- SQL 架构剖析
淡定的飘着
SQLsql数据库schemasqlserverjavac#
关键字:T-SQL;架构架构(Schema)。微软的官方说明(MSDN):"数据库架构是一个独立于数据库用户的非重复命名空间,您可以将架构视为对象的容器",详细参考http://technet.microsoft.com/zh-cn/library/ms190387.aspx.我们知道,在JAVA中,命名空间名其实就是文件夹名。因此我们非常明确一点:一个对象只能属于一个架构,就像一个文件只能存放于
- CSS学习笔记10——元素的显示与隐藏&&布局技巧之margin,三角形
green_pine_
CSScss学习笔记前端html
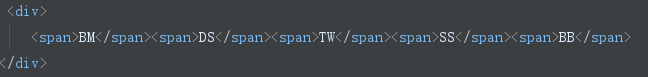
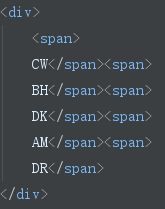
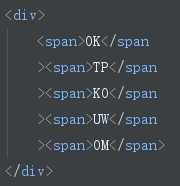
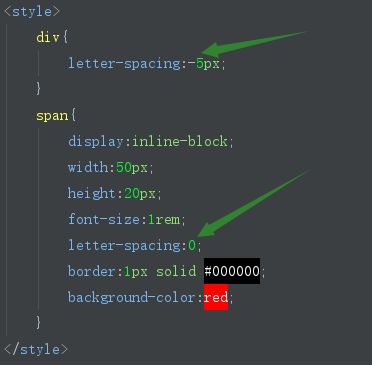
元素的显示与隐藏类似广告display显示隐藏visibility显示隐藏overflow溢出显示隐藏display属性display:none;隐藏对象display:block;除了转换为块级元素外,还有显示元素的意思display隐藏元素后,不再占有原来位置visibility可见性visibility:visible;元素可视visibility:hidden;元素隐藏visibility
- Vue介绍
go5463158465
前端vue.js前端javascript
一、Vue框架简介Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的核心库只关注视图层,易于上手,并且可以与其他库或现有项目进行整合。其特点包括响应式数据绑定、组件化开发和虚拟DOM等。响应式数据绑定Vue通过Object.defineProperty()方法来进行数据劫持。当一个Vue实例被创建时,它会遍历数据对象的所有属性,并使用Object.defineProperty
- 模型预测控制(MPC)算法介绍
go5463158465
算法算法
模型预测控制(ModelPredictiveControl,MPC)是一种先进的控制策略,广泛应用于工业过程控制、机器人控制、电力系统等领域。它基于系统的模型,通过滚动优化来预测系统未来的行为,并据此确定当前的最优控制输入。以下是对模型预测控制算法的详细解释:1.模型预测控制的基本原理MPC算法的核心思想是利用系统的数学模型预测未来一段时间内系统的输出,通过求解一个有限时域的优化问题来确定当前时刻
- python代码实现了一个基于储备库计算的时间序列预测系统
go5463158465
python算法深度学习pythonnumpy开发语言
#!/usr/bin/envpython#coding:utf-8importnumpyasnpimportscipy.sparseassparsefromscipy.sparseimportlinalgimportpandasaspd#globalvariables#Thiswillchangetheinitialconditionused.Currentlyitstartsfromthefir
- 基于 Spring Boot 的在线教育平台设计与实现设计书
go5463158465
javaspringboot后端java
《基于SpringBoot的在线教育平台设计与实现设计书》一、项目概述随着互联网技术的飞速发展,在线教育逐渐成为一种重要的教育模式。本项目旨在设计并实现一个功能完备、用户体验良好的基于SpringBoot的在线教育平台,为教师、学生和管理员提供一个高效便捷的教学与学习环境。该平台将涵盖课程管理、视频教学、在线测试、学习资源共享、互动交流、用户管理等多个功能模块,以满足不同用户群体在在线教育场景下的
- vite webpack原理和区别
阿芯爱编程
js技巧面试webpack前端node.js
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- 多数元素-投票算法
阿芯爱编程
算法面试java算法数据结构
//多数元素//输入:nums=[2,2,1,1,1,2,2]//输出:2//投票算法publicstaticintmajorityElement(int[]nums){//更新多的元素状态intcount=0;//选举结果Integercandidate=null;for(intnum:nums){//选出不同的多的元素if(count==0){candidate=num;}//num==can
- 10个必备Python调试技巧:从pdb到单元测试的开发效率提升指南
deephub
python单元测试机器学习人工智能开发语言
在Python开发过程中,调试是一项核心技能。无论是初级开发者还是资深工程师,掌握高效的调试技巧都能显著提升开发效率。本文将介绍10个实用的调试方法,帮助开发者更有效地定位和解决问题。1、Python内置调试器pdb的应用Python的内置调试器pdb是一个功能强大的调试工具。它能够在程序执行过程中设置断点,检查变量状态,并支持单步调试。importpdbdefbuggy_function(a,b
- rocketmq-MQClientInstance-单进程多生产者组多消费者组的实例模型
chudaxiakkk
rocketmq源码解读专栏rocketmq
多生产者组多消费者组的思考思考下。当一个client,订阅多个consumergroup、多个productgroup时。此时进程的线程模型是如何的?之前文章有分析到。消费者组,是有多个线程去共同协作的。假设订阅2个consumergroup,线程数量是2倍增加吗?订阅多个,那线程增长就恐怖了。事实上,rocketmq的client端,默认就是倍数增长的。如果没去关注,那么可能就出现程序响应迟钝了
- 【python】for 循环的嵌套应用
ClearStari99
Pythonpython开发语言
目录:while循环的基础语法while循环的基础案例while循环的嵌套应用while循环的嵌套案例for循环的基础语法for循环的嵌套应用循环中断:break和continue综合案例学习目标:掌握for循环的嵌套使用for循环的嵌套同while一样,for循环也支持嵌套使用生活中的嵌套循环:每天都去向小美表白直到成功为止每次表白的流程是送10朵玫瑰然后表白程序中的嵌套for循环:for临时变
- 【python】if elif else语句
ClearStari99
Pythonpython开发语言
目录布尔类型和比较运算符if语句的基本格式ifelse语句ifelifelse语句判断语句的嵌套实战案例学习目标掌握ifelifelse语句进行多条件判断的语法思考某些场景下,判断条件不止一个,可能有多个。这种需求能用Python实现吗?ifelifelse语句可以实现ifelifelse语句生活中的判断:如果1动作如果2动作如果N动作否则动作程序中的判断:if条件1:条件1满足应做的事情条件1满
- Codeforces Round 1000 (Div. 2)-C题(树上两个节点不同边数最大值)
Colinnian
算法
https://codeforces.com/contest/2063/problem/C牢记一棵树上两个节点如果相邻,它们有一条边会重叠,两个节点延伸出去的所有不同边是两个节点入度之和-1而不是入度之和,那么如果这棵树上有三个节点它们的入度都相同,那么优先选择非相邻的两个节点才能使所有不同边的数量最大!!然后思路就是:暴力templatestructSegmentTree{intn;std::v
- 将 Vue2 项目迁移到 Vue3
Chihirozy
vue.jsjavascriptecmascript
一、准备工作项目备份在开始迁移之前,务必备份整个项目,包括源代码、配置文件和相关的资源文件。这样在迁移过程中如果出现问题,可以方便地回滚到原始状态。更新工具链确保使用的构建工具(如VueCLI或Vite)是支持Vue3的版本。如果使用VueCLI,可以通过npmupdate-g@vue/cli更新到最新版本。二、Vue核心升级更新Vue依赖在项目的package.json文件中,将vue的版本从2
- Nacos统一配置管理
Annaday
Springspringcloud
Nacos统一配置管理将一部分配置信息写到Nacos配置文件中,可以统一管理,并且这个文件支持热加载。新建配置步骤:配置管理->配置列表->新建配置DataID(配置文件名id)命名规范:服务名称-dev(profile运行环境).yamlGroup(分组):DEFAULT_GROUP原先后端启动的步骤是:项目启动读取本地配置application.yml创建spring容器加载bean现在要从N
- 大表性能优化:从问题到解决方案
繁川
Java面试精选性能优化
大表性能优化:从问题到解决方案目录为什么大表会慢?1.1磁盘IO瓶颈1.2索引失效或没有索引1.3分页性能下降1.4锁争用性能优化的总体思路表结构设计优化3.1精简字段类型3.2表拆分:垂直拆分与水平拆分索引优化4.1创建合适的索引4.2避免索引失效SQL优化5.1减少查询字段5.2分页优化分库分表6.1水平分库分表缓存与异步化7.1使用Redis缓存热点数据7.2使用消息队列异步处理写操作实战案
- 51 单片机矩阵键盘密码锁:原理、实现与应用
Uitwaaien54
单片机嵌入式硬件51单片机c++课程设计
在当今的电子设备和安全系统中,密码锁作为一种便捷且有效的安全防护手段,被广泛应用于各个领域。本文将深入探讨基于51单片机的矩阵键盘密码锁的设计与实现,带你了解它的工作原理、硬件组成以及软件设计,让你明白它是如何在保障安全的同时,为我们的生活带来便利的。一、51单片机矩阵键盘密码锁的功能及作用安全防护:最主要的功能就是提供安全防护。通过设置特定的密码,只有输入正确密码的用户才能打开锁,有效防止未经授
- 数据库 仓储管理系统
Uitwaaien54
数据库githubgit
要求:工厂需要一个能够实现仓储管理功能的数据库系统,该系统的用户为仓库管理员,同时他也是系统管理员。系统模块如下:(1)仓储管理系统设计与实现—仓库入库管理仓库入库管理:主要是管理员对进入仓库的货物进行登记,包括货物号、货物名、货物数、货物价格、货主以及仓库号等,以便同一管理。当同一货主的同种货物入库时,要进行货物记录的追加,同时也要记录仓库入库的日志信息。(2)仓储管理系统设计与实现—仓库提货管
- 第六章 动态内存申请
Uitwaaien54
算法开发语言c语言qt
一、动态分配内存的概述在数组一章中,介绍过数组的长度是预先定义好的,在整个程序中固定不变,但是在实际的编程中,往往会发生这种情况,即所需的内存空间取决于实际输入的数据,而无法预先确定。为了解染上述问题,C语言提供了一些内存管理函数,这些内存管理函数可以按需要动态的分配内存空间,也可把不再使用的空间回收再次利用。二、静态分配、动态分配静态分配1、在程序编译或运行过程中,按事先规定大小分配内存空间的分
- 后端笔记01 | 分布式锁实现与思考
谷嘟
后端开发笔记分布式后端redis
参考资料:JavaGuide:分布式锁JavaGuide:分布式锁的实现方案总结阿里云开发者:分布式锁实现原理与最佳实践字节跳动技术团队:聊聊分布式锁分布式锁关键要点分布式锁的对哪些场景的必要性,分布式锁和本地锁的区别,分布式锁具备的条件实现分布式锁的技术方案及其区别总结Redis实现分布式锁实现方式、存在问题、解决方案ZooKeeper分布式锁的原理、实现步骤。分布式锁的简要介绍什么是分布式锁
- SQL语句执行的基本架构——数据库
byg_qlh
数据库sql数据库sql架构
平时大家使用数据库,看到的通常都是一个整体。比如,你有个最简单的表,表里只有一个ID字段,在执行下面这个查询语句时:mysql>select*fromTwhereID=10;可以看到的只是输入一条语句,返回一个结果,却不知道这条语句在MySQL内部的执行过程。所以今天我想和你一起把MySQL拆解一下,看看里面都有哪些“零件”,希望借由这个拆解过程,让你对MySQL有更深入的理解。这样当碰到MySQ
- Python Pandas 数据 GroupBy 分组操作详解:分组、聚合与遍历
敲代码不忘补水
一起学Pythonpandaspythonnumpymatplotlib开发语言数据分析大数据
PythonPandas数据GroupBy分组操作详解:分组、聚合与遍历本文详细介绍了Pandas中数据分组(GroupBy)的常用操作,包括按单列和多列分组、分组后的数据访问与聚合计算。通过实例讲解了如何使用groupby()方法对数据进行分组,并展示了如何使用first()、last()等方法获取分组后的特定数据。此外,还介绍了如何使用agg()方法进行多种聚合计算,如求和、均值和标准差,及如
- 第20篇:Python 开发进阶:使用Django进行Web开发详解
猿享天开
python从入门到精通pythondjango开发语言
第20篇:使用Django进行Web开发内容简介在上一篇文章中,我们深入探讨了Flask框架的高级功能,并通过构建一个博客系统展示了其实际应用。本篇文章将转向Django,另一个功能强大且广泛使用的PythonWeb框架。我们将介绍Django的核心概念,包括项目与应用结构、模型与数据库迁移、管理后台、模板与静态文件管理,以及如何将Django应用部署到生产环境。通过详细的代码示例和实战项目,您将
- MATLAB 工具库的使用说明和案例示例
go5463158465
机器学习深度学习matlabmatlab开发语言
以下是一些常见的MATLAB工具库的使用说明和案例示例:信号处理工具箱(SignalProcessingToolbox):使用说明:提供了用于生成、测量、变换、过滤和可视化信号的函数和应用程序。包括重新采样、平滑、同步信号、设计和分析滤波器、估算功率谱等算法,还包括参数化和线性预测建模算法。案例:音频信号滤波%读取音频文件(audioIn,Fs)=audioread('input_audio.wa
- 【python】list(列表)的遍历
ClearStari99
Pythonpython开发语言
目录数据容器入门数据容器:list(列表)list(列表)的遍历数据容器:tuple(元组)数据容器:str(字符串)数据容器的切片数据容器:set(集合)数据容器:dict(字典、映射)数据容器的通用操作综合案例学习目标掌握使用while循环,遍历列表的元素掌握使用for循环,遍历列表的元素列表的遍历-while循环既然数据容器可以存储多个元素,那么,就会有需求从容器内依次取出元素进行操作。将容
- 51单片机——串口向电脑发送数据
Uitwaaien54
51单片机嵌入式硬件单片机
引言在电子技术领域,51单片机作为一种广泛应用的微控制器,其串口通信功能具有重要意义。通过串口,51单片机能够与电脑等外部设备进行数据交互,实现各种复杂的功能,为许多应用场景提供了可能。51单片机串口通信基础通信接口概述:常见的通信接口有UART、IIC、SPI等。UART串口通信是51单片机常用的通信方式之一,具有全双工、异步的特点,可实现点对点通信。串口工作原理:在51单片机中,串口通过TXD
- SpringCloud两种注册中心
Annaday
Springspringspringcloudjava
SpringCloud基本概念系统架构我们之前做的所有的项目都属于单体架构,下面我们将要学习更适合大型项目的分布式架构单体架构:将业务的所有功能几种在一个项目中开发,打成一个包部署。优点:架构简单、部署成本低缺点:耦合度高分布式架构:根据业务功能对系统进行拆分、每个业务模块作为独立项目开发,称为一个服务。优点:降低服务耦合、有利于服务升级拓展。缺点:架构复杂、运维、监控、部署难度高。微服务微服务是
- WinForm 双屏幕应用开发:原理、实现与优化
zls365365
在当今的软件开发领域,多屏幕显示技术的应用越来越广泛。对于WinForm应用程序来说,能够支持双屏幕显示不仅可以提升用户体验,还能满足一些特定场景下的业务需求,比如在演示、监控或者多任务处理等场景中。本文将带你深入了解WinForm双屏幕应用开发的原理、实现方法以及优化技巧,通过通俗易懂的代码实例,让你快速掌握这一实用技能。一、双屏幕应用开发的原理在Windows操作系统中,多屏幕显示是通过扩展桌
- 特斯拉等工厂招聘.NET技术人才的缘由剖析
zls365365
.net
在当今这个科技飞速发展的时代,特斯拉等先进制造工厂正悄然掀起一股招聘热潮,而这次他们的目光锁定在了.NET技术人才身上。这不禁让人好奇,这些工业巨头为何会对.NET技术人才如此青睐有加?背后究竟隐藏着怎样的深谋远虑?让我们一起深入探究,揭开这层神秘的面纱。一、数字化转型的迫切需求随着工业4.0的推进,特斯拉等工厂正加速向数字化、智能化转型。在这个过程中,他们需要构建一套高效、稳定且功能强大的信息系
- cad c# vs调试代码(按Esc继续执行代码,输入1则退出主程序)
yngsqq
CADC#二次开发c#java开发语言
效果如下:namespaceIfoxDemo{publicstaticclass暂停调试{//////提示用户按Esc继续执行代码,输入1则退出主程序。//////AutoCAD的编辑器对象。publicstaticvoid暂停(){Documentdoc=Application.DocumentManager.MdiActiveDocument;Editored=doc.Editor;Promp
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe