看了几十篇文,总结了这些,关于小程序的一切,如果你还没开始了解,看这篇就够了。
1.定义
张小龙在朋友圈里这样解释道:小程序是一种不需要下载安装即可使用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或搜一下即可打开应用。也体现了「用完即走」的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
对于开发者,可以将它理解为一种Hybrid App框架:微信团队使用原生写了一个容器,然后使用HTML+CSS+JS来实现用户界面和交互,Web App的短处可以通过这种方式得到一定程度的解决(使用原生写的容器可以辅助暴露偏底层的接口,比如本地存储或者麦克风控制之类);同时,这种方式比起原生的java或者Object-c开发灵活性要更高。
2.适用场景
官方推荐:用完即走的服务领域。
正如其名,微信小程序更适合那些使用频率低、功能相对少、且有内容和服务属性的“小程序”,核心理念就是用户可以“用完即走”。
因此,普遍的观点是小程序适用于那些适用频率较少又是刚需的工具程序,如“火车票订票”等。
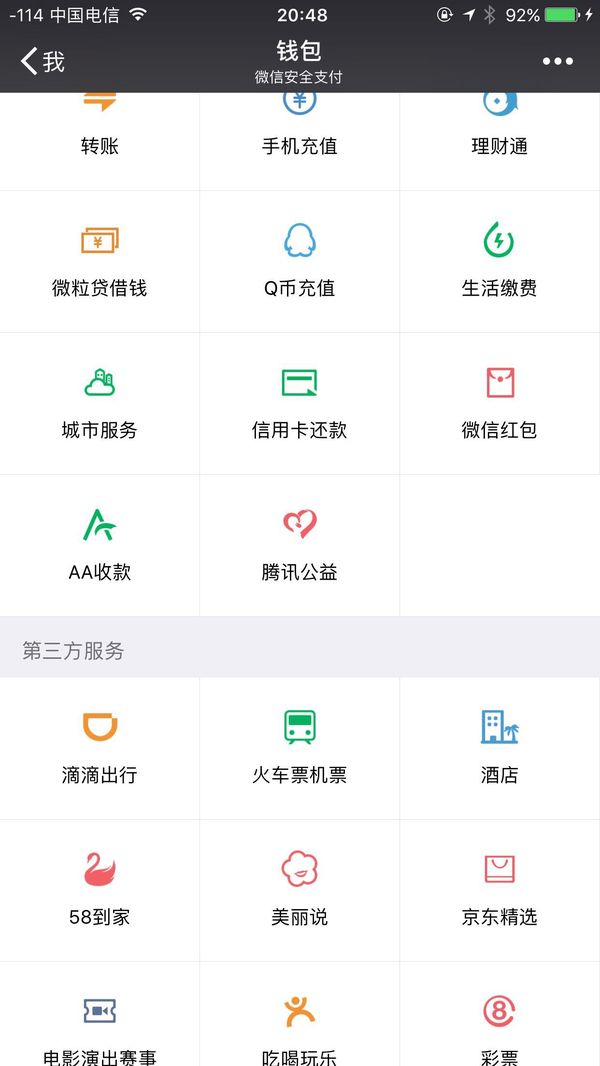
但是官方指南支持的服务范围几户包含所有行业:
几种可能的场景:
1. 线下门店
每个线下门店,如餐馆、服装店、旅店,不一定能拥有自己的 app 和网站,但每个线下门店,都可以拥有自己的小程序:它能实现 app 和网页的功能,且开发成本更低,用户使用起来也更方便。
以餐馆为例,如果你是一家餐馆的老板,估计�已经完成了以下「触网」工作:
宣传:加入大众点评,做团购,做微信公众号
支付:接入支付宝和微信支付
但是,在用户进店到吃完买单之间,还是在用老办法:以服务员为中介,完成点菜、送餐、买单整一套流程。
如何提高效率和用户体验?自己做一个点餐系统显然是不现实的,但开发一个点餐小程序却很合适。而且,这个小程序使用起来会十分方便:用户只需坐在餐位上扫描二维码,就能进入小程序直接点餐和支付。过程简单、迅速,服务员的人力成本都省了。
未来线下门店的小程序,也许会像微信支付和支付宝买单一样普遍。
如果你在经营线下门店,那么可以根据自己的业务需求,主动拥抱小程序。
2. 互联网行业
对于现在的互联网企业来说,app 算是一个标配了。
然而,app 的开发、维护和用户获取的成本都比较高。而且,在新的 app 或者在 app 的新功能推向市场之前,谁也不能保证它能受到用户欢迎。要是不受欢迎,对公司和程序员们来说,都是极大的损失。
所以,MVP阶段,开发成本低的小程序,是一个提前试错和节约成本的好方法。
如果你身处互联网行业,完全可以把新功能做成小程序,投入市场观察反应,之后再考虑是否需要在客户端上实现。
3. 低频刚需的行业领域
如果将一个行业继续细分,可以分出非常多细微的垂直领域,但这些细小的垂直领域功能使用频率低,功能少,不足以支撑一个APP.
而微信小程序「小」的形态,可以很好地承载垂直细分行业、满足长尾需求。
处在低频刚需行业领域的公司,可以以更低的成本提供体验更好的小程序;而用户也不再担心「使用一次服务就要装一个 app」的情况了,他们只需要扫一下二维码,就能在以后轻松使用这些服务。
长尾理论的基础是生产成本足够低、推广渠道足够宽时才能产生长尾效应,即边缘商品的总价值不低于主流商品。
微信的大流量保证了推广渠道的宽度,而小程序简单的开发规则让应用开发成本降到足够低,这样即使是小众,冷门,低频的应用,由于有聚合效应,降低了开发成本、获客成本,也有机会生存。
3. 与服务号内嵌H5相比,有什么优势
- 流畅度基本可和原生APP以假乱真
Native APP最大的优势就是对于系统控件接口和框架的调用能力。公众号菜单栏内嵌H5可以完成一些基础功能的植入,但整体流畅度和使用体验与原生比,还是有不少距离,
而针对小程序,微信提供了丰富的框架组件和API接口供开发者调用,具体包含:界面、视图、内容、按钮、导航、多媒体、位置、数据、网络、重力感应等。在这些组件和接口的帮助下,建立在微信上的小程序在运行能力和流畅度上面便可以最大程度上接近于Native APP一样的体验。
据第一批体验者透露,小程序的流畅度已经非常接近于原生,体验上相比服务号内的HTML5应用有很大提升。
** 应用状态留存**
服务号服务中途退出进行聊天回复或其他动作之后,之前的操作记录无法保存,而小程序会将用户退出前访问的最后一个页面记录下来,只要5分钟用户重新进入小程序,依然是从退出前最后一个页面继续查看,这个体验对于电商产品是极大的利好。多任务界面驻留
对于用户而言,这是一个独立的“应用”,在使用一个小程序时,能够正常的微信聊天,看朋友圈,使用其他APP,小程序且不会相互干扰。
4. 与APP相比,有什么优势
首先当然是微信的大流量,平均每天长达4小时以上的停留时长,强大的社交关系链
不用下载安装APP,用户使用门槛降低,获取用户也就更容易了
应用分发变简单了,不用到处上架了!
在APP时代,各应用市场推广分发是一项不小的工作,特别是iOS,有紧急更新也只能眼巴巴等着审核。小程序就简单多了,微信本身承担了多平台的适配工作。开发难度降低了,建立应用变得更容易
5. 问题
-
如何获取用户关注
虽然小程序不需要下载安装,但是在成千上万的小程序中,用户从哪儿知道你,找到你呢。对此张小龙的朋友圈里提到了「扫一扫」和「搜一下」这两种方式。不管是关注还是扫一扫,首先得让小程序能够触及到用户,才有被用户使用的可能,正如APP首先得被下载安装才能使用。
搜索,是一个基于品牌的行为。搜索精准的产品关键词,首先得让用户知道你的品牌才有可能搜索到,这对初创品牌是硬伤。搜索行业关键词或泛需求类的关键词,如何在最明显的位置出现在用户面前且引导用户点击前往?
如何实现用户留存和用户维系
小程序既然要求“用完即走”,如何在微信里做好用户留存和用户维系,也是一个难点。
微信封了你的小程序怎么办
人在屋檐下,只能照章办事了。脱离了google和iOS的审核限制,他们能同意吗
iOS程序自动更新都是禁止的,这种内嵌程序会同意吗,还是会同时经过微信与iOS的审核,好奇~
6. 建议
低频、非刚需场景的长尾服务提供者最适合来做微信小程序。
由于需求通常较为简单,使用频次低,撑不起来一个独立APP,寄生在巨头身上是最好的选择。研究微信生态,做平台最乐于看到的方向,尤其是能够做到用完就走的服务领域。
尽可能利用微信的社交关系链,这是微信生态的独特价值。
小程序和公众号联动值得思考,小程序满足工具和服务的部分需求,公众号满足内容的部分需求,二者联动起来互为补充。
小程序是一个很好的MVP工具,对于初创企业可以把小程序拿来作为从0到1的实践做业务假设验证。
对于依靠搜索进入的小程序,关键词卡位很重要,具体表现在小程序名称和标签上,微信会进行审核,不可投机取巧。
7. 其他观点
小程序推出各背景分析文章很多,大家都认为移动互联网迎来了一个新的 “微信操作系统(OS)” 时代,HTML5 Web App 的春天来了。很多人称这将颠覆现有的移动应用布局,但也有其他观点:
ta说:
小程序只会成为服务号的一个优化。
最常用的那些 APP,比如生活服务类产品(外卖、叫车)和影音产品(音乐视频)等,不会屈就在微信,而只是借用微信的入口和平台导入流量,否则岂不是在苹果的各种限制下又多认了个爹?以后微信也要分成咋办?
大众主流需求(不管高频还是低频)的产品正在不可避免地发生融合,小公司被淘汰或者并购,逐渐都加入 BAT 大家庭。我们生活里遇到的大多数消费场景,在微信和支付宝都能够完成了。
那非主流的垂直需求呢?不可否认有很多垂直类的 APP 活得很好,他们有固定的用户群体,有稳定的发展路线和收入。正因如此,他们只需要关注自己的核心用户,而不需要借助微信的平台优势(像神经猫一样病毒传播)。同时,垂直的需求比较复杂,功能往往都比较重,做成轻便的、能够有效营销的小程序并没有太大意义。
所以最终,小程序大概只会成为服务号的一个优化。
ta说:
小程序仍然是封闭的,这导致它可以成为“微信 IM”的一个重要补充,但是成为不了一个人们期待中的 “互联网操作系统”。
World Wide Web(万维网)之所以能够一夜之间席卷全球, 核心原因之一就是 HTML 的第一个字母“H”(超链接)。虽然看起来是个很简单的技术,但是折射了互联网的核心设计理念:开放、互联。
通过一个网址链接, 任何人都可以查看你发布的内容, 不需要经过应用商店审核,任何两个网页之间可以方便跳转。而从微信小程序的介绍来看, 所有发布的应用号都需要通过腾讯的审核,而且应用号也是封闭的,并不能和外部的网页自由跳转。
因此,今天的应用号只是用了 HTML 技术中 无需下载安装、跨平台的功能,并没有用到 HTML 开放、互联的精髓。 它只是一个“用了 HTML5 技术的平台”,但不是一个真正的“ HTML5 的应用平台”;换句话说,它可以成为“微信 IM”的一个重要补充,但是成为不了一个人们期待中的 “互联网操作系统”。
在互联网的世界里,只有开放才是最有生命力的。
微信并不是第一个做应用号的公司。早在 2010 年,在大洋彼岸,世界上最大的互联网公司——Google,推出了基于 Chrome 浏览器的“应用号”:Chrome App。
然而就在2016 年 8 月,Google 宣布停止支持 Chrome App。
Chrome 的活跃用户有 10 亿,比微信还多,Google 也比腾讯更有财力,为什么 Chrome App 的伟大计划最终失败了?Chrome App 和微信应用号都有一个致命的共性:虽然都是用了 HTML 技术,但是没有用到 HTML 的精髓。
在 PC 时代, 这两个软件是大家最高频使用的:IM 和浏览器 。一个连接人与人,一个连接人与信息。这是人类最基本的两个需求之一。
腾讯无敌的社交基因决定了它在 PC 和移动时代,都完美做到了连接人与人。但是, 连接人与信息领域,并不是腾讯的强项。随着移动互联网逐渐进入深水区,微信的简单内嵌浏览器未来将不能完全满足人们高效、安全地获取信息的需求,它的半封闭生态也将不适应互联网的开放互联趋势。
浏览器——真正的 HTML 平台,将会“王者归来”,成为最高效的安全连接人与信息的工具。
这个趋势在国外已经很明显了。
Google 今年 4 月份的时候宣布,Chrome 浏览器移动版的月活跃用户突破 10 亿,最近 5 个月增长 2 亿!而且,Google 今年在抛弃掉 Chrome “应用号”的同时,也发布了 重量级的 HTML5 新技术框架——PWA(Progressive Web App)。
HTML5 一直被诟病的就是无法在离线状态下使用,以及体验不够流畅。基于 PWA 框架, HTML5 应用可以同时支持在线和离线,而且加速速度和交互体验有了显著的提升。
通过 PWA,HTML5 相比 APP 的缺点部分就被抹平了 ,而优点部分却很突出,因此被业界普遍看好。PWA 在 Chrome、Firefox、Opera 等浏览器中都已经可以运行。
当“浏览器”王者归来的时候,用户希望更高效地在互联网上冲浪;开发者希望发布的 HTML5 应用可以在任意平台上被访问;中大型企业希望更自主可控、更安全地开发和部署企业级 HTML5 应用。
那时候,我们还需要“小程序”么?
8. 小程序开发
8.1. 开发语言和文件
小程序所使用的程序文件类型大致分为以下几种:
- WXML(WeiXin Mark Language,微信标记语言)
- WXSS(WeiXin Style Sheet,微信样式表)
- JS(JavaScript,小程序的主体)
与HTML、CSS 和 JavaScript差不太多,但也有差异:
HTML 与 WXML:两者差异比较大,WXML 更像是 Android 开发中的界面 XML 描述文件,适合于程序界面的构建;而 HTML 则倾向于文章的展示(这与 HTML 的历史有关),以及互联网页面的构建。
WXSS 与 CSS:两者在语言上几乎没有差别,可以直接通用。
JS 文件:小程序的 JS 文件与前端开发使用的 JS 几乎没有区别,只是小程序的 JS 新增了微信的一些 API 接口,并去除了一些不必要的功能(如 DOM)。
所以,前端开发人员迁移小程序开发几乎零成本,在可预见的将来,前端人员应该会迎来一波需求高峰。
8.2. 小程序生成平台
已经有一批先行者,跟进了小程序自动生成平台:
青雀平台
平台特色:
快速创建小程序;
快速创建轻应用;
Discuz!论坛一键转化移动App;
有专业的小程序开发者论坛;
可以定制化小程序。即速应用
平台特色:
快速创建小程序;
快速创建轻应用;
手机h5微页制作,适用于移动营销;
有小程序业务代理业务。小云社群
平台特色:
可通过后台编辑器一键生成专属“小程序”,同时打通了小程序、APP和微站三方。