1.需求
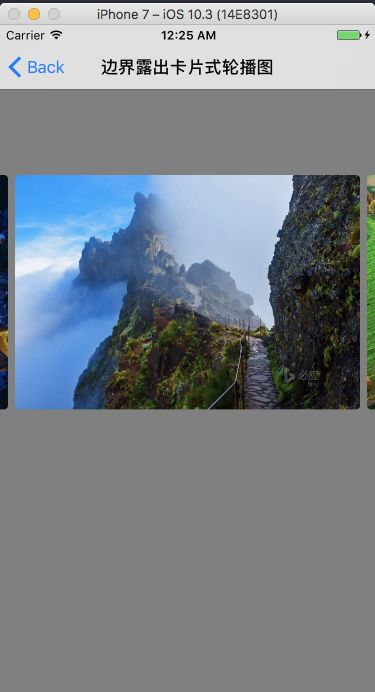
a.图片轮播
b.要求露出前后两张图的部分
c.支持翻页滚动
(不知道为什么licecap录出来的gif都是黑屏,只有截图凑合看)
2.思路
本来设想有两种解决办法,一种是直接用UIScrollView,然后设置不裁剪超出边界的视图,通过配置适合大小的宽度,就可以实现。但是此方法配置frame比较别扭,配置数据、重用、无限循环方面也比较繁琐。
第二种就是这里使用的方法:
1.这里使用了UIColletionView作为容器,大小尺寸包含了现实中的图片,以及前后两张图片的部分露出。
2.每个cell的大小就是一张图片的大小
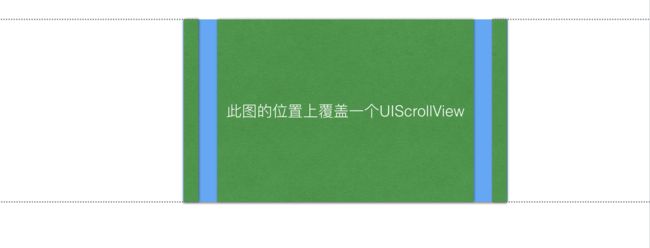
3.为了实现pagingEnable,就是翻页功能,又要刚好翻到下一张/上一张图片到中间,所以不能使用UICollectionView的paging,要在上面覆盖一层透明的UIScrollView,尺寸为一张图片的大小,使用此scrollView的手势交互和paging功能。
(假设上图中,蓝色为屏幕,绿色为图片cell)
3.代码
好像也没什么好说的,直接上代码
滚动视图view:
HVWBorderShownCardsView.h
#import
@interface HVWBorderShownCardsView : UIView
@property(nonatomic, copy) NSArray *images;
@end
HVWBorderShownCardsView.m
#import "HVWBorderShownCardsView.h"
#import "HVWBorderShownCardCell.h"
NSString *const CellIdentifier = @"CellIdentifier";
CGFloat const HorizontalMargin = 15.0;
CGFloat const ItemMargin = 7.0;
@interface HVWBorderShownCardsView()
@property(nonatomic, strong) UICollectionView *collectionView;
@property(nonatomic, strong) UIScrollView *panScrollView;
@property(nonatomic, assign, getter=isMultiplePages) BOOL multiplePage;
@property(nonatomic, strong) NSTimer *timer;
@end
@implementation HVWBorderShownCardsView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self setupView];
}
return self;
}
- (void)setupView {
CGFloat collectionViewWidth = self.frame.size.width;
CGFloat collectionViewHeight = self.frame.size.height;
CGFloat itemWidth = collectionViewWidth - HorizontalMargin * 2;
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.itemSize = CGSizeMake(itemWidth, collectionViewHeight);
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
layout.minimumLineSpacing = ItemMargin;
layout.sectionInset = UIEdgeInsetsMake(0, HorizontalMargin, 0, HorizontalMargin);
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 0, collectionViewWidth, collectionViewHeight) collectionViewLayout:layout];
[self addSubview:collectionView];
_collectionView = collectionView;
collectionView.backgroundColor = [UIColor clearColor];
collectionView.showsHorizontalScrollIndicator = NO;
collectionView.alwaysBounceHorizontal = YES;
collectionView.clipsToBounds = NO;
collectionView.dataSource = self;
collectionView.delegate = self;
[collectionView registerClass:[HVWBorderShownCardCell class] forCellWithReuseIdentifier:CellIdentifier];
CGFloat pageScrollWidth = itemWidth + ItemMargin;
_panScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake((collectionView.frame.size.width - pageScrollWidth)/2, 0, pageScrollWidth, collectionViewHeight)];
[self addSubview:_panScrollView];
_panScrollView.hidden = YES;
_panScrollView.showsHorizontalScrollIndicator = NO;
_panScrollView.alwaysBounceHorizontal = YES;
_panScrollView.pagingEnabled = YES;
_panScrollView.delegate = self;
[_collectionView addGestureRecognizer:_panScrollView.panGestureRecognizer];
_collectionView.panGestureRecognizer.enabled = NO;
}
- (void)setImages:(NSArray *)images {
_images = [images copy];
[self updateView];
}
- (void)updateView {
[_collectionView reloadData];
[self addTimer];
}
- (void)addTimer {
if (self.timer.isValid) {
[self.timer invalidate];
}
self.timer = [NSTimer timerWithTimeInterval:2.0f target:self selector:@selector(autoScroll) userInfo:nil repeats:YES];
[[NSRunLoop currentRunLoop] addTimer:self.timer forMode:NSRunLoopCommonModes];
}
- (void)autoScroll {
if (_images.count <= 1) {
return;
}
// 滚到最后一页的时候,回到第一页
if (_panScrollView.contentOffset.x >= _panScrollView.frame.size.width * (_images.count - 1)) {
[_panScrollView setContentOffset:CGPointMake(0, 0) animated:YES];
} else {
[_panScrollView setContentOffset:CGPointMake(_panScrollView.contentOffset.x + _panScrollView.frame.size.width, 0) animated:YES];
}
}
#pragma mark - UICollectionViewDataSource
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return 1;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
_panScrollView.contentSize = CGSizeMake(_panScrollView.frame.size.width * _images.count, 0);
return _images.count;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
HVWBorderShownCardCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:CellIdentifier forIndexPath:indexPath];
if (indexPath.item < _images.count) {
UIImage *image = _images[indexPath.item];
cell.image = image;
}
return cell;
}
#pragma mark - UIScrollViewDelegate
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
if (scrollView == _panScrollView) {
_collectionView.contentOffset = _panScrollView.contentOffset;
}
}
@end
HVWBorderShownCardCell.h
#import
@interface HVWBorderShownCardCell : UICollectionViewCell
@property(nonatomic, strong) UIImage *image;
@end
HVWBorderShownCardCell.m
#import "HVWBorderShownCardCell.h"
@interface HVWBorderShownCardCell()
@property(nonatomic, strong) UIImageView *imageView;
@end
@implementation HVWBorderShownCardCell
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self setupView];
}
return self;
}
- (void)setupView {
_imageView = [[UIImageView alloc] initWithFrame:self.bounds];
_imageView.layer.cornerRadius = 4;
_imageView.layer.masksToBounds = YES;
[self addSubview:_imageView];
}
- (void)setImage:(UIImage *)image {
_image = image;
_imageView.image = image;
}
@end
调用:
CGFloat width = [UIScreen mainScreen].bounds.size.width;
HVWBorderShownCardsView *view = [[HVWBorderShownCardsView alloc] initWithFrame:CGRectMake(0, 150, width, (640.0/1024.0)*width)];
[self.view addSubview:view];
view.images = @[[UIImage imageNamed:@"image1"], [UIImage imageNamed:@"image2"], [UIImage imageNamed:@"image3"], [UIImage imageNamed:@"image4"]];