OpenGL ES 之投影及各种变换及绘制方式
两种投影方式
我们知道,在图元装配之后的光栅化阶段前,首先需要把虚拟3D世界的物体投影到二维平面上。OpenGL ES中常用的投影模式有两种,分别是正交投影与透视投影:
正交投影
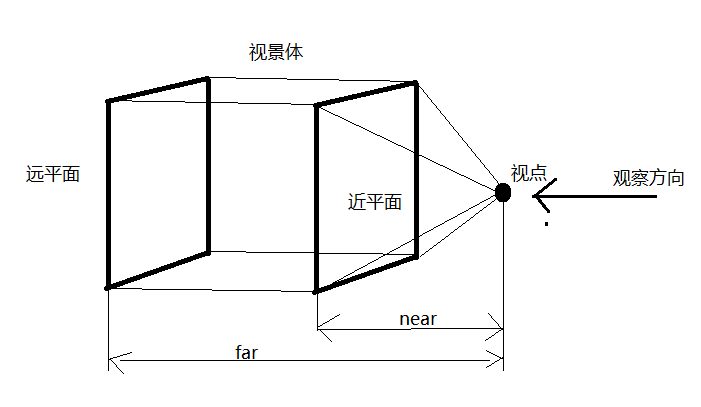
OpenGL ES 2.0中,根据应用程序提供的投影矩阵,管线会确定一个可视空间区域,称之为视景体。视景体是由6个平面确定的,这6个平面分别为:上平面(up),下平面(down),做平面(left),右平面(right),远平面(far),近平面(near)。
场景中处于视景体内的物体会被投影到近平面上(视景体外的物体将被裁剪掉),然后再将近平面上投影出的内容映射到屏幕上的视口中。
对于正交投影而言,视景体及近平面的情况如图:
我们可以看到,正交投影是平行投影的一种,其视景体是长方体,投影到近平面上的图形不会产生“近大远小”的效果。
我们可以这样来进行正交投影的设置:
Matrix.orthoM(
mProjectMatirx, //投影矩阵
0, //偏移量
left,right,//near面的left,right
bottom,top,//near面的bottom,top
near,far//near面,far面与视点的距离
);
透视投影
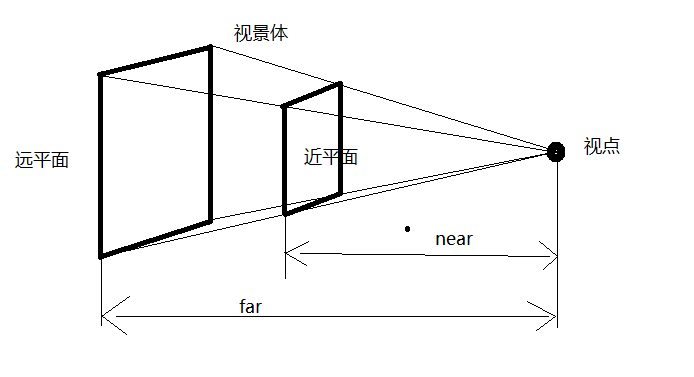
现实世界中,人眼观察物体时会有“近大远小”的效果,这种效果,是不能用正交投影来实现的,可以采用透视投影。透视投影的投影线是不平行的,他们相交于视点。
我们可以看到,透视投影的投影线互不平行,都相交于视点。因此同样尺寸大小的物体,近处的投影出来大,远处的投影出来小,从而产生了“近大远小”的效果。
我们可以这样来进行透视投影的设置:
Matrix.frustumM(
mProjectMatirx, //投影矩阵
0, //偏移量
left,right,//near面的left,right
bottom,top,//near面的bottom,top
near,far//near面,far面与视点的距离
);
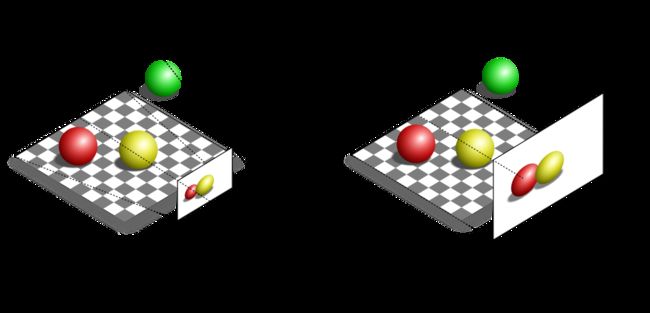
有一张图,更能看清楚这两种投影的区别:
各种变换
平移变换
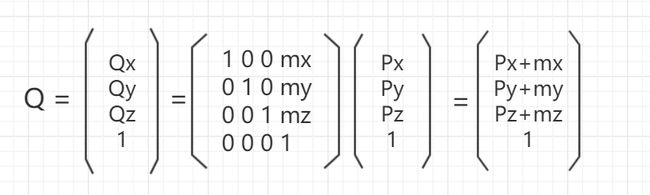
将P点沿X,Y,Z轴平移mx,my,mz:
其中我们把P矩阵前面的矩阵叫M矩阵
选择变换
OpenGL ES中,选择角度的正负可以用右手螺旋定制来确定:右手握住旋转轴,使大拇指指向旋转轴的正方向,4指环绕的方向即为旋转的正方向,也就是旋转角为正值
旋转的M矩阵为;
上诉矩阵表示将指定的点P绕轴向量u选择Θ°,其中的ux,uy,uz表示u向量在x,y,z轴上的分量。
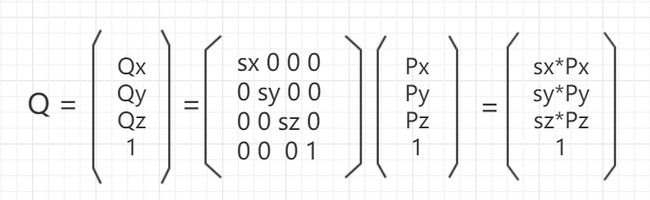
缩放变换
变换的实质
变换实际上并不是直接针对物体进行的,而是针对坐标进行的。OpenGL ES中变换的实现机制可以理解为首先通过矩阵对坐标系进行变换,然后根据传入渲染管线的原始顶点坐标在最终变换结果坐标系中的位置来进行绘制。
绘制方式
GL_POINTS:点的唯一绘制方式,将其传入渲染管线的一系列顶点单独进行绘制
-
GL_LINES:将其传入渲染管线的一系列顶点按照顺序两两组织成线段进行绘制,若顶点个数为奇数,管线会自动忽略最后一个顶点
-
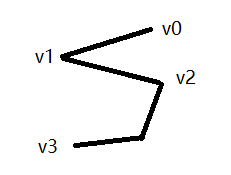
GL_LINE-STRIP:将其传入渲染管线的一系列顶点按照顺序依次组织成线段进行绘制。
-
-
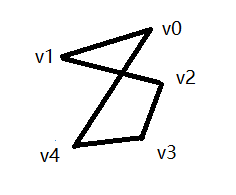
GL_LINE_LOOP;将其传入渲染管线的一系列顶点按照顺序依次组合成线段进行绘制,然后最后一个顶点与第一个顶点相连,形成线段环。
-
GL_TRIANGLES;将其传入渲染管线的一系列顶点按照顺序每3个组成成一个三角形。
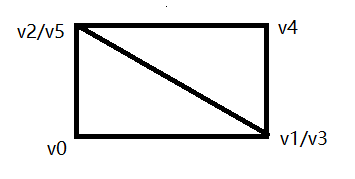
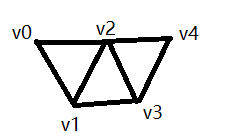
-GL_TRIANGLE_STRIP;将其传入渲染管线的一系列顶点按照顺序依次组成成三角形进行绘制
-
GL_TRIANGLE_FAN;将其传入渲染管线一系列顶点中的第一个顶点作为中心点,其他顶点作为边缘点绘制绘一系列组成扇形的相邻三角形
顶点法
调用glDrawArrays方法,此方法是按照传入渲染管线顶点本身的顺序及选用的绘制方式将顶点组织成图元进行绘制,也称为顶点法。
之前试手项目中有用过,参考之前的文章
索引法
调用glDrawElements方法绘制时,不但要将顶点序列传进去,还需要将索引传入管线。
这次,我们画一个正方形;
先看效果:
public class Square {
private int mProgram;
private int maPositionHandle; //顶点位置的引用
private int maColorHandle; //顶点颜色属性引用
private String mVertexShader = "uniform mat4 uMVPMatrix;" +
"attribute vec3 aPosition;" +
"attribute vec4 aColor;" +
"varying vec4 vColor;" +
"void main(){" +
"gl_Position = vec4(aPosition,1);" + //根据总变换矩阵计算此次绘制此顶点的位置
"vColor = aColor;" +
"}";
private String mFragmentShader = "precision mediump float;" +
"varying vec4 vColor;" +
"void main(){" +
"gl_FragColor = vColor;" +
"}";
public static float[] mMMatrix = new float[16];//具体物体的3D变换矩阵
private FloatBuffer mVertexBuffer;//顶点坐标数据缓冲
private FloatBuffer mFragmentBuffer;//顶点着色数据缓冲
private ByteBuffer mIndexBuffer;//索引数据缓冲
private int mvCount = 0;//顶点数量
private int miCount = 0;//索引数
public Square(){
initVertex();
initShader();
}
private void initVertex(){
mvCount = 4;
float[] vertexs = new float[]{
0.5f,0.5f,0,
0.5f,-0.5f,0,
-0.5f,-0.5f,0,
-0.5f,0.5f,0
};
ByteBuffer vbb = ByteBuffer.allocateDirect(vertexs.length*4);
vbb.order(ByteOrder.nativeOrder());
mVertexBuffer = vbb.asFloatBuffer();
mVertexBuffer.put(vertexs);
mVertexBuffer.position(0);
float[] colors = new float[]{
1,0,0,1,
0,1,0,1,
0,1,1,1,
0,0,1,1
};
ByteBuffer cbb = ByteBuffer.allocateDirect(colors.length*4);
cbb.order(ByteOrder.nativeOrder());
mFragmentBuffer= cbb.asFloatBuffer();
mFragmentBuffer.put(colors);
mFragmentBuffer.position(0);
miCount = 6;
byte[] index = new byte[]{ //顶点索引
0,1,2,0,2,3
};
mIndexBuffer = ByteBuffer.allocateDirect(index.length);
mIndexBuffer.order(ByteOrder.nativeOrder());
mIndexBuffer.put(index);
mIndexBuffer.position(0);
}
private void initShader(){
mProgram = shaderUtil.createProgram(mVertexShader,mFragmentShader);
maPositionHandle = GLES30.glGetAttribLocation(mProgram,"aPosition");
maColorHandle = GLES30.glGetAttribLocation(mProgram,"aColor");
}
public void drawSelf(){
GLES30.glUseProgram(mProgram);
//传入顶点位置数据
GLES30.glVertexAttribPointer(maPositionHandle
,3,GLES30.GL_FLOAT,false,3*4,mVertexBuffer);
//传入顶点颜色数据
GLES30.glVertexAttribPointer(maColorHandle,
4,GLES30.GL_FLOAT,false,4*4,mFragmentBuffer);
GLES30.glEnableVertexAttribArray(maPositionHandle);//启用顶点位置数据
GLES30.glEnableVertexAttribArray(maColorHandle);//启用顶点颜色数据
GLES30.glDrawElements(GLES30.GL_TRIANGLES
,miCount,GLES30.GL_UNSIGNED_BYTE,mIndexBuffer);//开始绘制,传入索引
}
}
项目地址:https://github.com/vivianluomin/PracticeEveryDay/tree/master/LearnOpenGL