自上一节结束,我们的UI部分就完成了,这小节开始进行编码,展示的效果如图1-5-41
下一步就开始进行关联,我们需要获取到的信息有账号和密码输入框内输入的内容,滑动条滑动的数值,分段控件所选中的性别,开关按钮判断年龄,和最后的日期选择器选择的内容.然后就是点击登录按钮所发生的事件.
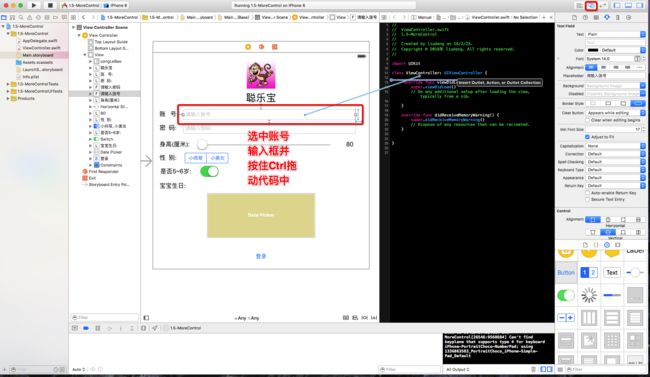
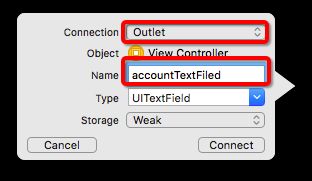
下面进行关联:
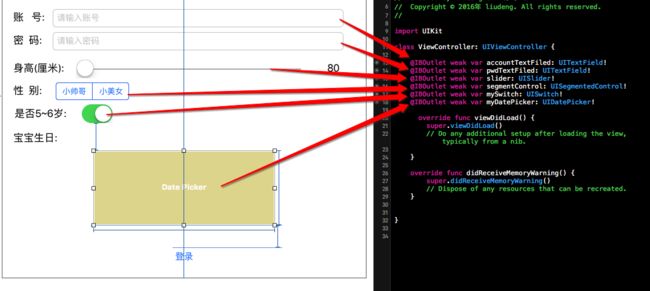
我们对其他需要关联的都进行关联上,关联上之后就可以获得属性值,并进行对属性的改变,所有属性添加:如图1-5-44
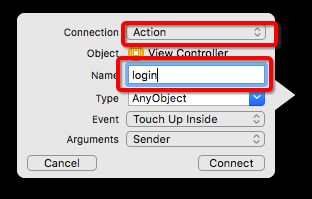
有一个特殊的就是登录按钮,我们需要得到他的点击事件,而不是属性值,所有我们在选择connection的时候需要选中Action如图1-5-45,添加后的如图1-5-46
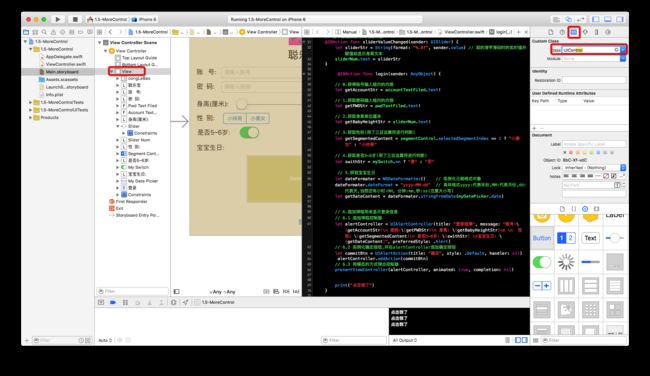
我们在login方法中添加打印代码,如图1-5-47
然后我们Command + R 运行项目,点击登录按钮,可以看到控制台打印出"点击我了"(如图1-5-48),到此我们就完成了登录.
下面就进行代码编写了.有三个部分组成:
❤️触摸屏幕背景关闭键盘
❤️监听滑竿控件,并进行显示
❤️点击登录弹出Alert控制器显示结果
1⃣️触摸屏幕背景关闭键盘
点击屏幕背景关闭键盘,我们可以更改IB(Interface Builder)中view所指向的队形所属类,将他的底层类由UIView更改为UIcontrol.如图1-5-49
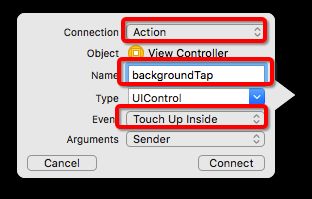
然后我们将这个Control拖到代码中,设置如图1-5-50
然后在代码中进行编写弹出键盘的代码:如图1-5-51
OK,大家可以command + R进行测试下!
2⃣️监听滑竿控件,并进行显示
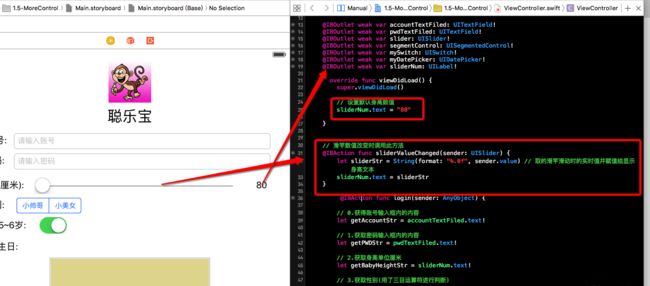
我们在滑动滑块的时候,后面的数字会根据滑动的范围而变化.设置如图1-5-52
我们给显示的数字文本的默认值设置为80,现在可以滑动滑块可以看到效果了.
3⃣️点击登录弹出Alert控制器显示结果
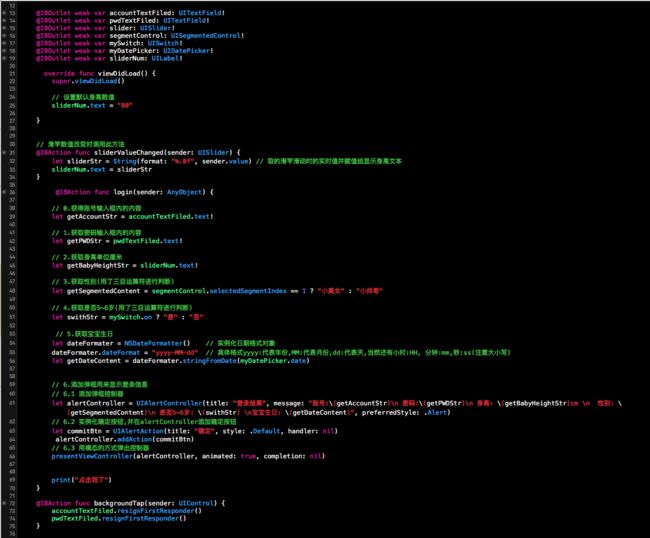
最后一步就是点击登录,显示用户的详细信息了,OK如图添加代码:1-5-53
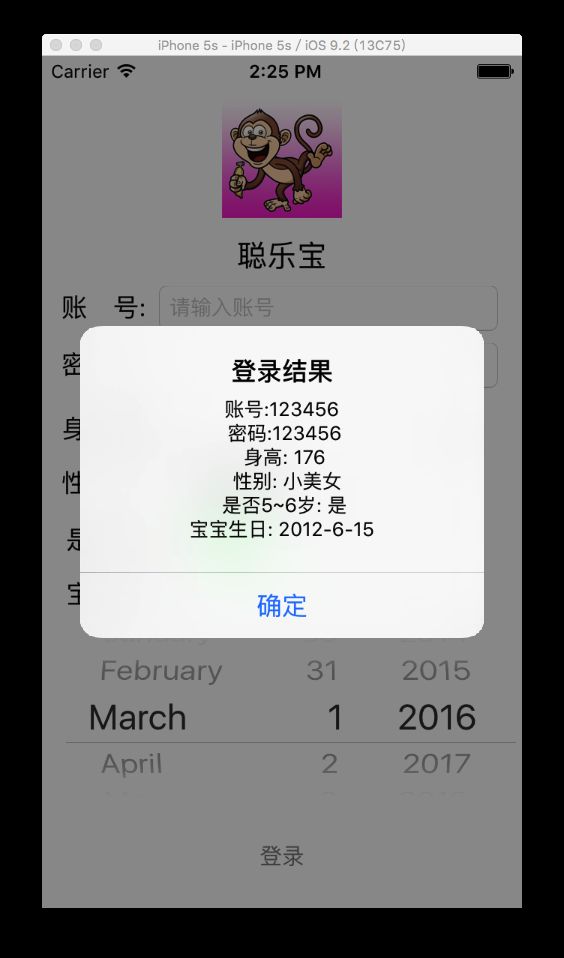
大家一定要亲手敲代码测试下,这样才能够更好的熟悉每一个属性和方法的作用.到这里大家可以愉快的Command + R运行,并进行测试如图1-5-54
到这里本章节的实例就讲解完毕,这一小节只是让大家对各个控件进行熟悉.如果你一步一步跟着做下来的话,你会觉得开发一个iOS应用如此简单.如果在练习过程中遇到任何问题,请留言或者添加以下QQ群.
源码地址:github地址
欢迎加入Swift QQ交流群:513653400