前言
作为一个移动端开发者,切图方面的知识我们还是需要了解滴.虽然不了解这方面的知识 也可以对照设计给的标注图而写出界面,但是要做好适配,或者在设计给的图标注不清楚的情况下也能写好美观界面,我们必须了解标注图相关的姿势.
当然网络上有很多相关的博客 例如:
一款APP,从设计稿到切图 ,
Android开发:最全面、最易懂的Android屏幕适配解决方案
支持多种屏幕谷歌官方
android版本 谷歌官方
一. 基础概念
ps:概念一定要搞清楚,要不然后面白看.
手机分辨率:
分辨率就是手机屏幕的像素点数,比如1080*1920. 宽有1080个像素点,长有1920个像素点.通过这写像素点来显示文字或者图像.
通常说手机是5寸,5.5寸,是指手机屏幕的对角线的长度.如下图,就是分辨率为1080P的5.0寸手机
dpi: 每英寸的像素点数
注意 "每英寸" 英寸是个长度单位. 谷歌规定标准的dpi是160,也就是说如果每英寸的长度上面有160个像素点的屏幕 才是一个标准的屏幕,为什么是160呢???? 原来 第一款Android设备(HTC的T-Mobile G1)是属于160dpi的。 当时谷歌就是以这个手机的屏幕做范本的.
怎么计算每个屏幕的dpi呢?公式如下
htc G1 的屏幕尺寸 为 3.2英寸 分辨率320×480,大家可以自己算一下, 看是不是160.
dip: 像素密度 Density-independent pixel
160dpi的手机 1dip=1px。 具体公式 1dp=(屏幕dpi/ 160)px
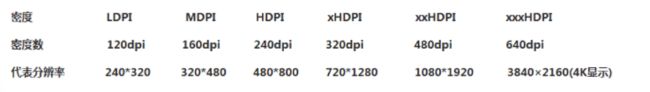
先看下面这个表格
刚刚说了 在160dpi的屏幕上面1dp=1px 以此类推,在320dpi的屏幕上面(也就是在上图720p的屏幕上面)1dp=2px. 对了 刚刚说的dip 和dp 是同一个概念,不信你去xml里面敲敲看.
疑惑
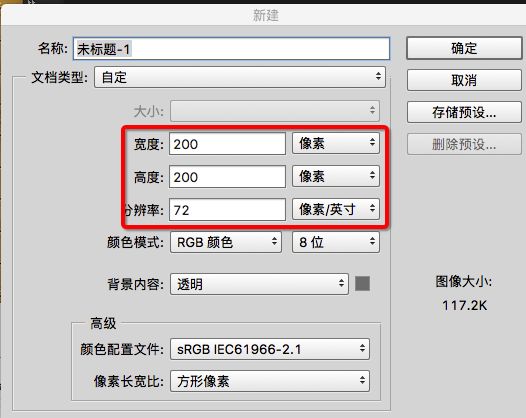
看了上面的图 可能有童鞋 就困惑了. 为什么720p的手机 就是320dpi呢, 因为同样分辨率的手机,它的密度数是随着手机尺寸的变大而变小的啊. 其实上面的 密度数和分辨率相对应的值 是谷歌规定的一个规范值而已.这个值主要是要给设计人员看的. 设计人员做底图的时候就得按照这个对应值来,比如下图PS 新建图
红框里面的宽度高度对应手机的宽高,分辨率对应的就是上面表中的密度数. 比如设计现在要用720p的手机尺寸当设计底图,那么他就应该在分辨率中填写320.
二. 一张重要的表格
红色的对应关系 我觉得是最重要的,哪怕前面概念都不了解,记着这张图就可以了.
比如: 在底图为1080*1920上面,设计画了一个按钮的宽度为60px.他可能是个新手设计,他直接标注60px. 但是我们android用的单位是dp啊.肿么办? 答案: 直接60除3 等于20dp(因为在这种尺寸下,1dp=3px). 我们写代码的时候就写20dp就好了.
三. 实际工作切图
可能有童鞋又疑惑了, 如果底图用1080乘1920, 设计画了一个50dp的按钮咋搞? 50除3 除不尽啊 啊啊啊.... 所以,一般设计是不会以1080p来作为底图的, 一般如果只是一个做android的公司,就会用720p大小的底图.因为我们要把图上标注的px直接换成dp的话 直接除2就好了.也不会发生除不尽的情况.
但是如果公司有ios和android呢?
设计会出两套底图吗? 因为ios和android的屏幕大小 有差异. 答案是否定的. 一般设计会用ios的 750 乘 1334 屏幕尺寸为4.7(iPhone 6) 尺寸. 为什么会用这套图呢? 因为他的像素密度和720p的android屏幕是差不多的, 也是320dpi, 并且尺寸与android720p的差不多,所以在iPhone6为底图的设计图上标注的px大小 除以2 就等于 我们android需要的dp值.
四.工作小技巧
通过这两张图可以看出,如果地图是用的750乘1334 的 则.xhdp的切图尺寸和设计图上面的是一样大小的. 我们转换成android的尺寸就是24dp乘24dp. 在设计忘记标注图标尺寸时,我们直接拿xhdp的图的px值除以2就可以了.
五.屏幕适配
很多人肯定很郁闷为毛在小屏幕上面会出现两个按钮重叠呢?(水平方向两个按钮).我们用的是dp啊 啊 啊啊
可以注意看下图
比如设计用720p底图. 180dp代表一半屏幕
在480p的屏幕上面
其实大家也可以计算,在720p的屏幕上线 180dp等于360px 刚好是屏幕的一半,但在480p的屏幕上面180dp等于270px 大于240 所以要比屏幕一半大. 大家可以计算 480p和720p是两个分水岭. (480p以下的屏幕宽度与屏幕密度是等比缩放的,720p的屏幕宽度与屏幕密度是等比缩放的) 原因我就不清楚了为毛要搞个分水岭. 知道的童鞋帮忙普及下. 就因为这个原因 所以有了小手机显示不全的问题.
适配的话无非就是多用margin weight 等等
像这种宽度上面太多item的 我一般用代码先获取手机屏幕宽度px 然后通过手机屏幕宽度 等比分给每个item宽度,这样比用xml写 稍微简单些 .
最后的福利