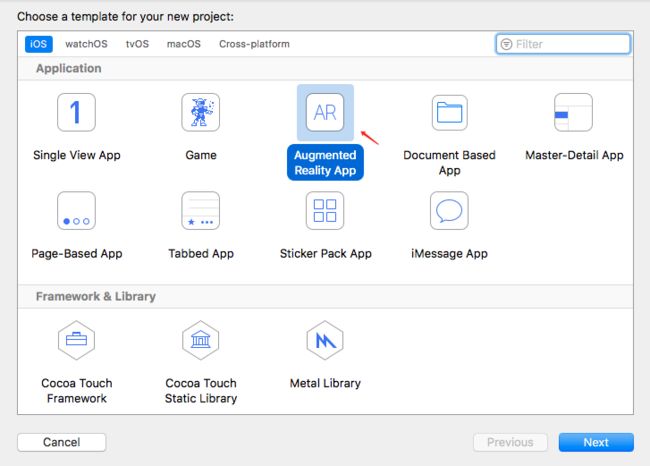
首先打开Xcode-beta
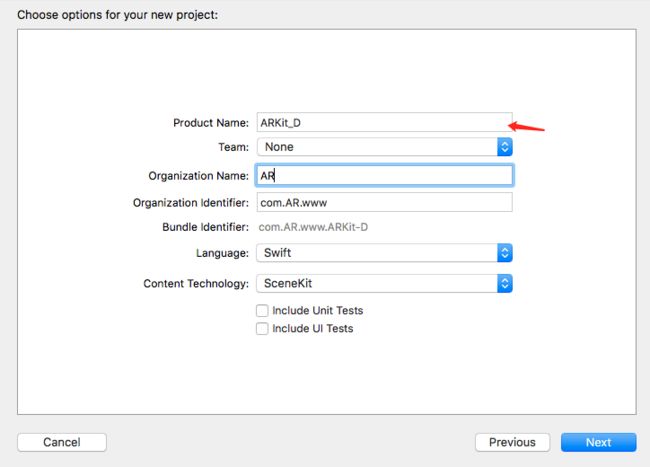
然后next为新项目选择选项
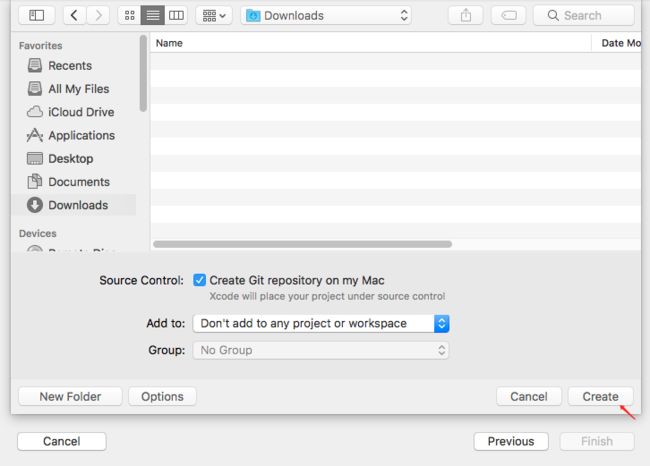
创建项目
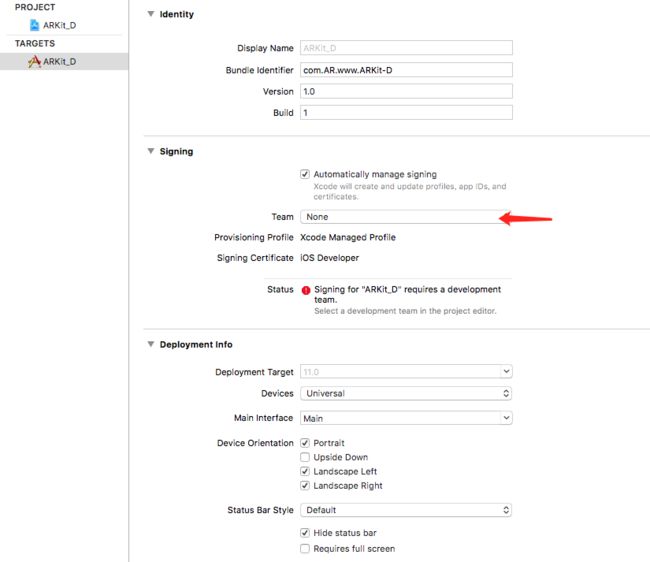
项目创建后,先编译编译一下,会报错误,此时选择team,再进行编译就ok了.
art.scnassets
包含两个文件:ship.scn和texture.png
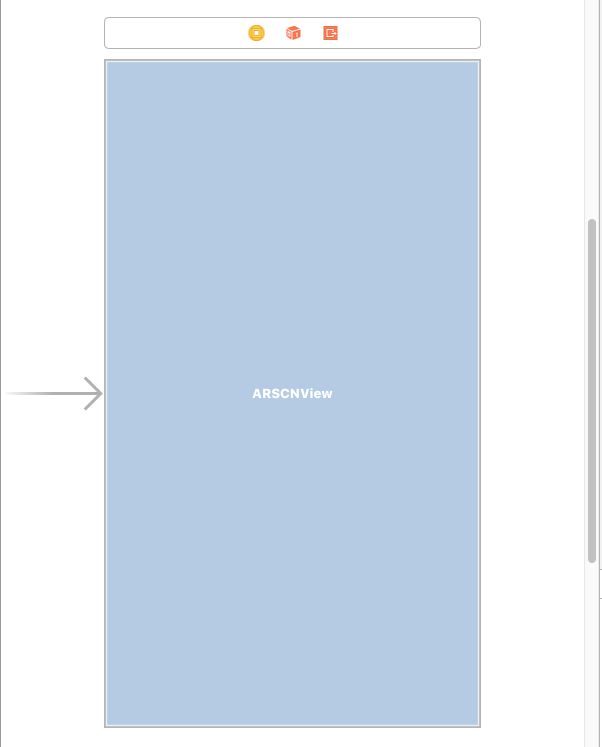
main.storyboard
在main.storyboard添加ARSCNView,然后视图与ViewController.swift关联.
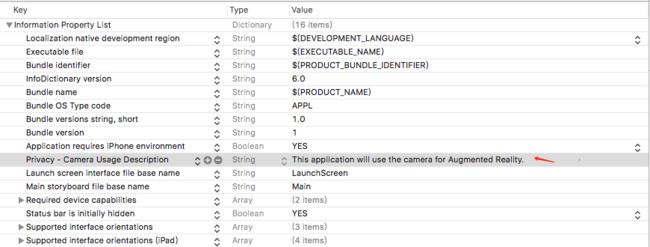
Info.plist
如果是sigleView视图创建的应用,请在info.plist中加入Camera Usage Description,
如果用AR模板创建的,会自动加入,无需担心.
ViewController.swift
示例:
//导入所需要的库
import UIKit
import SceneKit
import ARKit
class ViewController: UIViewController, ARSCNViewDelegate {
//关联sceneView
@IBOutlet var sceneView: ARSCNView!
override func viewDidLoad() {
super.viewDidLoad()
// 设置视图的代理
sceneView.delegate = self
// 显示统计fps和时间等信息
sceneView.showsStatistics = true
// 创建一个场景
let scene = SCNScene(named: "art.scnassets/ship.scn")
// 设置场景到视图
sceneView.scene = scene
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 创建一个session配置
let configuration = ARWorldTrackingConfiguration()
// 运行session
sceneView.session.run(configuration)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
//停止视图session
sceneView.session.pause()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Release any cached data, images, etc that aren't in use.
}
// MARK: - ARSCNViewDelegate
/*
// Override to create and configure nodes for anchors added to the view's session.
func renderer(_ renderer: SCNSceneRenderer, nodeFor anchor: ARAnchor) -> SCNNode? {
let node = SCNNode()
return node
}
*/
func session(_ session: ARSession, didFailWithError error: Error) {
// 向使用者发出一个错误信息
}
func sessionWasInterrupted(_ session: ARSession) {
// 通知用户会话已经中断
}
func sessionInterruptionEnded(_ session: ARSession) {
//如果需要持续跟踪,重置跟踪或者删除已经存在的锚点
}
}
接下来在原有代码上增加新功能
首先我们在ViewWillAppear方法中,创建一个手势,
let handGesutre=UITapGestureRecognizer(target:self,action:
#selector(ViewController.handtap(getstureRecongnizer:)))
view.addGestureRecognizer(handG);
然后创建handG方法,
@objc fun handtap(getstureR:UITapGestureRecognizer){
}
在方法中写入您的截屏操作,接下来我们一步一步来哦.
首先呢,我们先判断一下,首先我们先判断一下是否在当前Frame
guard let currentF = sceneView.session.currentFrame else {
return
}
接下来呢,我们创建一张图片Photo,
let imageP = SCNPlane(width:sceneView.bounds.width /6000,
height:sceneView.bounds.width/6000)
创建完图片后,我们对图片进行渲染.对图片截图
imageP.firstMaterial?.diffuse.contents = sceneView.snapshot()
调整图片的亮度模式
imageP.firstMaterial?.lightingModel = .constant
接下来,我们创建一个节点,方便把图片显示在屏幕上
let planNode = SCNNode(geometry:imageP)
把节点添加到根节点
sceneView.scene.rootNode.addChildNode(planNode)
然后追踪相机的位置
var translate = matrix_identity_float4x4
在设置距离镜头10公分位置
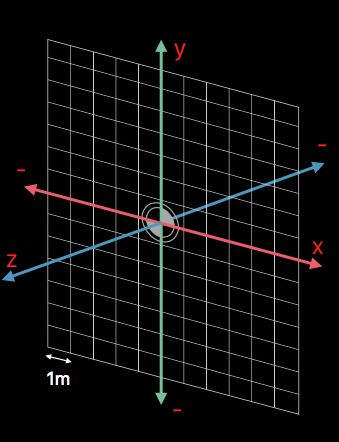
从图中,可以屏幕的正前方是z轴的半轴
translate.columns.3.z = -0.1
改变节点位置
planNode.simdTransform = matrix_multiply(currentFrame.camera.transform,translate)