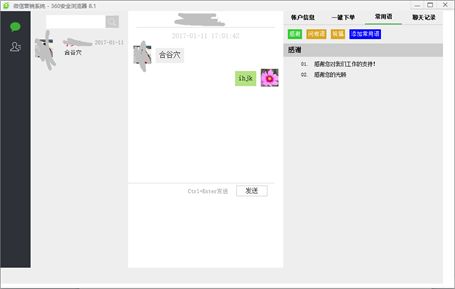
近来一直在做微信开发,涉及的东西很多,但是思路基本是从微信接口拿数据这样一个流程。在开发过程中,顺便写了一个聊天页面。个人感觉还不错,所以把其中遇到的几个知识点分享给大家。
整体的界面就是上面的样子,排版方面的知识就不多说了,毕竟我也不是做前端的,而且很多样式都是直接从官网拿过来。还是主要说一说流程逻辑方面的知识。其实并没有太深的学问,只要有基础的Js,循环,判断语句就可以了。我主要想表达的还是实战思路。接下来我先把问题抛出来,如果已经想到了很好的方法大可不必再浪费时间看下去了。
1,中框部分的聊天记录显示问题(各部分均为独立iframe框架)
难点:因为显示的条数受限,假设只显示最近5条,那么应该是用时间倒序获取5条数据,这样能实现最近5条数据,但是显示结果会是自上而下从晚到早。相反,如果按照时间顺序提取5条,那么显示顺序没问题,可是获取的5条数据却不是最近的而是最早的。
2,与第1点同步的会出现每条发送信息的时间,但是每条数据后面跟着一串‘2017-01-20 15:30:23’肯定会很难看。理想的效果是,短时间内(例如半小时内)就显示一次发送时间,当天聊天记录就只显示时分秒,今天以前的聊天就显示年月日时分秒。如果判断是否当天还好说,可是判断是否距离上一条记录(严格来说是上一条显示时间的记录)半小时以内就要动动脑筋了。
3,中框的聊天信息展示肯定要随时更新的,如果你发送一条信息用post提交,相当于刷新一次页面还好理解。但是如果是收到一条信息又怎么能即时刷新呢。
4,倘若中框的聊天记录有10条,窗口大小只能显示5条,怎么能让它显示到最底部一条信息。当然,你可以只让它获取到最近5条数据,但是如果某一条数据内容特别长,还是会出现滚动条,还是不是显示页面底部。
5,发送信息采用ctrl+enter发送,因为如果只按enter发送,就不能换行了。网上可以搜到相关代码,但是很有可能出现ctrl+enter键按下时,打开新的窗口。所以我在下面会放上测试好的代码。
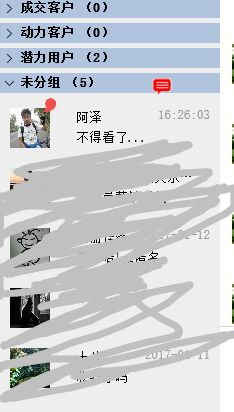
6,当聊天页面处于关闭状态,收到新信息会有消息提醒。这一点比较容易就不说了。另外一种情况,你在聊天页面与某一个好友聊天时,另一个或多个好友来消息时,也需要在对应的头像和分组菜单有消息提醒。
7,发送消息方式一般采用post提交,提交后页面刷新也能获取到最新消息。但是如果提交信息用的是其它接口(比如用微信公众号发送),就会首先获取到接口返回的数据后才能算发送成功,才能进行写入数据库或其它操作。在这个过程可能会3到5秒,体验效果就会变差。所以建议采用ajax异步提交,并且提交后利用Js显示到聊天主窗口(发送中状态),当收到ajax发送成功的反馈时刷新页面,否则提示发送失败。
针对以上的问题,在下面一一解答或者直接粘贴代码。
问题一思路:把获取到的最近5条信息遍历出来,逆序赋值给一个变量,然后把这个变量当成html元素放到页面。
$res= mysql_query(“select * from msg where sid= 23 and user=23 order bycreat_time limit 0,5”);//从数据库获取最近5条数据
$str= ‘’;//声明变量
While($rows = mysql_fetch_array($res))
{
$str = “
{$rows[‘name’]}{$rows[‘con’]}
”.$str;
}
Html部分
{$str}
问题二思路:
是否当天可以用拿到的时间与当天日期进行比较(如果字段有时分秒可以截取前10位)
判断是否与上一条显示时间相隔半小时,就需要先声明一个时间变量,当每次需要显示时间时就赋值一次。
这里还有一个问题,因为显示时第一条信息是5条里面最早的,最后一条是最近的,然后获取数据的顺序正好相反。所以判断时间是否相隔半小时,是拿到的一条时间与下一条时间做比较。这当然是不可能的。那么我想到的方法先把获取的数据赋值给数组,再用数据遍历输出。
问题三思路:在里加入一行代码
让这个页面每5秒刷新一次。这当然是个方法,只是不太好。原因很简单,页面会不断的闪动也会占用服务器承载量。所以建议用ajax获取是否有新消息,如果有,则启动刷新。
functionget_msg(){
var str = '';
$.get("./ajax/ajax_wechat_new_list.php?uid="+uid+"&mid="+mid,function(data,status){
if(data>0){
window.location.reload();
}
});
setTimeout(function(){
get_msg();
},3000)
}
get_msg();
问题四思路:这个问题是个很实用的问题,曾很困扰。我尝试用模拟点击事件,自动运行js效果都不太好。其实最简单的方法是在页面末端加一个全局选择器,例如id.
然后在url地址尾处加一个#go_foot,,,倘若不好用的话,再设置瞄点模拟点击。
document.getElementById('go_foot').click();
问题五思路:
$("#sms_content").keyup(function(event){
if(event.ctrlKey && event.which ==13) //13等于回车键(Enter)键值,ctrlKey等于Ctrl
{
$('#send').trigger("click");
}
});
备注:其中‘sms_content’是input提交标签的Id, keyup(松开按键)可以改为keydown(按下键盘),但是会出现打开新窗口的情况。
问题六思路:
预先给每个好友设置好提醒的html元素(id名需要与该好友的id相关联以便查找),并处理隐藏状态。当用ajax获取到该好友的新消息时,则找到对应标签变为显示状态。
functionget_msg(){
var str = '';
$.get("./ajax/ajax_wechat_notice1.php?uid="+uid+"&show="+show,function(data,status){
if(data!=0){
varmsg = eval("("+data+")");
for(vari=0;i
{
varmid = msg[i].id;
vartime = msg[i].time;
varcon = msg[i].msg.substring(0,16)+'...';
$("#show_msg"+mid).show();
$("#show_msg"+mid).parent().prevAll('.time_tag').text(time);
$("#show_msg"+mid).parent().prevAll('.ext').children('.new_msg').text(con);
$("#show_msg"+mid).parent().parent().parent().prev().prev('.group_user').children('img').show();
}
}
});
setTimeout(function(){
get_msg();
},10000);
}
get_msg();
备注:以上代码在消息提醒的同时,也会获取到未读消息的发送时间和内容,需要在相关页面设置,仅供参考。
问题七思路:首先在中框聊天列表的页面里,预先插入一条备用聊天记录(包括发送人,发送信息,发送中状态图标),使其隐藏状态。当点击发送时,需要处理几个动作。a,利用ajax把文本框内容发送,b,文本框的内容赋值给备用聊天记录,c,令备用聊天记录可见,同时文本框内容清空d,模拟点击事件让聊天页面显示底部,f,获取ajax发送反馈,如果成功则刷新聊天记录窗口。如果失败利用js把发送中图标改为失败图标,并且弹出发出失败的反馈信息。