的设计决策权。
如何学习交互设计?
优秀的交互设计师:专业能力 + 严谨的逻辑思维能力 + 流程的表达能力 + 扎实的美学知识。
严谨的逻辑思维能力:工作中需要经常和业务方、PM撕逼。逻辑思维能力是分析工作的必备能力。(缺。。。)
流程的表达能力:观点碰撞中不轻易妥协!让方案站得住脚,得到需求方认可和信服。
扎实的美学知识:常看behance、dribbble、站酷。
阅读
入门推荐:
《启示录》:偏重产品思维,产品经理入门必读。
《点石成金》:偏重设计思维,了解用户如何思考。(已剁手)
进阶推荐:
《用户体验要素》
《交互设计沉思录》
《About Face4交互设计精髓》(已剁手,插件学习,用哪看哪儿~)
对交互概念有基本理解,熟悉具体的设计流程,了解交互设计的专业词汇,将自己的工作知识化。既有利于描述工作,又有利于他人沟通。
项目练习
团队沟通中,基于设计原则和理论的基础上,对产品对发表自己的建议。
对每一个可以斟酌的细节都细细考究,并给出不同方案,不用惯性思维去思考问题。
善于用纸和笔,有新想法及时记录(闪念胶囊),多尝试用纸笔画原型。读原型中的流程(!!!)和控件多去思考有没有其他更好的替代方案。
eg.苹果地图在iOS9与iOS10上,视觉和交互有何不同(使用场景、用户使用路径)
iOS10为什么会改版?想达成什么样的目标。(单手操作区域???)
把思考和分析逐条写在纸上。
对自己喜欢的APP再设计:线框图&流程图 思考重新梳理(控件、按钮、交互方式)
提高审美
热门设计网站+社区: Behance、Dribbble、Pinterest
业界设计师发表的文章,学习他们的思考模式:Medium、ProductHunt和国内一线互联网公司设计团队的博客(UED)。
APP STORE:首页推荐APP,编辑精选,从成千上万作品中脱颖而出,一定有过人之处。(万里挑一)值得体验分析。
我的推荐:UX COFFEE等设计播客。
原型工具
Sketch:矢量作图软件。轻量方便,功能丰富。可用于选型稿设计。
Omnigraffle:流程图绘制。
MindNode Pro:思维导图。用于需求分析阶段建立产品的信息架构和流程图。
Axure:快速原型设计工具。适合制作:线框图、流程图和设计说明文档。
二、交互设计流程
交互设计流程:是指通过理解产品核心目标和用户场景,拆分功能需求并把它转化为可落地的设计方案的一个过程。
具体流程和阶段包括:信息架构、流程图、线框图、原型和任务走查。
信息架构
一种分类方式(最常见的分类方式),把海量的信息进行合理的组织,清晰的描述并贴上标签,再添加排序和索引机制,让用户通过搜索和浏览的方式更快捷地找到,并且能有效的曾现这些信息的层级顺序。
eg.图书馆:一个庞大的信息架构系统。
eg.电商购物网站的导航:一个详细的信息架构。
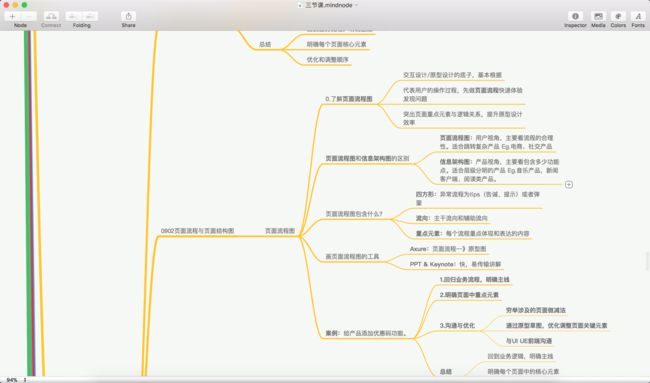
流程图
一个产品使用路径的信息流程,同时也是产品功能需求的具体体现。
分为三类:业务流程图、任务流程图和页面流程图。
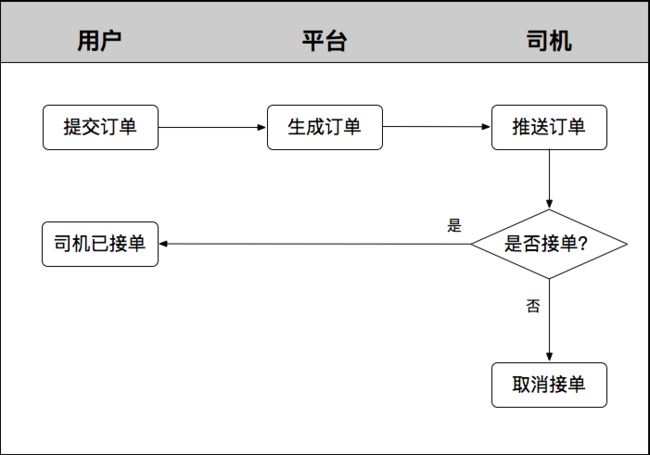
1.业务流程图:产品背后各个流程的协作过程。重点是进行角色设置和运行流程,思考产品背后的逻辑。
eg.打车应用
2.任务流程图:用户在使用具体功能时的操作流程。
eg.登录注册流程、微信管理存储空间功能流程(下图)
3.页面流程图:线框图的页面之间添加跳转关系。
总结:信息架构和流程图是点和线的关系。产品功能是点,使用路径是线。功能和路径连起来就是面,构成一个完整的产品。
线框图
信息架构+流程图绘制完毕,开始线框图绘制。
线框图:低保真原型。
1h工作:50分钟思考(线框图辅助思考)+10分钟开始设计。
原型
可以交互操作的动态界面,基于视觉设计的动态方案,更接近最终产品。
常用工具:Principle、Flinto
作用:1.用户测试,验证产品易用性。2.让程序开发变得更容易。
任务走查
交互评审:产品、运营和开发团队。
信息层级、操作路径、交互反馈、控件。