selenium ide
1.Selenium2 ide环境搭建
1.1准备一个较旧版本的Firefox浏览器,要和所用ide兼容
1.2在Firefox浏览器中,菜单“工具”—“附加组件”中,或者在线安装:在搜索栏中输入Selenium,然后搜索到Selenium进行安装;或者本地安装(前提是下载到该版本Firefox兼容的selenium_ide插件,后缀.xpi):点击齿轮工具,选择“从文件安装附加组件”,选择该xpi文件,完成安装。安装后提示重启Firefox。检查方式:能看到菜单“工具”下的“selenium ide”,以及附加组件中的“扩展”中有5个关于selenium的插件
1.3关闭Firefox自动升级功能:在断网环境中操作:打开Firefox浏览器,在菜单“工具”—“选项”中,选择“高级”、“更新”,选择不检查更新。确定后重启Firefox。
1.4关闭chrome浏览器的自动升级功能:在chrome浏览器中输入网址:chrome://plugins/,选择google update点击停用;在服务中对所有的google更新服务停止并改为手动。
2.ide基本语法
包括3个部分:Command命令、Target目标、Value值
Command命令:表示执行某操作,如Click
Target目标:通常表示定位到某Web元素,即在哪个Web元素上执行该操作
Value值:通常表示执行操作时使用的参数。
三者之间是函数和参数的关系:Command(Target,Value)函数,Command是函数名,Target是该函数的第一个参数,Value是该函数的第二个参数。
Selenium中的所有函数,有的没有参数,如close();有的只有1个参数,则该参数一定写在Target下,如open(url),url表示url地址写在Target下;有的有2个参数,则第一个参数写在Target下,第二个参数写在Value下,如verifyValue(locator,value)。
语法规则:
1.严格区分大小写;
2.命令小写打头,如果命令由多个单词组成,则从第二个单词开始首字母大写,如clickAndWait
3.不是所有的命令都能在ide中执行,也不是所有的命令能被录制到
3.常见函数
open(url),表示在打开的页面中访问网址
click(locator),表示在locator定位到的元素上点击
type(locator, value),表示在locator定位到的元素上进行输入,输入文字value
verifyValue(locator, value),表示在locator定位到的元素上进行检查,检查value属性值是否正确
close(),表示关闭一个页面,如果该页面是浏览器最后一个页面,则连浏览器一同关闭
4.Locator元素定位
基本语法:定位器=定位字符串
定位到1个或多个web元素(如果多个,则选择第一个)为定位成功,如果定位不到,则脚本运行时报错,可用Find进行检查。
包括:identifier=id或name属性值。Identifier=可省略(2.29版本中identifier=定位到多个时报错)
1.id= id属性值。Id=可省略
2.name= name属性值。name=可省略
3.css=样式表定位字符串
4.xpath=xml节点路径。当路径以//打头时,xpath=可省略
5.dom=javascript元素定位。dom=可省略
6.class=class属性值
7.link=超链接文字
5.样式表定位字符串
样式表,CSS,是web中的用于定位web元素展示样式的工具。
Css基本语法:样式表定位器{样式},表示样式表定位器所定位的web元素按照该样式展示。。样式语法:样式属性名:属性值。多个样式之间:分号连接。
在Selenium中直接使用样式表定位器作为css=后的定位字符串
标签名。Html:
.class属性值。Html:;css=.a1,或:css=input.a1。特例:某些元素的class属性值为多个,如:; css=input.a1.a2
#id属性值。Html:;css=#id1,或css=input#id1,css=input#id1.a1
[属性名=属性值]。Html:
name=”n1”>;css=[name=n1],或:css=input[name=n1]。
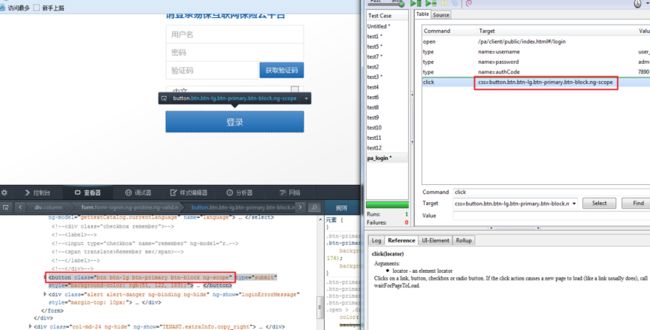
例:如图button的class属性值有多个,可写成
css=button.btn.btn-lg.btn-primary.btn-block.ng-scope
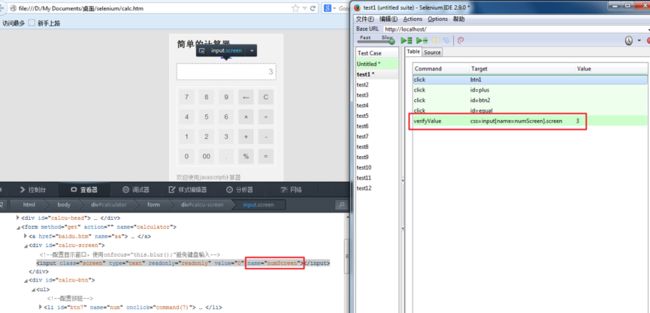
例:1+2=3,验证3
图中id=btn1有以下几种写法
//li[11](Xpath)
css=#btn1(#id属性值均可写成css=#id1的形式)
btn1(id=可省略)
图中verifyValue的Target有以下几种写法
css=input.screen(css)
css=.screen
css=[name=numScreen]
css=[name=numScreen].screen
css=input[name=numScreen].screen
css=input[name=numScreen]
class=screen
有时针对单个元素直接定位较困难,所以CSS支持多个元素组合的定位:
父元素下的某子元素:父元素子元素,或:父元素>子元素。并不要求父子元素之间必须紧密相连
Firefox和chrome浏览器的查看元素中,显示了所有元素之间的关系。
如图:id=plus可写成css=div#calcu-btn>ul>li#plus.tool
6.xpath,xml节点路径
节点路径:
/表示根节点,表示文件
/a,表示根下的a节点,/a/b/c表示根下的a节点下的b节点下的c节点,如果有多个,默认选择第一个
..,表示上级路径
.,表示当前路径
//c,表示根下的所有路径下的c节点
//c[@name=”c1”],表示根下的所有路径下的c节点中的name属性值为c1的c节点
强调:属性值必须加引号,单或双引号均可。
//c[2],表示根下的所有路径下的c节点中的第2个。即序号从1开始
7.Javascript元素定位
Selenium中支持的javascript元素定位语法:
document.表单.元素
表单:form,语法:form的Name属性值;或:forms[“name属性值”];或:forms[表单序号],序号从0开始
元素:element,语法:element的name属性值;或:elements[“name属性值”];或:elements[元素序号],序号从0开始
该定位方式使用有限制:
1.页面中必须有表单form
2.Form中部分元素支持。支持的:input,
button, image, select, textarea,checkbox,radio;不支持的如:table, tbody,
tr, td, ul, li, ol, div, span, p, br, h,a等
8.命令AndWait
几乎所有的命令都有个类似作用的命令AndWait
命令:执行当前操作后,立刻执行下一个操作,下一个操作的元素定位,也是定位在当前页面中;
命令AndWait:执行当前操作后,等待页面被重新加载一次。等页面加载完成后,才开始执行下一个操作。下一个操作的元素定位,定位在新的页面中。
但命令AndWait只等待页面被重新加载一次,如果发生页面多次加载,则仅仅用命令AndWait也无法解决。需要通过waitFor系列命令来解决,最常用waitForElementPresent,该命令无论页面被加载多少次都会继续等待下去,直到所定位的元素被找到或超时。
除了命令AndWait,waitFor系列命令外,还有个命令也起到等待的作用:pause(毫秒)
9.针对下拉列表
adddSelection(SelectLocator,OptionLocator),表示增加一个选择,用于多选列表
removeSelection(SelectLocator,OptionLocator),表示取消一个选择,用于多选列表
select(SelectLocator, OptionLocator),表示选择一个,用于单选列表
OptionLocator选项定位器,不支持普通web元素的定位器,语法:
label=选项文字匹配条件
value=选项的value属性值
id=选项的id属性值
index=选项的序号,从0开始
10.匹配条件(value)
匹配条件,通常出现在检查的函数中,以及某些针对文字的定位器中,语法:glob:字符串。表示支持通配符,*表示任意多个任意字符,?表示1个任意字符。glob:可省略
regexp:正则表达式。表示字符串是正则表达式
exact:字符串,表示字符串精确匹配
11.正则表达式
一种特殊的字符串,作用是进行模糊匹配。Name Like ‘王%’
普通字符:普通字母,如’a’,只能精确匹配’a’;ascii编码中没有固定字符表示的一些符号,可以通过普通字母前加\来表示:’\n’表示换行符,’\t’表示制表符,’\r’表示回车符;特殊字符前加\转义以表示该字符本身,而不再表示该特殊字符的含义:’\.’
一个特殊字符:’.’表示一个任意字符;’[abc]’表示字符abc中的任一个,’[0-9a-zA-Z]’表示大小写英文字母和数字中的任一个;’[^abc]’表示不是abc中的任一个
频率字符:本身没有含义,表示前一字符的频率:’*’表示前一字符可以0、1、n多个,’+’表示前一字符可以有1、n多个,’?’表示前一字符0、1个;’{2,4}’表示前一字符2到4个。
“ab.*”表示可匹配”ab”,”aba”,”ab123”,”abwerryfhtgsxcvnh”
“1[34578][0-9]{9}”
12.针对弹出框
Selenium ide将提示框分为3类:alert提示框、confirm确认框、prompt对话框
通过检查文字并关闭弹出框的方式来操作,命令assertAlert、assertConfirm、assertPrompt命令,参数是检查的匹配条件
关闭弹出框的方式:默认都是确定按钮,但如果在导致该弹出框出现的命令前,加chooseCancelOnNextConfirmation()命令,则表示点击取消按钮;加answerOnNextPrompt(字符串),则表示先输入该字符串再确定。无论输入什么最后点击取消,则表示输入”null”并确定。
13.verify系列命令和assert系列命令的区别
都是做检查,verify命令检查无论是否正确,都会继续执行;assert命令检查通过,继续执行,检查不通过,脚本中断退出
14.针对双击、右键、鼠标移动等特殊的键盘鼠标操作
无法录制,但手写可执行,doubleClick双击,contextMenu右键弹出菜单,mouse系列命令,key系列命令
15.针对frame
selectFrame(frameLocator),表示在父子frame之间切换
frameLocator框架定位器,除了支持普通元素的定位方式外,还支持以下定位方式:
relative=parent,表示定位到当前frame的上级
relative=top,表示定位到本页面最顶层
index=0,表示定位到本框架或页面下的第几个子frame,从0开始,只在平级的子frame之间算序号,和上级frame或更下级frame无关
selectWindow(frameLocator),表示在兄弟frame之间切换
frameLocator兄弟frame定位器,不支持普通元素定位器,语法:
title=frame的title属性值
name=frame页面的窗口name属性值,该属性值写父页面的
name=”name属性值”>标签中
16.针对多页面
Selenium ide只能实现从窗口到弹出式窗口的切换,无法实现从窗口a到窗口b的切换,虽然在ide2.9中已经可以录制到selectWindow(windowName),但该命令无法执行
切换到弹出式窗口的命令:
waitForPopUp(windowName)
selectWindow(windowName)
windowName定位器:
是该window窗口的name属性值:导致该弹出式窗口出现的javascript函数:window.open()函数,该函数有3个参数,分别表示弹出式窗口的url,该弹出式窗口的name属性值,该窗口的展示样式
17.执行javascript
runScript(javascript语句)