前言
曾经做过一个图片编辑软件,对图片进行添加贴纸 滤镜等功能,其中遇到一个问题,因为对图片质量要求较高,需要对原图进行编辑处理,而不能使用截屏,对原图处理就涉及到图片方向的概念。在这里对UIImage的方向做一个总结。
图片格式
主流图片有两种格式PNG以及JPG(JPEG)
PNG
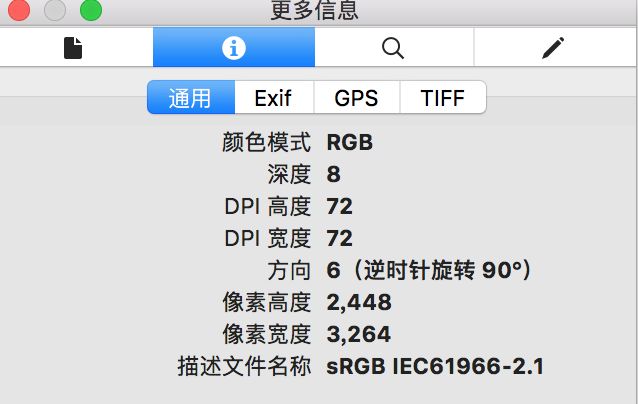
因为Apple会对PNG图片进行优化(通过pngcrush),所以资源文件使用PNG格式进行存储。PNG图片无方向性,通过MetaData可以看到。
JPG
JPG图片是有损压缩的,主要用于网络传输。iOS设备相册存储的图片也是此种格式。
JPG图片是有方向的,
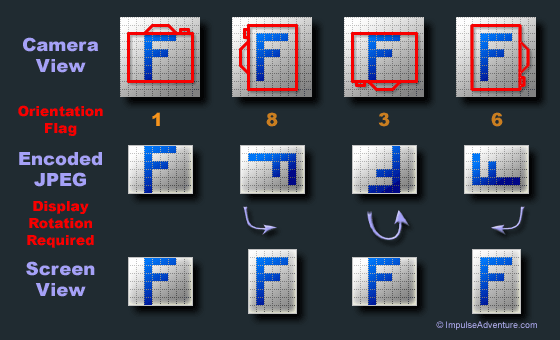
JPG方向介绍
由上图可知,
JPG图片的方向是指展示出来的图像相对于的
原图的变换。举个例子:
方向6,注释是
逆时针旋转90度,也就是目前看到的图像是
原图
逆时针旋转90度之后的图形。
原图的意思就是存储在硬盘上
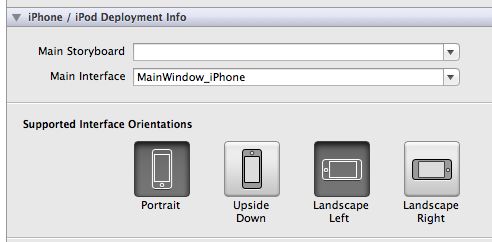
iOS设备方向
在研究图片方向前,先要了解设备方向
typedef NS_ENUM(NSInteger, UIDeviceOrientation) {
UIDeviceOrientationUnknown,
UIDeviceOrientationPortrait, // Device oriented vertically, home button on the bottom
UIDeviceOrientationPortraitUpsideDown, // Device oriented vertically, home button on the top
UIDeviceOrientationLandscapeLeft, // Device oriented horizontally, home button on the right
UIDeviceOrientationLandscapeRight, // Device oriented horizontally, home button on the left
UIDeviceOrientationFaceUp, // Device oriented flat, face up
UIDeviceOrientationFaceDown // Device oriented flat, face down
}
具体对应就是
| 方向 | 方向值 | 描述 |
|---|---|---|
| UIDeviceOrientationPortrait | 6 | 逆时针旋转90度 |
| UIDeviceOrientationPortraitUpsideDown | 8 | 顺时针旋转90度 |
| UIDeviceOrientationLandscapeLeft | 1 | 方向正常 |
| UIDeviceOrientationLandscapeRight | 3 | 旋转180度 |
以下是使用
| 方向 | 方向值 | 描述 |
|---|---|---|
| UIDeviceOrientationPortrait | 6 | 逆时针旋转90度 |
| UIDeviceOrientationPortraitUpsideDown | 8 | 顺时针旋转90度 |
| UIDeviceOrientationLandscapeLeft | 1 | 方向正常 |
| UIDeviceOrientationLandscapeRight | 3 | 旋转180度 |
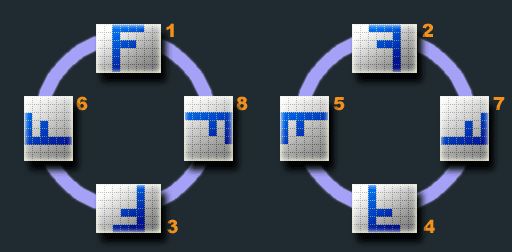
除了这些方向还有其他方向,当然这些方向是flip不是直接拍出来的。
具体表如下:
| EXIF Orientation Value | Row 0 is | Column 0 is |
|---|---|---|
| 1 | Top | Left side |
| 2 * | Top | Right side |
| 3 | Bottom | Right side |
| 4 * | Bottom | Left side |
| 5 * | Left side | Top |
| 6 | Right side | Top |
| 7 * | Right side | Bottom |
| 8 | Left side | Bottom |
NOTE: Values with "*" are uncommon since they represent "flipped" orientations.
UIImage方向
UIImage官方说明
UIImageOrientationUp
The default orientation of images. The image is drawn right-side up, as shown here. 1494991025796.png
1494991025796.png
UIImageOrientationDown
The image is rotated 180 degrees, as shown here. 1494991581847.png
1494991581847.png
UIImageOrientationLeft
The image is rotated 90 degrees clockwise, as shown here. 1494991633798.png
1494991633798.png
UIImageOrientationRight
The image is rotated 90 degrees counterclockwise, as shown here. 1494991869533.png
1494991869533.png
UIImageOrientationUpMirrored
The image is drawn as a mirror version of an image drawn with the UIImageOrientationUp value. In other words, the image is flipped along its horizontal axis, as shown here. 1494991906315.png
1494991906315.png
UIImageOrientationDownMirrored
The image is drawn as a mirror version of an image drawn with the UIImageOrientationDown value. This is the equivalent to flipping an image in the “up” orientation along its horizontal axis and then rotating the image 180 degrees, as shown here. 1494991953891.png
1494991953891.png
UIImageOrientationLeftMirrored
The image is drawn as a mirror version of an image drawn with the UIImageOrientationLeft value. This is the equivalent to flipping an image in the “up” orientation along its horizontal axis and then rotating the image 90 degrees counterclockwise, as shown here. 1494991990057.png
1494991990057.png
UIImageOrientationRightMirrored
The image is drawn as a mirror version of an image drawn with the UIImageOrientationRight value. This is the equivalent to flipping an image in the “up” orientation along its horizontal axis and then rotating the image 90 degrees clockwise, as shown here. 1494992030570.png
1494992030570.png
举例
UIImage的方向跟JPG图片方向是一致的,也就是说UIImageOrientationUp是图片的原始方向,使用UIImageView看到的图像是经过原始图像转换之后的结果。
例如:一张图片的方向是UIImageOrientationLeft,使用UIImageView展示,就是使用原始图像经过顺时针旋转90度之后的结果。
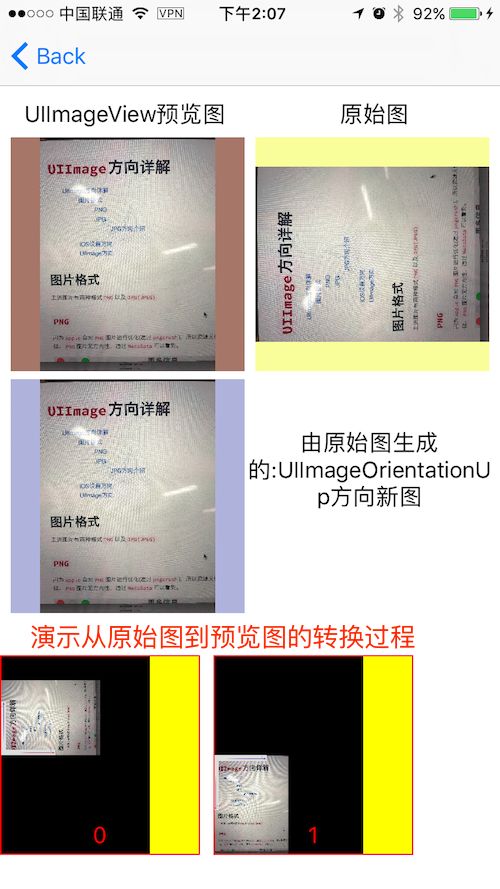
使用UIDeviceOrientationPortrait拍照一张,预览图
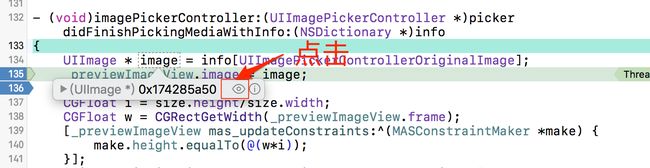
而后打断点
查看原图
图片方向UIImageOrientationLeft,很明显预览图是原图经过顺时针旋转90度而来。
总结
- UIImageView如果发现image的imageOrientation不为UIImageOrientationUp时,imageView会根据imageOrientation调整显示内容。
因此,我们把如果image的imageOrientation调整为UIImageOrientationUp就可以看到image的原始图。 - 也可以通过内存地址查看原始图。
- UIImage是CGImage的上层表现,CGImage真正存储了UIImage的数据。
- 图片的宽高是按照展示的图片算的,不是原图的宽高。
- 为了精确展示图片旋转的过程使用
UIViewContentModeScaleAspectFit参数来展示图片。
Demo说明
拍照查看图片方向
查看预览图 原图以及修正图和 旋转过程
Demo地址
git地址TSImageOrientation
参考1