本文由java初学者的ios程序猿呈上。
开发工具:Eclipse
tomcat版本:8.0.36
下面演示创建一个起始页面,以及响应一个网络请求,返回结果。
步骤一:创建Project
New->project->Dynamic Web Project
创建一个动态的web项目,这里需要注意选择Dynamic Web Module version,这个和部署项目时所选的tomcat有关。我用的是tomcat8.0.36,所以我的Module Version 对应版本为2.3.
步骤二:导入structs2所需要的jar包
项目创建好之后呢,就开始导入所需要的jar包啦。好吧,我觉得这个比ios导入库可麻烦多了。
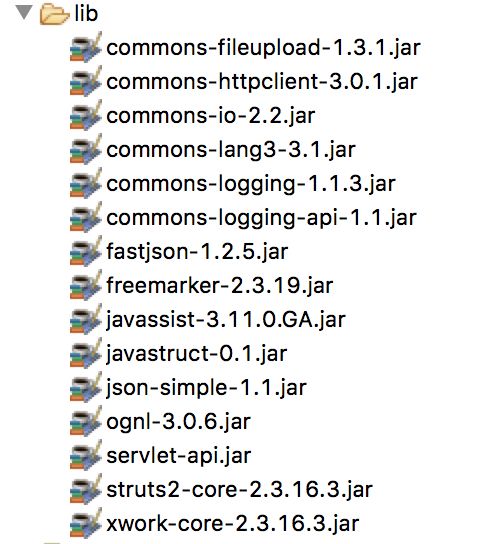
首先呢,在WebContent->WEB-INF下新建文件夹lib 用来存放jar包。jar包跟版本相关,版本不同,所需要的jar也有些许不同,我的jar包如下图。我的jar是从另一个项目里弄来的,再从网上搜了几个。
步骤三:创建页面。
创建一个页面,用做欢迎页面。即输入ip地址或域名之后我们看到的第一个页面。
我就做了一个简单的页面。显示一行字:This is my first page!
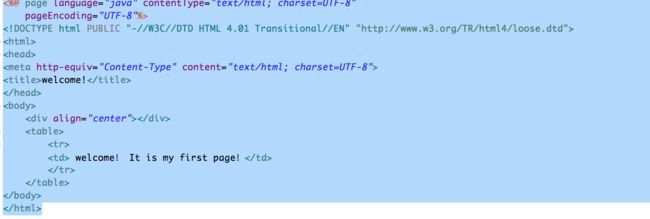
在WebContent目录下创建文件夹pages,用来存放页面文件(tsp或html)。在page下创建一个welcome.jsp的文件。文件内容如下:
步骤四:配置web.xml
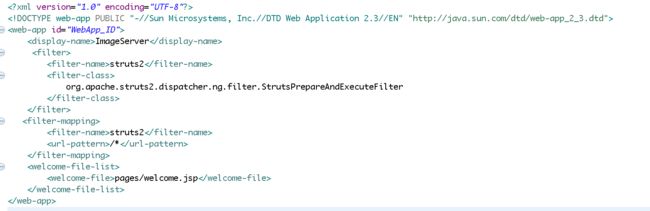
页面创建好了,要让它显示出来。就需要在web.xml中进行配置啦。
起始页文件用
配置完成之后,选中项目,右键,选择run as->run on server,选择tomcat,即可运行起来了。然后你就可以看到
就说明配置成功啦!在浏览器中输入上面的地址:http://localhost:8080/ImageServer/
也是一样的效果。好了,你的第一个网页出来啦!如果出现404错误,首先检查你的web.xml中是否配置正确了,路径是否写对了,大小写是否区分了。如果确定web.xml中配置没问题,就可能是你的jar包没导全。
当然,光有网页不行,structs2是用来分发网络请求的。
步骤四:创建Action处理文件.
在src目录下创建包com.guogee.camera.action
在包下创建java文件:CameraAction.java.
里面就一个方法UploadImage,即uploadImage的动作由这里来处理。好吧,我也不处理了,就打印"get image",然后以json格式返回success。
public class CameraAction extends ActionSupport{
/**
*
*/
private static final long serialVersionUID = 1L;
private InputStream inputStream;
public InputStream getInputStream() {
return inputStream;
}
/**
* 上传图像
* @return
* @throws Exception
*/
public String uploadImage() throws Exception{
System.out.println("get image!");
JSONObject json = new JSONObject();
json.put("result", "success");
inputStream = new ByteArrayInputStream(json.toString().getBytes());
return "success";
}
}
动作已经有了,那就该配置,请求要如何发到这个里面来咯。
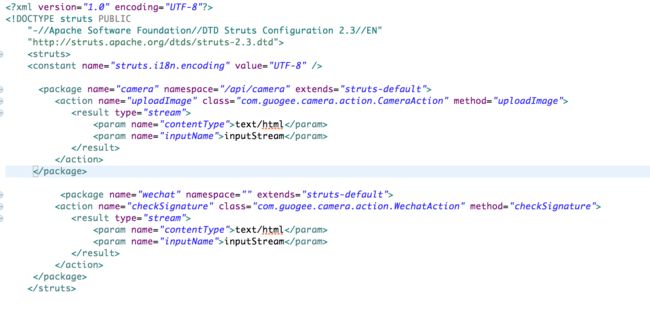
步骤五:创建struts.xml 配置文件。对网络请求进行动作分发。
上面有两个,是我的项目中还加了另一个包。这里用到的就是第一个。
我们重新运行,然后在浏览器中输入http://localhost:8080/ImageServer/api/camera/uploadImage。
页面就会显示:
{"result":"success"}.
好了一个简单的structs2项目完成了。有起始页面,可以接收网络请求并处理网络请求并以json格式返回结果。至于怎么部署服务器呢,暂时还没研究完成。暂时只会打成war包直接往已经设置好的服务器上丢,比如我就把我这个丢到我自己的百度云服务器上去啦。傻瓜式的一键配置。至于自己如何搭建服务器配置,请听下回分解,下回等我弄明白了再说。O(∩_∩)O哈哈~ 睡觉,晚安!