先说结论
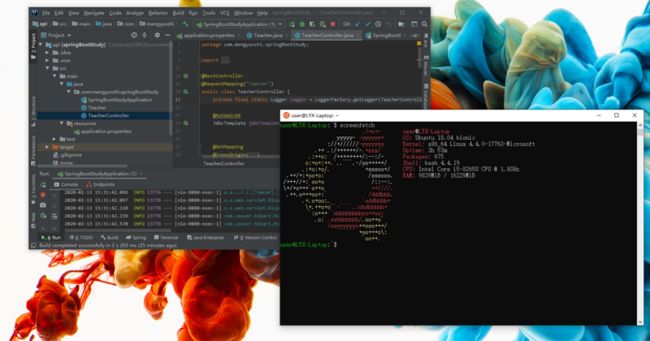
我们的最终目的,是为了在Windows上搭建一个十分接近Linux体验的开发环境。让IDE直接运行在Windows系统中,把所有的服务部署在WSL上。这样在配置环境和编译的过程中,使用的都是真正的Linux,所有的命令行都使用Shell,vim、git等功能更是开箱即用,不必再用Dos命令了。而且Windows强大的生态,解除了Linux的后顾之忧。
一 需求分析
Linux与Windows之争:
在SpringBoot与Angular的学习过程中,Linux具有很大的优势。
可Linux的致命伤就是软件生态:QQ和Tim需要用Wine来实现,Office需要寻找替代品,而像钉钉和OneNote这类软件就直接无解了...并且,直接使用Windows系统配置环境,就比较麻烦,既要配置复杂的环境变量,又要忍受不熟悉的dos命令(鄙人只熟悉Shell)。
目前已有的解决方案
- 在Windows上搭建开发环境,但需要抛弃Unix Shell
- Windows下安装Linux虚拟机
- Linux下安装Windows虚拟机
- 使用MacOS(推荐,既保留了Unix的特性,又解决了生态问题,唯一的问题就是烧钱)
而我们今天要讨论的就是基于Windows10的Linux子系统(WSL)。
子系统是Windows10新出的的功能,它不是虚拟机,而是直接把Linux内核运行在Windows中,磁盘共享,端口共享,可以直接用Shell操作Windows文件,也可以直接访问子系统中的端口。
通过WSL可以实现大部分Linux系统的功能,而性能几乎没有损失。
(注:WSL目前对Docker的支持不完整)
我们要做的,其实就是借鉴前后端分离的思想,把Windows作为Linux的UI,Windows只充当编辑器的角色。
所以才有一种戏称:Windows是最好用的Linux发行版。
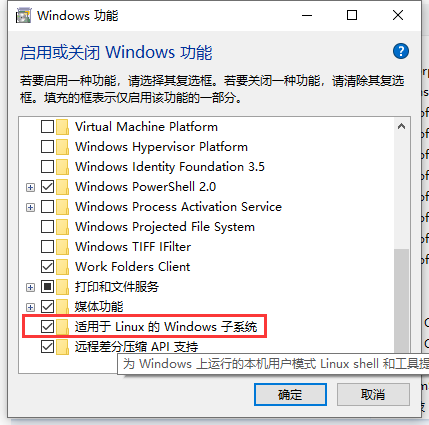
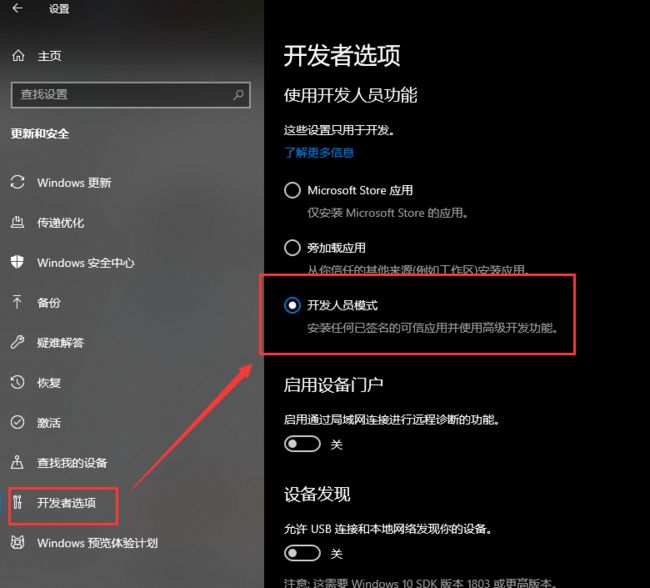
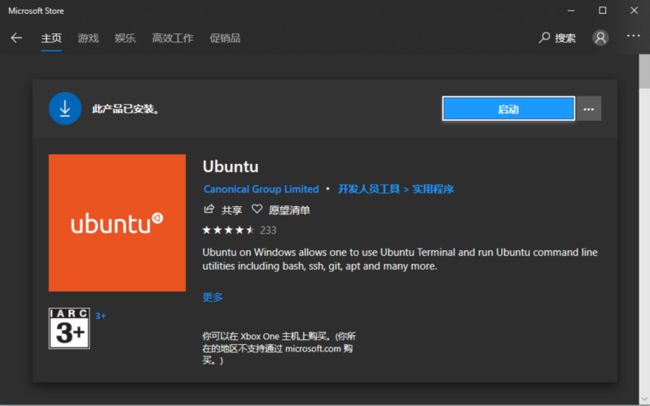
二 安装WSL
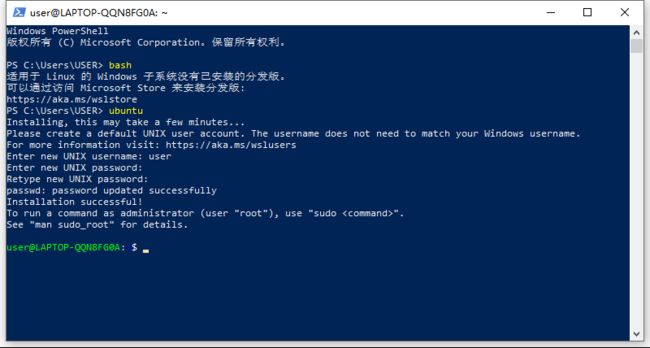
安装完成后在CMD中依次输入:
//完成子系统的安装
ubuntu
//用户名(自行替换)
user
//密码(自行替换)
123456三 WSL中配置环境
有了Linux子系统之后,我们的各种环境配置都可以用Linux的方法——也就是Shell,一键完成,再也不用点来点去了!
接下来以《Spring + Angular 入门实例教程》为例,目标配置环境。
WSL中需要安装:
- Node.JS
- Http-server
- JDK
- MAVEN
- Git
- Mysql
Windows中需要安装:
- WebStorm
- IDEA
- Navicat
第一步:换源
(Linux用户基本操作,换阿里源或清华源皆可)
换源之后,以下操作在子系统的终端中进行。
NodeJs
//下载安装程序
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
//执行安装程序
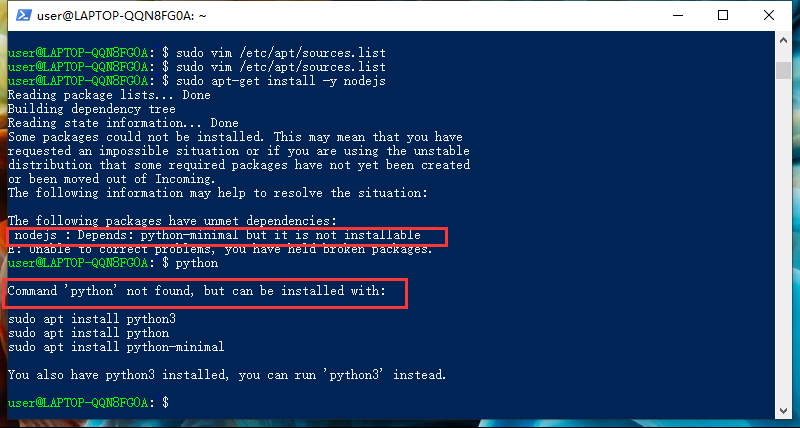
sudo apt-get install -y nodejs这说明:WSL体积很小,许多标准Ubuntu中的组件,在WSL并没有安装。
//安装Python
sudo apt-get install python-minimal
//执行安装程序
sudo apt-get install -y nodejs
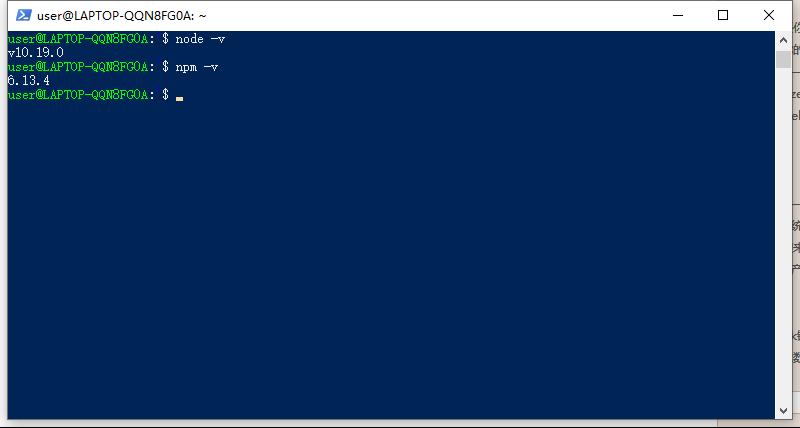
//查看版本
node -v
npm -vhttp-server
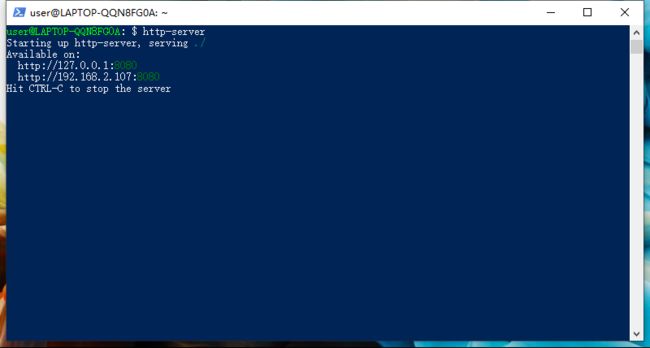
//安装
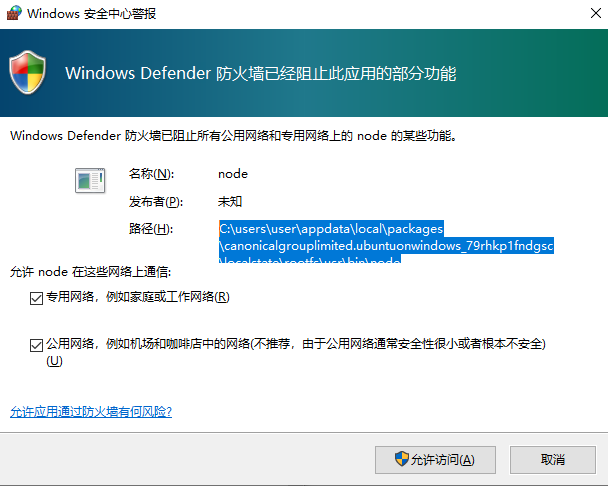
npm install http-server -g --registry=https://registry.npm.taobao.org顺便说一句,node启动的时候,弹出了如下画面:
WSL中的每个进程,在Windows中都有对应进程,这说明了一个结论:WSL是运行在底层的,不是虚拟机。
JDK
最爽的步骤来了:一想起Windows中配置JDK就头疼,现在,一条命令搞定。
//安装JDK
sudo apt install openjdk-8-jdkMAVEN
//安装maven
sudo apt-get install mavenGit初始化信息
//WSL中内置git
git config --global user.name xxxxx
git config --global user.email [email protected]
git config --global credential.helper storeMysql
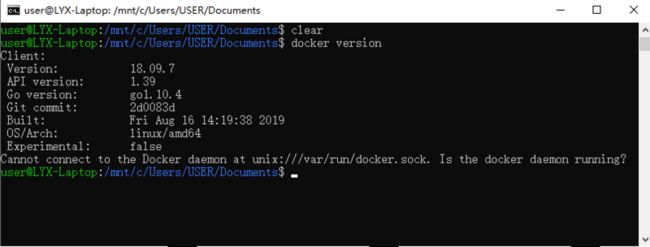
起初尝试在WSL上安装Dockers,然后不能启动,查阅之后发现WSL上面的Dockers不完整,所以放弃。
//安装
sudo apt install mysql-server-5.7
//启动
sudo service mysql start
//登录,密码为空
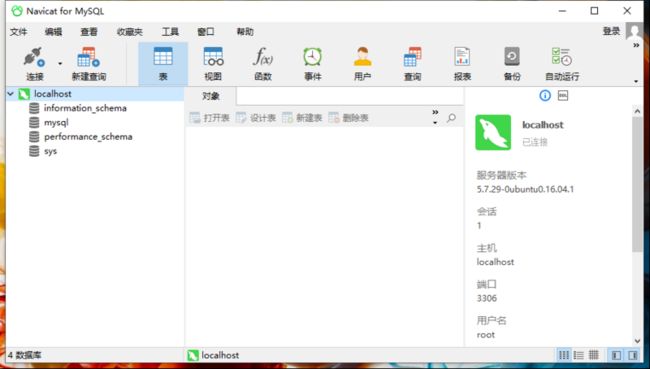
sudo mysql -uroot -pWebStorm && IDEA && Navicat
在Windows中安装,很简单,不废话
四 前后台对接
磁盘共享
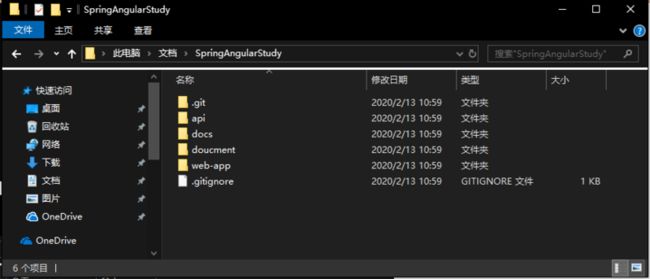
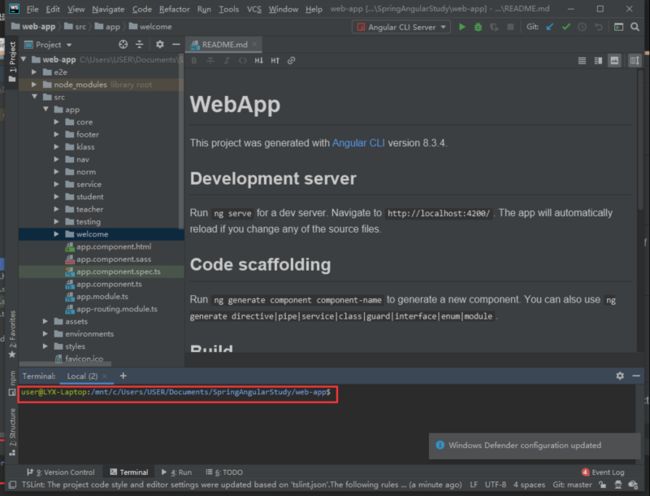
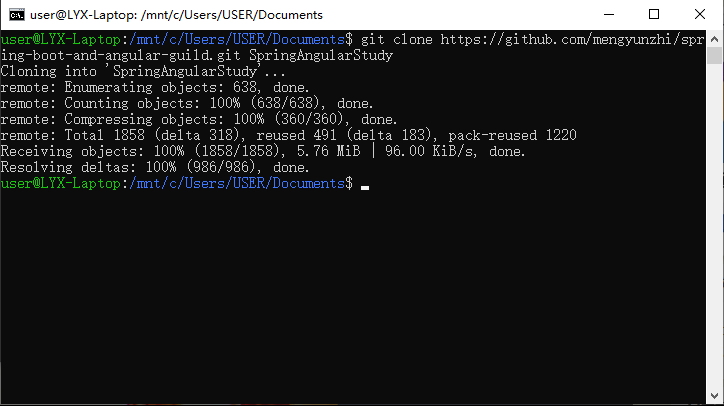
由于文件是互通的,我们尝试在WSL中直接往Windows文件夹中clone项目,克隆后直接在文件管理器中可见,IDE可以直接打开项目
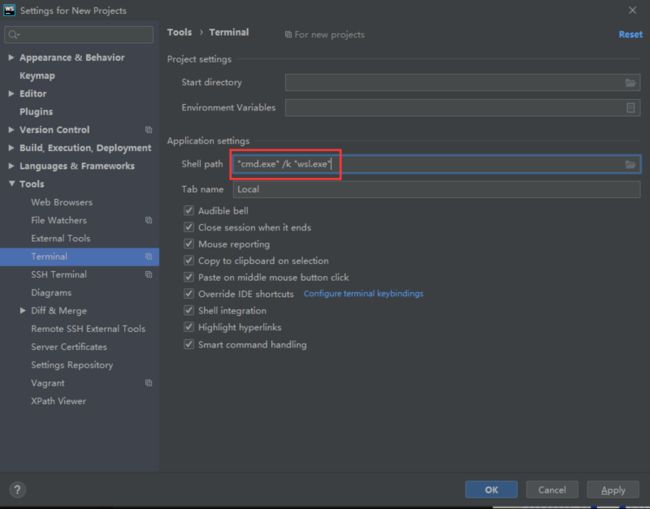
配置IDE,关联WSL的终端
在Shell path处填:
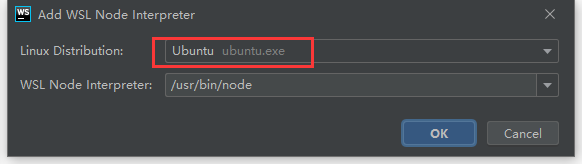
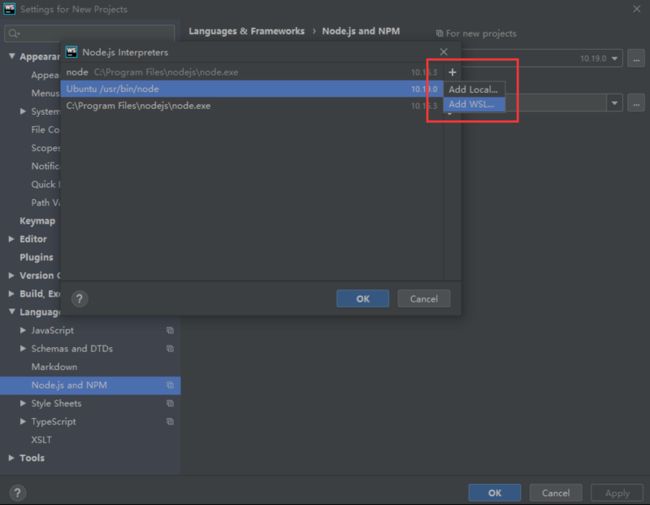
"cmd.exe" /k "wsl.exe"切换到WSL的Node
File -> Settings -> Languages & Frameworks -> Node.js and NPM
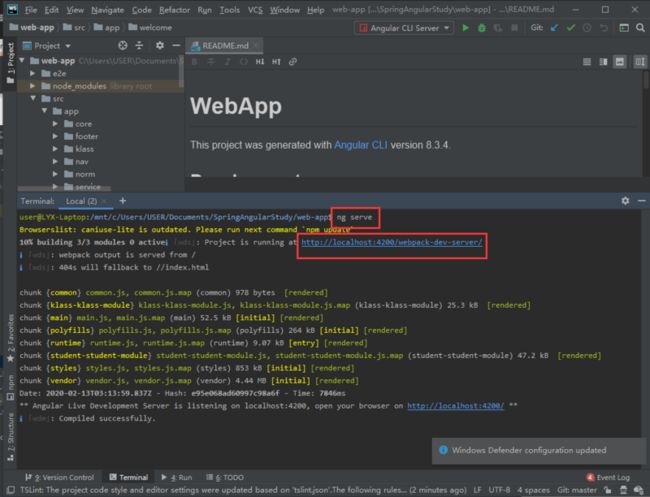
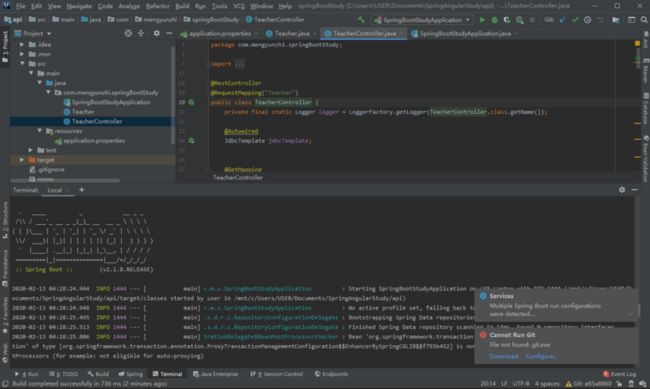
尝试运行
IDEA启动后端时,出现
mysql java.sql.SQLException: The server time zone value‘XXXXXX' is unrecognized or represents这是由于数据库和系统时区差异所造成的,在JDBC的url上加入:
serverTimezone=GMT
//或使用gmt+8时区
serverTimezone=GMT%2B8总结
此方案适用于熟悉Linux开发环境,但由于一些原因(软件生态、电脑兼容性等等),又不得不在Windows上开发的用户。
这种方式可以在Windows环境下,使用原汁原味的Unix Shell来完成一切命令行操作,并且快速的配环境。
并且由于WSL直接运行在Windows中,几乎没有性能损耗,轻度负载时内存占用极低。
但由于当前WSL并不完善,许多复杂操作暂时是不能实现的,比如Dockers和涉及到底层的开发。
本文的目的是进行探索,如果发现此方案的不足之处或更好的方案欢迎补充。
参考资料
(扩展延伸,比正文重要)
WSL Ubuntu 18.04 中安装 MySQL 5.7
IDEA-Webstorm使用WSL作为默认的Terminal并配置nodejs
解决mysql java.sql.SQLException: The server time zone value‘XXXXXX' is unrecognized or represents