长篇大论 我也讲不来,直接进入主题,图片上传结束下面有小组件扩展介绍
图片上传,既然是上传,肯定要先选择需要上传的图片,然后再上传至服务器
1.选择图片
若不了解小程序图片选择,请先阅读wx.chooseImage(Object object)
wx.chooseImage(Object object)
从本地相册选择图片或使用相机拍照。
先来看下各项参数介绍
wx.chooseImage({
count: 1,//选择图片个数1-9
sizeType: ['original', 'compressed'],//original原图,compressed压缩图
sourceType: ['album', 'camera'],//album从相册选图,camera使用相机
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
}
})
count:选择图片个数1-9
sizeType: ['original', 'compressed'],//original原图,compressed压缩图
sourceType: ['album', 'camera'],//album从相册选图,camera使用相机
接口调用成功的回调函数会返回Object res
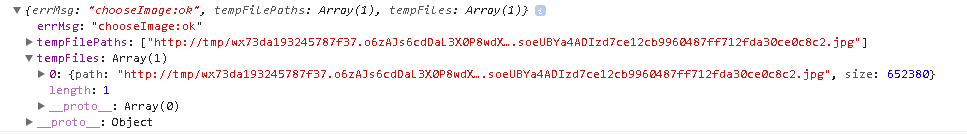
我们直接打印出来接口调用成功返回值,看看都返回了什么幺蛾子
errMsg:结果
tempFilePaths: 图片的本地临时文件路径列表,临时文件路径可以作为img标签的src属性显示图片
tempFiles:图片的本地临时文件列表,包含图片本地临时文件路径path,和本地临时文件大小size,单位 B
图片路径已经拿到了
2.图片上传
就决定是你了wx.uploadFile(Object object)
wx.uploadFile(Object object)本地资源上传到开发者服务器,客户端发起一个 HTTPS POST 请求,其中 content-type 为 multipart/form-data。
wx.uploadFile({
url: '',//开发者服务器地址
filePath: '',//要上传文件资源的路径
name: '',//文件对应的 key,开发者在服务端可以通过这个 key 获取文件的二进制内容
header: {
"Content-Type": "multipart/form-data"
},
//传参
formData:{
},
success: function (res) {
console.log(res)
},
})
url: '',//开发者服务器地址
filePath: '',//要上传文件资源的路径,上面tempFilePaths中获取到的图片临时路径
name: '',//文件对应的 key,开发者在服务端可以通过这个 key 获取文件的二进制内容
formData:HTTP 请求中其他额外的 form data-----可以理解为传参(适用于比如修改用户个人信息,在修改头像和昵称后,头像路径放入filePath,新昵称就可以通过formData传参进行保存)
好了,写到这里,我们就完成了整个图片上传案例。你动手了吗?
强势和上面撇清关系 ps:我只是个分割墙
就这么分手了?No!No!No!
٩(๑❛㉨❛๑)۶表走~~
我对你是真心的❤
下面介绍一个比较通用的图片上传小组件
先来看一下gif介绍,感兴趣就接着往下看,不感兴趣就分手把~ヾ( ̄▽ ̄)ByeBye~
大爷进来玩呀!里面有有趣的图片上传组件介绍给你认识,雅蠛蝶~~~https://www.jianshu.com/p/01eac095cf95