Html和CSS的关系
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1.HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2.CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3.JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
Html和CSS的关系
Hello World!
认识html标签
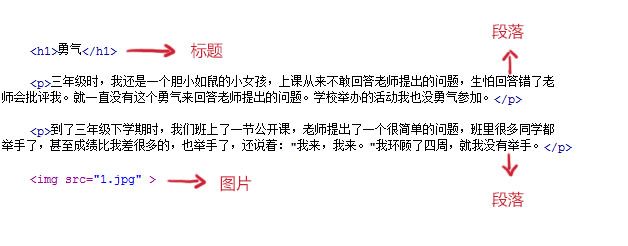
我们来分析一下,这个网页由哪些html标签组成: 三年级时...我也没勇气参加。
“勇气”是网页内容文章的标题,
就是标题标签,它在网页上的代码写成勇气
“三年级时...我也没勇气参加。” 是网页中文章的段落,
是段落标签。它在网页上的代码写成
网页上那张小女生的图片,由img标签来完成的,它在网页上的代码写成
网页的完整代码如下图:
总结一下,可以这么说,网页中每一个内容在浏览器中的显示,都要存放到各种标签中。
标签的语法
- 标签由英文尖括号<和>括起来,如
就是一个标签。 - html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1)
(2)
(3)
- 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
,那么必须放在
- HTML标签不区分大小写,
和
认识html文件基本结构
这一节中我们来学习html文件的结构:一个HTML文件是有自己固定的结构的。
...
...
代码讲解:
1.称为根标签,所有的网页标签都在中。
2.
、<script>、 <style>、<link>、 <meta></code><br> 等标签,头部标签在下一小节中会有详细介绍。</p>
<ol start="3">
<li>在<code><body>和</body></code>标签之间的内容是网页的主要内容,如<code><h1>、<p>、<a>、<img></code><br> 等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。</li>
</ol>
<p>认识head标签<br> 做得好,下面我们来了解一下<code><head></code>标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。</p>
<p>下面这些标签可用在 head 部分:</p>
<pre><code><head>
<title>...
例如:
hello world
一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!向报名顾问咨询