Javascript标准参考教程:
http://javascript.ruanyifeng.com/stdlib/regexp.html#toc1
在所有编程语言中,正则表达式都是非常强大使用的存在,可以验证、可以提取、可以过滤、可以替换做各种字符串的操作。
一、新建正则表达式实例
正则表达式新建有两种方法:
var regex=/xyz/i; //字面量方式定义
var regex=new RegExp('xyz','i'); //RegExp方法构造
两种写法是等价的,区别是,前者定义时就创建一个xyz的正则表达式对象,后者是运行时创建,所以前者的效率较高。 上面两种定义方法中,i是一个修饰符参数,后面具体讲下。
二、实例属性
RegExp.prototype.ignoreCase:返回一个布尔值,表示是否设置了i修饰符。
RegExp.prototype.global:返回一个布尔值,表示是否设置了g修饰符。
RegExp.prototype.multiline:返回一个布尔值,表示是否设置了m修饰符
三、正则表达式实例方法
1、text()
方法描述:返回一个布尔值,表示当前模式是否能匹配参数字符串。
/xyz/.test('this is xyz'); //true
验证参数字符串中是否含有xyz字符串,如果含有,则返回true。
如果正则表达式中含有g修饰符,则每一次test方法都从上一次结束的位置开水向后匹配。
var regex=/x/g;
var str='_x_x';
r.lastIndex //0,默认都是从0开始检测
r.test(s) /true,检测出位置1上有结果,此时lastIndex=1+1=2
r.lastIndex // 2
r.test(s) // true,检测出位置3上有结果,此时lastIndex=3+1=4
r.lastIndex // 4
r.test(s) // false,位置4上根本没有值,所以返回false
注意:new RegExp('').test("ddasda")
空正则表达式实例匹配任何字符串。
2、exec()
方法描述:用来返回匹配结果。如果发现匹配,就返回一个数组,成员是匹配成功的子字符串,否则返回null。
var str = '_xx_x_xx';
var regex1 = /xx/;
var regex2 = /xx/g;
var regex3 = /y/;
regex1.exec(str) // ["xx"]
regex2.exec(str) // ["xx"] 这里和match不同,match会返回匹配的所有字符串,形成一个数组
regex3.exec(str) //null
如果表达式中含有"()"组匹配,则数组中返回多个成员,第一个是整个匹配成功的结果,第二个成员匹配第一个圆括号中字符串、第三个成员匹配第二个圆括号中字符串、以此类推。
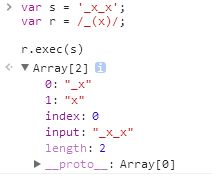
var s = '_x_x';
var r = /_(x)/;
r.exec(s) // ["_x", "x"]
exec方法的返回数组还包含以下两个属性:
input:整个原字符串。
index:整个模式匹配成功的开始位置(从0开始计数)。
上面代码返回的完整的代码是:
利用g修饰符允许多次匹配的特点,可以用一个循环完成全部匹配。
var reg = /a/g;
var str = 'abc_abc_abc'
while(true) {
var match = reg.exec(str);
if (!match) break;
console.log('#' + match.index + ':' + match[0]);
}
// #0:a
// #4:a
// #8:a
上面代码中,只要exec方法不返回null,就会一直循环下去,每次输出匹配的位置和匹配的文本。这个方法可能灵活的对每一次匹配做操作,功能十分强大。
正则实例对象的lastIndex属性不仅可读,还可写。设置了g修饰符的时候,只要手动设置了lastIndex的值,就会从指定位置开始匹配。
四、字符串实例方法
1、match()方法
方法描述:返回一个数组,成员是所有匹配的子字符串。
实战演练(http://www.czsz.exx.cn/),目标返回导航上所有链接的id:
var r=$(".header .nav ul li a").map(function(i,e){
var item=$(e).attr("href");
var regex=new RegExp(/^\/html\/node(\d+)\.html$/);
if(regex.test(item)){
var h=item.match(regex);
return h[1]; //h[0]:是匹配的完整字符串,h[1]获取第一个括号中字符串。
}
}).get().join(",");
//r等于:"45782,45786,45789,45793,45798,45803,45809,45810,45816,46443"
使用(...)组匹配时,不宜同时使用g修饰符,否则match方法不会捕获分组的内容
2、search()
方法描述:返回第一个满足条件的匹配结果在整个字符串中的位置。如果没有任何匹配,则返回-1。
var str="h,d,c,e,d,g,a,e,s,x,s,f,e,s";
str.search(/,e,/);
//返回:5
3、replace()
方法描述:可以替换匹配的值。它接受两个参数,第一个是正则表达式,表示搜索模式,第二个是替换的内容。
//不加g则替换第一个匹配到的值,加了g则全文搜索,替换所有匹配到的字符串
'aaa'.replace('a', 'b') // "baa"
'aaa'.replace(/a/, 'b') // "baa"
'aaa'.replace(/a/g, 'b') // "bbb"
//替换字符串收尾的空格
var str = ' #id div.class ';
str.replace(/^\s+|\s+$/g, '')
// "#id div.class"
replace方法的第二个参数可以使用美元符号&:匹配的子字符串。
’:匹配结果后面的文本。
。
'hello world'.replace(/(\w+)\s(\w+)/, '$2 $1')
// "world hello"
'abc'.replace('b', '[$`-$&-$\']')
// "a[a-b-c]c"
上面代码中,第一个例子是将匹配的组互换位置,第二个例子是改写匹配的值。
'3 and 5'.replace(/[0-9]+/g, function (match) {
return 2 * match;
})
replace方法的第二个参数还可以是一个函数,将每一个匹配内容替换为函数返回值。
五、匹配规则
书签:http://javascript.ruanyifeng.com/stdlib/regexp.html#toc10