本文仅代表 Phodal 的个人观点,来听听一个前端程序员的 YY。
新一期的ThoughtWorks技术雷达有点出乎意料,使用new标签的框架、工具、技术、语言等等超过了一半——Vue.js、ES2017上榜,Three.js凭着VR的火又上榜了,还有熟悉的Electron,以及微前端的概念。
让我们先看看一些技术亮点~~。
前端在可见的未来
在那篇《最流行的编程语言JavaScript能做什么?》的文章里,我们看到了JavaScript在各个领域的应用。在这一期里,仍然有很多亮点(new):
Vue.js,如果你在使用Vue.js,那么你更应该找到相当的自信了,现在它已经被列入了评估期了。Vue.js是一个简单易上手的框架,并且相当的轻量,在最近的这段时间里,它发挥得相当的出色。
可惜,宝宝现在在用Angular.js 和 Angular 2,毕竟我现在是开发混合应用的。不过相信在半年后,Angular 2 和 Ionic 2是会上榜的。
Ember.js,尽管没有证据表明这个框架在国内将火起来的趋势,我现在还对这个框架缺乏深入的了解。
ECMAScript 2017,尽管我现在已经倾向于使用TypeScript,不过 ES2017 还是会用到的,只是我觉得 Babel 对我来说就是个坑啊
Electron,如果你是一个老读者,那么你已经知道我在很多场合里使用了这个框架,从NodeWebkit开始写编辑器,再到用Electron完成Growth 1.0的桌面版。
Physical Web,现在我们可以在浏览器上来控制真实世界,通过蓝牙低功耗技术。
不过与此相比,我更看好 Progressive Web App,毕竟他可以让Web应用接触到更多的底层API,而不是局限于蓝牙,还可以是Push Notification等等。
Three.js,它上榜的原因是因为 WebVR 的流行。这一点可以从我去年写的那篇《Oculus + Node.js + Three.js 打造VR世界》,就可以看到一些趋势。这些就和现在的单页面应用一样,虽然运行起来不是那么流畅,但是还是行得通。因而在可见的未来使用 Web 技术来开发 VR 也有一点苗头,未来浏览器上应该是可以运行编译过后的代码,而不是在运行时。
WebRTC,它可以让我们在浏览器端实现实时视频聊天。第一次接触到这个视频流技术是在两年多以前,上一次接触则是在半年多以前使用 WebRTC + Oculus,你可以在我博客的那篇《JavaScript在VR世界的应用》中了解到更多的详细信息。当然如雷达所说,WebRTC将会形成未来在Web上进行AR/VR 协作的基础。
接着再让我们看看一些架构上的变化吧。
前端引起的架构变化
在过去的两三年里,前端火得一塌糊涂——对于后端程序员来说,这有点 winter is coming 的感觉。我在那篇《前端演进史》对前端的演进做了相当多的介绍,并在《后台即服务演进史》里对后台即服务开了个头,在这篇文章里让我们根据《技术雷达》来继续补几刀。
我们可以看到在中大型团队里,已经分解为前端和后台两个小组,沟通可以通过接口、契约等等的方式来进行。但是这一点儿也不精益,沟通在这时仍然是一个问题,让我有点怀念起之前前后端都做的项目了——自己可以创建自己想要的接口。
不过,这意味着前端和后台在技术选型上更加独立了。
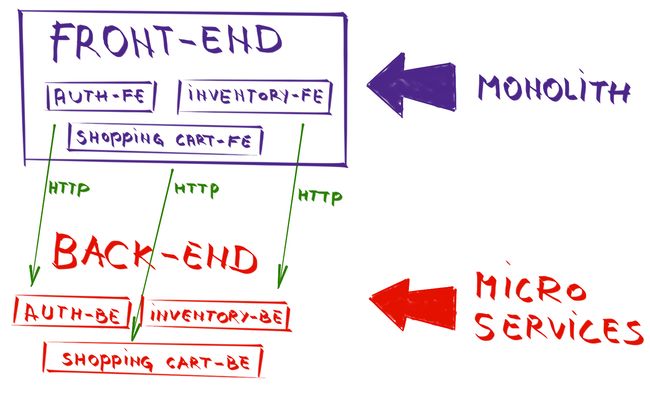
臃肿的前端——微前端
在上一个项目里,我们一步步地将一个有近10年系统的系统替换掉。起初这是一个传统的Spring + JSP网站,然后我们用JSP创建了JSON API,后来创建了一个新的 API 来服务移动应用和单页面应用,再后来这个 API 被拆分成了几个 API。我们的后台已经成一个单体应用变成了一个微服务架构的应用,但是这一点并没有在前端上应用——前端应用正在变得难以维护。
因此在这一期的雷达里,你可以看到微前端的概念(micro frontends)。这也是在上一个项目里,我们尝试做的一部分,遗憾的是并没有成功完全实施。这是一个搜索类型的网站,网站的首页承担着大部分的访问量,而详情页的主要流量来源则是搜索引擎。我们在首页上使用jQuery + Require.js技术栈,而在其他页面(搜索结果页 + 详情页)使用 React.js,我们在最初的时候考虑过将详情页静态化——因为需要 SEO 的缘故,这样可以让我们降低 SEO 带来的复杂度。
后来,我也在我的博客上解耦了两部分,为了更快的访问首页的速度——将首页独立出来,不使用JS,直接使用Pure.css来担重任;在其他页面里使用Material Design Lite作为 UI 部分。
有一点值得考虑的是:对于微服务架构来说,在一个系统的不同的部分使用不同的技术栈是一种不错的体验;而对于一个前端团队来说,在同一个系统的使用不同的技术栈就不是一种不错的体验。
API 设计——应该变得简单
如我们所见的Spring Boot已经变成推荐采用的程度了,按雷达上的习惯用语:“我们已经在多个项目上使用这个框架”——反正我最近的项目都是用这个框架。如果你考虑使用 Java,那么你一定不要错过这个框架,以及使用这个框架来实施前后端分享。
对于大部分不需要考虑 SEO 的应用来说,将后台变成一系列 RESTful 的 API 并不是一件复杂的事,但是在后台 API 上的设计就变成一件麻烦的事。因此尽管在实见的过程中,有契约来作为保证,但是不一定是可靠的。作为一个前端程序来说,我们在调用后台 API 的过程中,总会遇到这样、那样的问题。除此,还有接口不好用的问题——“要是你可以在这里使用超媒体 API,那么我的代码就会更加简单了”。
因此在 API 设计上,雷达上给出了两个不错的案例:
强化后台查询
代表的例子就是 Facebook 的 GraphQL,它是在 Facebook 内部应用多年的一套数据查询语言和 runtime。原本为了请求一个用户及其好友信息的请求,需要发起多个 API 请求。现在,我们只需要在客户端拼装好对应的 Query语句,在这个语句里将大部分需要查询的东西写好,即 JSON 格式的数据,然后发给服务端来处理。而在我们客户端上,我们所获取到的结果都是我们所需要的,不需要再做特殊处理了。
这一切,看上去很美好——除了,在客户端上拼查询语句。
过去,我们使用搜索引擎来搜索数据,就需要在前端拼好对应的 Query,再传给后台 API,由后台 API 返回我们需要的结果。在这个过程里,我们在Query做一些对应的数据处理。
反正,他们都是使用查询语言来搜索结果。如果你考虑使用 QL 的话,不妨做一层 Wrapper,以后好做迁移。
前后端同时优化
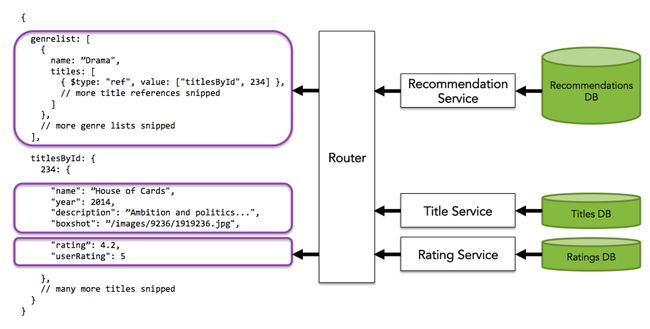
Netflix对于这样复杂的API请求下,创建了 自己的库Falcor——它可以从多个数据源获取数据,并在服务端上汇总成一个 JSON model;在客户端上,请求的时候我们只需要在请求的时候加上对应的参数即可——可以将多个请求合并到一起,也可以只针对某一个部分发出请求。这样可以减少发出多个请求,所带来的复杂度。
我想,一种最实用的做法:就是将一些更新频率较低的API合并成一个大的 API 了——大部分人都会这样做吧。
简化的后台——无服务器架构
除了上面的这些内容,后台还有一些东西还蛮好玩的,其中一个就是 Serverless 架构,即无服务器架构。不过,这种架构目前在国内运行起来还是有点难度的,缺少一系列的配套措施。如在这期的雷达上的Auth0可以为我们提供一个授权服务,以及AWS Lambda可以直接使用 AWS系列云服务来对数据进行处理。
我就不多说了~~,读者可以自己去看。
那么未来,你看想玩哪种技术。
访问 https://www.thoughtworks.com/cn/radar 获取最新一期ThoughtWorks技术雷达(PS:如果你访问不了原文链接,可以修改DNS为 8.8.8.8,或者放在我的GitHub Page上的备份:http://radar.phodal.com/2016.pdf )