一、在网页中会引用哪些常见的静态资源?
1、.Js、.jsx、.ts(TypeScript)、.coffee
2、CSS
- .css、.less、.sass、.scss
3、Image
- .jpg、.png、.gif、.bmp、.svg
4、字体文件(Fonts)
-.svg、.ttf、.ect、.woff、.woff2
5、模板文件
-.ejs、.jade、.vue(这是在webpack中定义组件的方式)
二、网页中引入的静态资源多了以后有什么问题?
1、网页加载速度慢(因为我们要发很多二次请求)。
2、要处理错综复杂的依赖关系。
三、如何解决上述两个问题?
1、合并、压缩、精灵图、图片的base64编码的字符串;
2、可以使用requireJS、webpack可以解决各个包之间的复杂依赖关系
四、什么是WebPack?
webpack是前端的一个项目构建工具,它是基于Node.js开发出来的一个前端工具
五、webpack能做什么?
1、webpack能够处理JS文件的互相依赖关系
2、webpack 能够处理js的兼容性问题,把高级的、浏览器不能识别的语法可以转化为能够识别的语法。webpack 要打包的文件路径 -o 打包好的输出文件的路径。
六、安装
1、前提是已经安装了node,可以查看一下node是否已经安装
2、安装webpack
指令:npm/cnpm install/i webpack -g
查看webpack版本号,若能查到说明已经安装成功了。
3、安装webpack命令行工具包 webpack-cli
指令:npm/cnpm install/i webpack-cli -g
![]()
查看版本号,能查到说明已经安装成功
七、创建项目
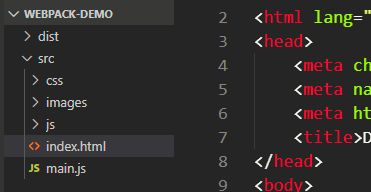
1、创建基本项目结构
目录说明 :
## dist -- 存放已经打包好的文件目录
## index.html -- 首页入口
## main.js -- 项目的js入口
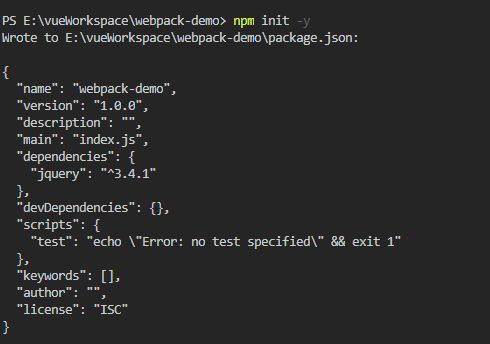
2、vscode 新建终端,初始化package.json
3、引用jquery
然后运行html文件,打开浏览器console,发现报错,原因是引用jquery包的时候,使用的是ES6高级语法,这里浏览器并不识别,所以需要使用webpack将该语法进行转换,转换为浏览器可识别的语法
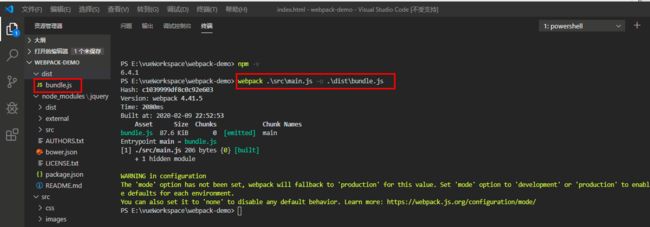
4、使用webpack 打包(第一次打包)
指令:webpack 要打包的文件路径 -o 打包好的输出文件的路径 (注意:webpack低版本打包指令 之间没有 -o)
在html中重新引用打包好的js文件,并运行html
运行成功并未报错。
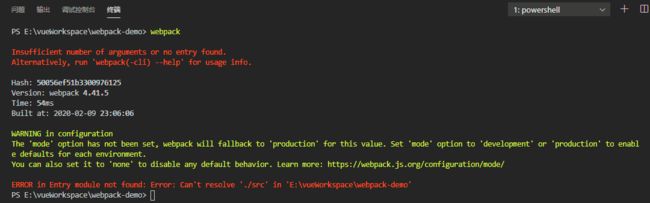
5、再次打包
指令:webpack
注意:
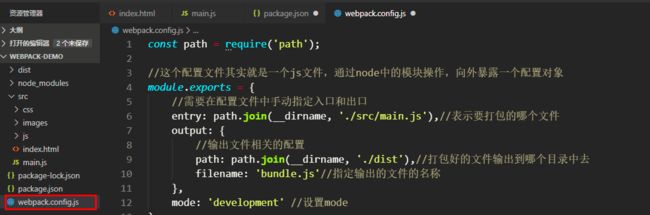
根据错误提示,我们需要创建一个配置文件来配置打包文件的入口和出口
修改main.js,再次打包