前言
对于踏进IOS大门的新手开发人员来说,初始的开发阶段还是有蛮多的坑坑洼洼需要注意的,对比Android开发,就如同java之于object_c,至少目前来说,我认为java的语言和Android的四大组件比IOS的NSObject,UIView更傻瓜易懂,类似的便是kotlin和swift,swift相信不少人会被不同版本的swift搞懵圈过,或许不该想当然的认为swift的版本升级和java的一样,只是多了些新内容,以及被标注为过时的api,swift则是方法声明说换就换,api说删除就删除,苹果还真是有点不近人情呢.
言归正传,Xcode开发中,有些细节,不管是没接触过的新人还是已经长于生疏老手,还是有记录的必要的,这个不会花太多时间,想到了就记下来,记不清的时候回来看看,还是合算的。
一 工具
1 CocoaPods
(1)终端命令:
-cd /User/用户名/项目根路径
-open -a Xcode Podfile 打开Podfile文件后编辑
-pod install
(2)Podfile文件格式
platform :iOS, '9.0'
target '项目名' do
pod '库名', '~>3.0'
pod '文件名'
end
2. 模拟器
(1)联网
需要在项目的info.list改一下设置
二 Object-C
1.反射
(1)根据类名创建NSObject
配合范型在抽取JSON解析代码用的蛮多.
三 第三方库
1.Realm
下载realm.zip后,将该压缩包ios目录中的Realm.framework文件拖到项目中
然后需要做以下设置,否则会编译报错
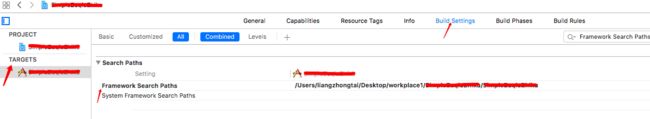
(1)在项目的Target的Build Setting中设置路径:
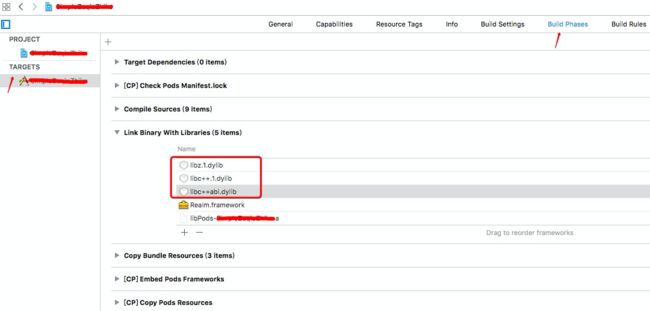
(2)在项目的Target的Build Phases中添加这几个lib。
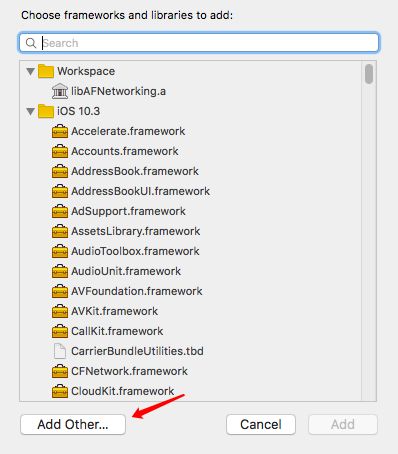
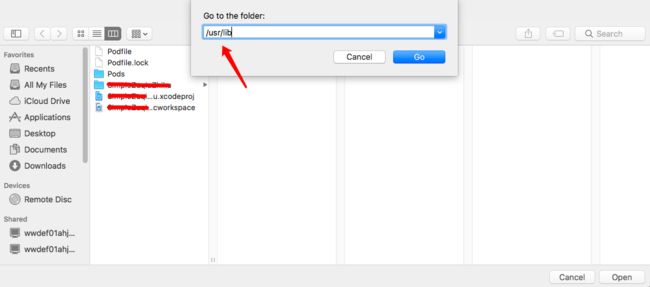
(2)这些文件是隐藏的,点击➕号后,按以下方式打开。
点击Add Other...
使用command+shift+G,输入/usr/lib,点击GO
选取libc++.dylib ,libc++abi.dylib 和 libc.1.dylib三个即可
2.MJExtension
这是一个JSON解析库,优点就是不用继承它,只需要在使用到的.m文件中导入MJExtension.h即可,记住是.m文件,用法蛮神奇,ios上称之为分类。
3.MJRefresh
使用时注意在用到该控件的UIViewController的ViewDidLoad()方法内设置以下代码,不然有时会出现UITableView位置异常,头部刷不出来的BUG,
四 图片相关
1.UIImage加载图片的两个方法区别
(1)[UIImage imageNamed:@"文件名"],图片会被缓存起来,不会立即释放;
(2)[UIImage imageWithContentsOfFile:path],不再使用时会快速释放图片.
2.Assets.xcassets蓝色文件夹
(1)项目自带的Assets.xcassets蓝色文件夹,这个和自建的黄色文件夹的区别:
a.蓝色文件里面的图片不支持缓存,因为这个文件里面的图片无法根据图片的路径读取,只能使用[imageNamed:]方法加载,该方法加载的图片会被系统缓存起来,所以图标什么的都扔这里就行,大图比如启动图,引导图之类的建议放到自建的黄色文件夹里.
b.在使用[UIImage imageNamed:@"文件名"]加载图片时,蓝色文件夹的图片只需要填文件名,其它位置的文件夹的图片最好加上文件名.jpg这样的图片格式后缀.
(2)如果碰到运行时图标的颜色和原本的颜色不对,例如下图绿色的图标运行时显示为蓝色:
点击Assets.xcassets文件,设置Render As选项选择Original Image即可.
3.测定网络图片的宽度和高度
这种需求会出现在需要动态计算图片宽高的地方,比如瀑布流,一般瀑布流的图片宽度是指定的,我们需要动态计算不同位置的Cell中包含的图片高度,进而算出整个Cell的高度:
以下代码最好在请求网络数据的子线程中执行或者开辟子线程计算,否则可能会造成卡顿。
五 原生控件
1.UINavgationBar和UITabBar
(1)去除横线,设置背景颜色/图片,设置阴影
按下面代码设置即可
(2)隐藏UINavigationBar
按下图设置代码
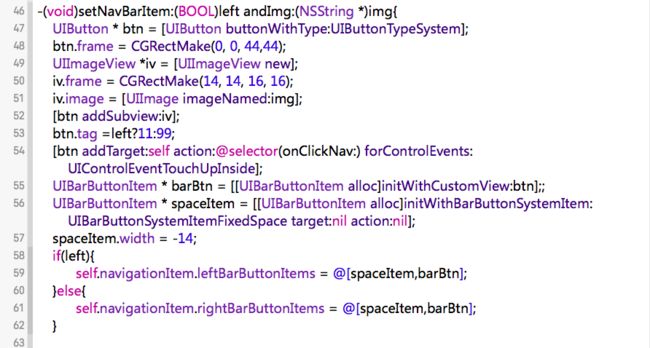
(3)自定义导航栏左右按钮
spaceItem可以用来调整按钮相对于屏幕边缘的间距,不设置的话,会有一个固定的间隔。
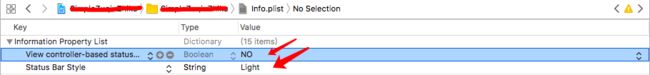
(4)统一更改状态栏和导航栏字体颜色为白色
在info.list中添加以下两项设置即可
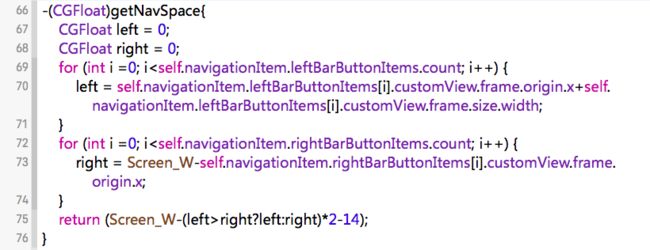
(5)计算self.navigationItem.titleView的可用宽度
(6)自定义的self.navigationitem.titleView里面UIButton的文本不显示的问题
不要用btn.titleLabel.text属性,用setTitle方法设置文本。
2.UITableViewCell
(1)为自定义的Cell中的控件设置点击等事件
五步
a.在自定义的cell的.h文件定义一个protocol协议,协议方法可以按自己需求声明。
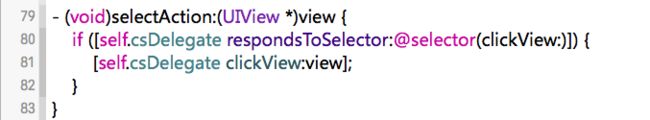
b.在该自定义的cell的.m文件中声明下图的selector方法.
c.在cell中,为控件添加上图的selector方法
d.在使用改自定义cell的UIViewController中声明改协议
e.最后实现改协议的方法即可.
3.UILable
(1)指定了UILable的高度,文本高度小于UILable的高度,需要文本的top方向那边内边距为0,一般就是要求文本对齐左上角.
需要注意的地方就是,设置numberOfLines和frame的代码要在重新计算frame之前,如果在frame计算之后设置 numberOfLines的话,之后设置的行数不会生效。
(2)需要多行显示:
两句代码:
label.numberOfLines = 0;
label.lineBreakMode = UILineBreakModeWordWrap;
六 动画
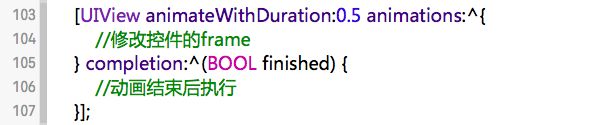
(1)起始和结束
现在只需要Blok块即可完成各种动画
结语
后面会慢慢补充,另外这周会分享一些IOS的小控件,IOS 在自定义控件方面,有很多比Andoid优秀的地方,尤其只需要通过计算各个frame即可绘制或者搭建不同的UI,这点确实很有利于快速搭建自定义控件,对于那些擅长通过计算来实现UI的人来说确实如此。