- kamailio-5.8.4-centos9编译
狂爱代码的码农
VOIP那些事kamailio
安装必要的依赖包在开始编译之前,你需要安装编译Kamailio所需的一些基础依赖包:dnfinstall-ymakegccgcc-c++flexbisonlibxml2-developenssl-develsqlite-develmysql-develpcre-devellibcurl-devel下载并解压Kamailio源码包假设你已经把kamailio-5.8.4_src.tar.gz文件下载
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- Behavior Question
山猪打不过家猪
C#前端
1.whatareyourKeyStrenghts?I’amgoodatworkingaspartofateamI’mreallygoodathelpingothers/workontime/solvingproblem/wOneofmystrenghtisthatIamafasterlearner/flexible/veryadaptabletochange/selfmotivated/good
- 詳細講一下在RN(ReactNative)中,6個比較常用的組件以及詳細的用法
asecretman!
reactnativereact.jsjavascript
1.View组件(基础容器)import{View,StyleSheet}from'react-native';constMyComponent=()=>{return({/*子组件*/});};conststyles=StyleSheet.create({container:{flex:1,//flex布局padding:10,//内边距backgroundColor:'#fff',//背景色b
- 十六进制文本码流转pcap(text2pcap)
wang.wenchao
css前端
HextoPCAPConverterbody{font-family:Arial,sans-serif;margin:0;padding:0;padding-top:0;min-height:100vh;background:rgb(251,250,250);display:flex;justify-content:center;align-items:flex-start;}.container
- html简单项目案例
张小特
htmlcsscss3
数据展示/*全局样式*/body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f9f9f9;display:flex;flex-direction:column;min-height:100vh;}/*页面容器*/.container{max-width:1200px;margin:0auto;padding:
- IBM_Flex服务器监控指标解读
MXsoft618
智能运维管理平台智能运维管理系统服务器运维
美信监控易内置了数千种常见设备监测器,能够监测超过20万项指标。这些指标涵盖了从硬件设备到软件系统,从网络性能到安全状态等各个方面。如下基于美信监控易——IT基础监控模块,对IBM_Flex服务器部分监控指标进行解读。一、IBM_Flex服务器监控指标(一)响应时间含义及组成响应时间是指从客户端发起请求到服务器返回响应所经历的时间。对于IBM_Flex服务器,这一指标涵盖了多个环节的耗时,包括网络
- 元素滚动和内容居中同时存在时,flex 布局的 safe 关键字,保证dom元素滚动的时候不溢出
我有一棵树
javascript前端css
假设你有一个元素div,同时设置了flex布局居中和overflow:auto/scroll。为了防止内容溢出,我们可以使用safe这个属性,比如display:flex;justify-content:safecenter;align-items:safecenter;overflow-y:scroll;这样就可能保证元素在滚动的时候内容能够显示全。但是注意,这个safe的属性,兼容性不太好。注
- 巨好看的登录注册界面源码
bjzhang75
前端开发HTMLCSS登录注册页面
展示效果源码Document*{margin:0;padding:0;box-sizing:border-box;}body{width:100%;height:100%;}.container{width:100%;height:100vh;background-color:#f0f8ff;/*淡蓝色背景*/display:flex;justify-content:center;align-it
- 当父级元素设置了flex 布局 ,两个子元素都设置了flex :1, 但是当子元素放不下的时候会溢出父元素怎么解决 (css 样式问题)
IT 牛马
css前端
一、问题遇到个样式问题,当父级元素设置了flex布局,两个子元素都设置了flex:1,但是当子元素放不下的时候会溢出父元素怎么解决(拖拽浏览器使页面变小)二、解决方法.father{min-height:600px;width:100%;display:flex;gap:12px;&-left{flex:1;min-width:0;//关键代码设置最小宽度和最大宽度可以防止子元素溢出max-wid
- Flex.1-Alpha - 可进行适当微调的新修改通量模型。
吴脑的键客
AI作画人工智能AIGC
“Flex.1以FLUX.1-schnell-training-adapter开始,目的是在FLUX.1-schnell上训练LoRA。最初的目标是训练一个可以在训练过程中激活的LoRA,以便对步长压缩模型进行微调。我将这个适配器并入了FLUX.1-schnell,并继续在FLUX.1-schnell模型生成的图像上训练它,以进一步分解压缩,同时不注入任何新数据,目的是制作一个独立的基础模型。这就
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- ubuntu20.04.6安装Intel AX211网卡驱动 2024.8
Harvey2001
Linux基础ubuntu20.04wifi驱动Linux
前言环境电脑:thinkbook142024i5-13500HRTX3050网卡:IntelAX211Wi-Fi6系统内核:5.15安装#flex是一个词法分析器;#bison是一个语法分析器;#把两者联合使用可以实现对sql语言的解析。sudoaptinstallflexbison#从github上爬取软件包gitclonehttps://github.com/intel/backport-iw
- 基于 HTML5 Canvas 制作一个精美的 2048 小游戏--day2
无限大.
前端代码实现2048html5前端html
为了使2048游戏的设计更加美观和用户友好,我们可以进行以下几项优化:改善颜色方案:使用更温馨的颜色组合。添加动画效果:为方块的移动和合并添加渐变效果。优化分数显示:在分数增加时使用动画效果。以下是改进后的代码示例:1.CSS样式(style.css)body{display:flex;justify-content:center;align-items:center;height:100vh;b
- uniapp 页面铺满屏幕
modaoshi51991
uni-app项目实战uni-app前端javascript
看了很多帖子,我在最外层加了样式.personal-center{display:flex;flex-direction:column;width:100%;height:100%;background-color:#ffffff;}结果依然没法铺满全屏,最下面总是多了一段,气不过给width:100%;height:100%;删了,竟然实现了全屏,有没有大佬路过能解答一下,实在没懂为什么
- 【论文速读】| Pipe-Cleaner:使用安全策略的灵活模糊测试
漏洞框架
基本信息原文标题:Pipe-Cleaner:FlexibleFuzzingUsingSecurityPolicies原文作者:AllisonNaaktgeboren,SeanNobleAnderson,AndrewTolmach,GregSullivan作者单位:PortlandStateUniversity,CharlesStarkDraperLaboratory关键词:fuzzing,secu
- solidworks安装教程 - 解决安装后服务不能自动启动问题
Daniel的万事通杂货铺
服务器linux运维
Solidworks安装教程,有些同学的电脑过于复杂,产生了正常的服务不能启动。前面的有个重要的操作操作界面有,大家应该是执行了:那么我们有变通的方法可以让这个服务启动:1.cmd用管理员启动2.测试下如下命令是否能正常启动netstart"SolidWorksFlexnerServer"3.然后关闭服务netstop"SolidWorksFlexnerServer"4.在命令行运行shell:s
- CSS布局:Flexbox与Grid的使用与优化
引言随着前端开发的不断进步,网页布局的需求愈加复杂。传统的布局方法,如浮动(float)和定位(position),虽然曾经是布局的主流方式,但随着CSS的不断发展,现代布局技术如Flexbox和Grid逐渐成为主流。它们通过简化代码、提高可维护性和响应性,帮助开发者更高效地构建布局。本篇文章将专注于Flexbox和Grid布局的使用,探讨它们的优化技巧及应用场景。一、Flexbox布局的使用Fl
- PyTorch FlexAttention技术实践:基于BlockMask实现因果注意力与变长序列处理
本文介绍了如何利用torch2.5及以上版本中新引入的FlexAttention和BlockMask功能来实现因果注意力机制与填充输入的处理。鉴于目前网络上缺乏关于FlexAttention处理填充输入序列的完整代码示例和技术讨论,本文将详细阐述一种实现方法,该方法同时涵盖了因果注意力机制的实现。本文不会详细讨论FlexAttention的理论基础,如需了解更多技术细节,建议参考PyTorch官方
- 深入理解 CSS Flexbox:如何使用弹性布局实现自适应的水平和垂直居中
在Web开发中,布局一直是CSS的一个重要主题,而水平和垂直居中往往是布局中最常见、最基础的需求。传统的居中方法通常需要使用多层嵌套、position、margin等属性来实现,代码繁琐且不够灵活。而随着CSS弹性布局(Flexbox)的引入,水平和垂直居中变得非常简单、直观,几乎可以适应所有的布局场景。本文将专注于如何使用CSSFlexbox来实现内容的自适应居中,包括水平居中、垂直居中、以及水
- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- FlexibleBI系统是现代制造企业提升生产质量和效率的重要工具
三坐标CMM质量数据系统
制造
SPC(统计过程控制)系统是现代制造企业提升生产质量和效率的重要工具。我们的SPC系统通过一键生成全面的SPC分析报告,帮助企业快速、精准地完成质量分析,并大大减少了手动处理数据的复杂性。FlexibleBI实时更新的控制图在生产过程中,控制图可以实时自动更新,确保企业能够随时掌握生产状态,及时发现并处理潜在问题。系统支持多种标准SPC控制图,如X-bar、R、P等图表,全面覆盖所有常见生产场景。
- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- 828华为云征文 | 使用Flexus云服务器X实例部署Kubernetes图形化管理平台
降世神童
华为云服务器kubernetes
828华为云征文|使用Flexus云服务器X实例部署Kubernetes图形化管理平台1.基础部署环境说明2.部署Kubernetes环境3.部署KubernetesDashboard4.创建登录账号token5.访问KubernetesDashboard1.基础部署环境说明 Kubernetes作为当今最流行的容器编排平台,随着云计算、微服务架构和DevOps文化的普及,Kubernetes在
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- flutter app_Flutter App中的错误处理
weixin_26638123
python
flutterappPartofthe‘AWorkinProgress’Series“正在进行的工作”系列的一部分Today,I’mdemonstratinghowtheMVCframeworklibrarypackageisadaptiveandflexibleinitsimplementationofspecificneeds.Inthiscase,I’llshowyouhowtheframe
- 推荐开源项目:PyTorch-Metric-Learning
潘惟妍
推荐开源项目:PyTorch-Metric-Learningpytorch-metric-learningTheeasiestwaytousedeepmetriclearninginyourapplication.Modular,flexible,andextensible.WritteninPyTorch.项目地址:https://gitcode.com/gh_mirrors/py/pytorc
- Javascript应用(TodoList表格)
不修×蝙蝠
javascriptcss前端html
Document*{margin:0%;padding:0%;}.container{width:30%;margin:150pxauto;min-width:200px;/*设一个保底宽度,以防止特定调整下变形太严重*/}.container.addBox{display:flex;}.container.addBox.info{width:90%;border:2pxsolidaqua;pad
- Flex布局
FL1623863121
前端编程csscss3前端
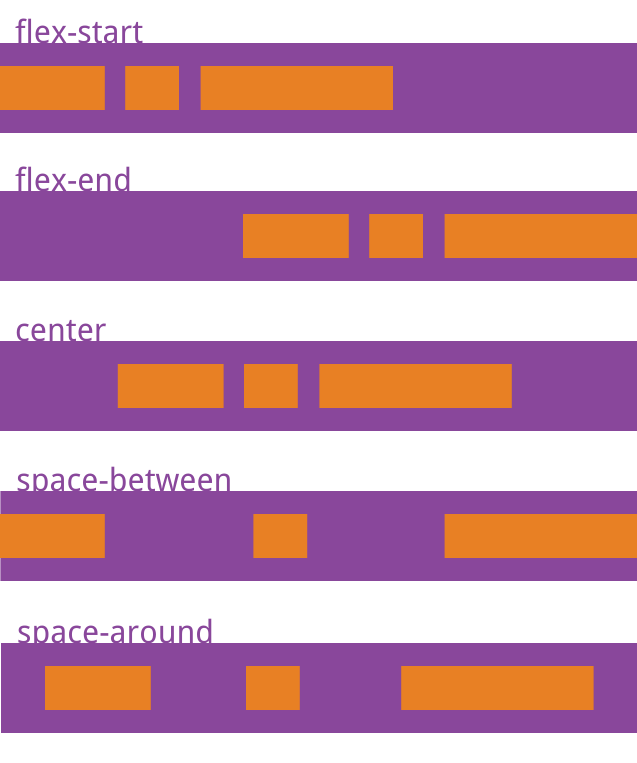
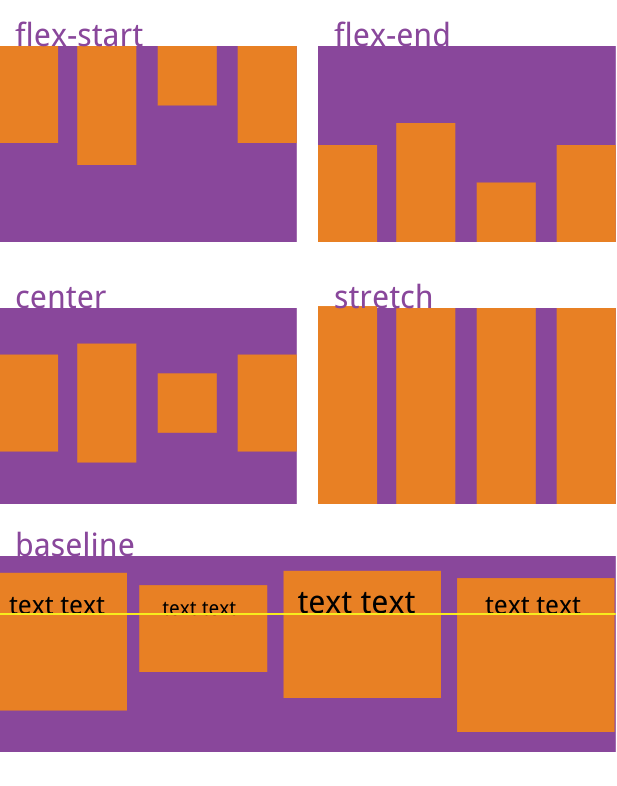
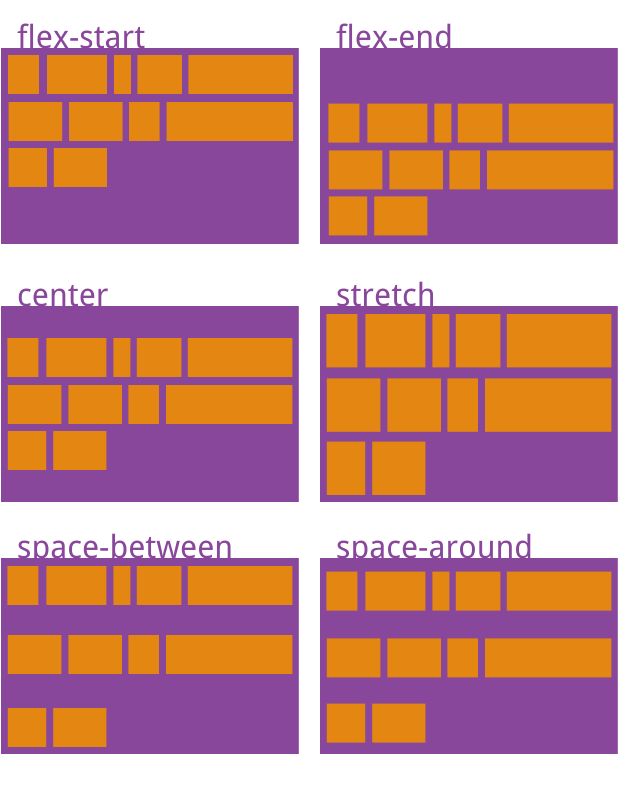
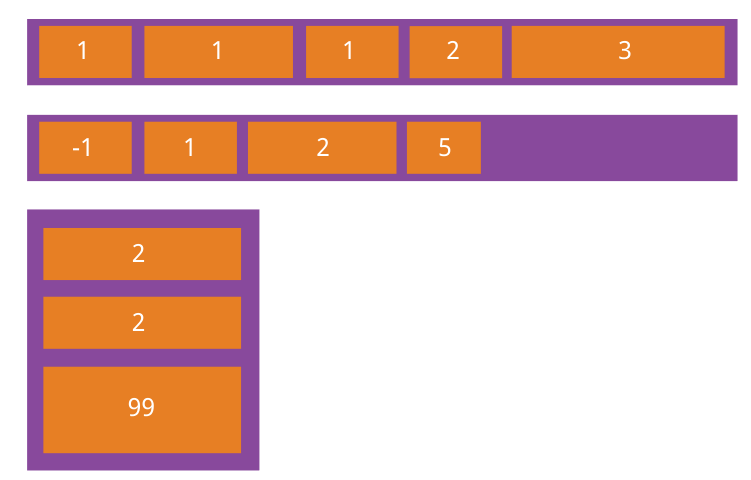
Flex布局Flex布局也称弹性布局,可以为盒状模型提供最大的灵活性,是布局的首选方案,现已得到所有现代浏览器的支持。基础通过指定display:flex来标识一个弹性布局盒子,称为FLEX容器,容器内部的盒子就成为FLEX容器的成员,容器默认两根轴线,水平的主轴与垂直的交叉轴,主轴的开始位置叫做mainstart,结束位置叫做mainend;交叉轴的开始位置叫做crossstart,结束位置叫做
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分