在投递苏宁产品经理岗位前,大致写了一篇苏宁易购app的产品分析与建议,也因此获得了面试机会,拿到了offer,鉴于一些客观因素,最后没有选择苏宁。把这篇文章贴上来,欢迎讨论指导。
以下是文章正文:
与其说这是一份对苏宁易购移动客户端的产品分析,不如说这是一份对苏宁易购移动客户端的体验反馈报告,笔者仅以浅薄的产品知识,从用户的角度出发,对现客户端提出一些建议,如有不对之处,请多指教。
1.使用环境:wifi
2.测试手机:iphone 6s
3.版本说明:iOS4.9.2
1.未登录状态购买流程优化
问题描述:
在未登录状态下→选中商品立即购买→跳出登录注册→登录成功跳至我的易购页面
结果:
原本要购买的商品消失了,购物车也没有。虽然在足迹能找到历史浏览记录,但是大多数用户并不了解,即便用户找到了记录,但需要用户重新点击商品进入详情页面,并再次进行选择商品数量、选择商品属性等操作,大大提高了页面跳出率。
解决措施:
在用户为登录状态下选中商品点击立即购买后,引导用户登录成功后有两种解决方式:
1.将商品加入购物车;
2.登录成功后跳至该商品的提交订单页面。
2.“嗨购”页面内容推荐与展示优化
问题描述:
1.页面展示内容脱离用户属性。
从未登录状态到实名认证成功,笔者浏览的大部分商品都是美妆产品,但是打开“嗨购”页面,无论是动态栏还是精选栏,都没有看到相关产品的推荐。
在继续往购物车里加了四五件森女文艺系的连衣裙后,再刷新首页和嗨购页面,依旧没有出现相关的推荐。
2.页面展示内容与当前时令不符。
笔者测试时间为三月份,已经是开春时节,但嗨购页面feed流第一页还能刷出16年12月的内容,内容主题也是“秋冬季节如何保湿”等不符合时令的内容。
3.页面展示内容标题内容简陋
嗨购页面的展示内容与其它电商平台的内容相比有些简陋,无论是标题还是内容商品的筛选,都没有考虑与用户的浏览历史和用户属性(比如年龄)相结合。
结果:
对于嗨购推荐的达人或商店,用户不会去关注,因为内容与用户预期差别大,增大了用户页面跳出率。
解决措施:
1.调整推荐机制的权重分配,提高用户浏览历史与用户标签在推荐机制中的权重。
2.调整feed流视觉设计。
3.勤更新并且保证优质内容,提高转化率。
3.“青春社区LIVE”分类及内容调整
问题描述:
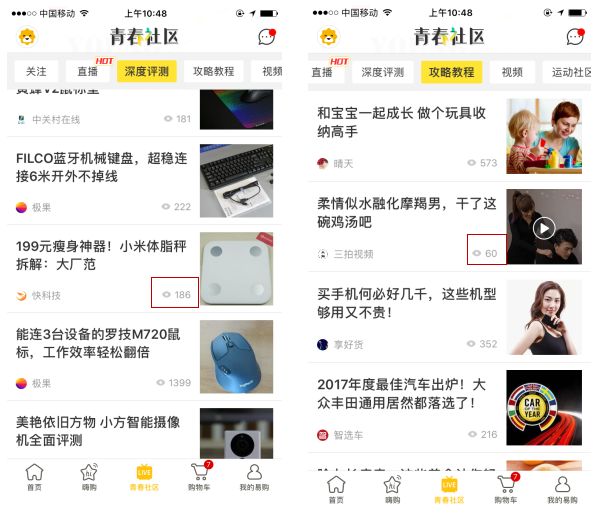
青春社区是主打live做的资讯专区,采用在顶部左右滑动tab进行分类查看。主要分为:精选达人、关注、直播、深度测评、攻略教程、视频、运动社区、辣妈萌宝、拼购9.9这9个分类。
主要有以下问题:
1.因为首屏只能放下5个,所以看后面的分类内容需要手动滑动拉取。
2.从浏览数据来看,运动社区和辣妈萌宝的浏览量都比深度测评和攻略教程的浏览量高得多,但是运动社区(第7)和辣妈萌宝(第8)的顺序都排在深度测评(第4)和攻略教程(第5)后面。
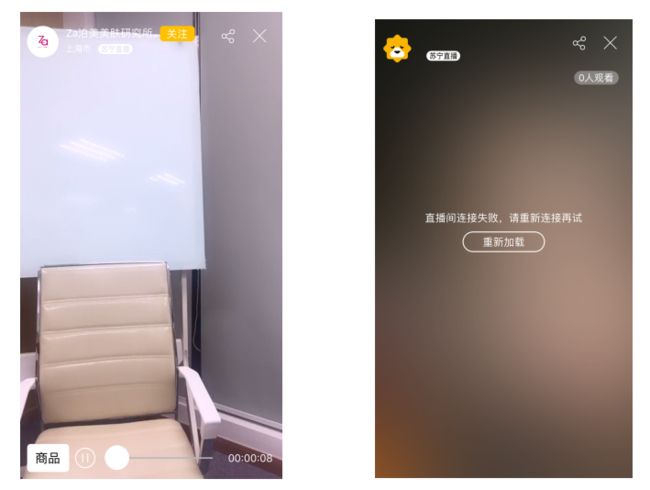
3.直播内容多为苏宁门店直播,主播内容索然无味,经常出现无人的画面,且画质差异大,有许多页面打开显示加载失败。
结果:
1.从浏览量来看,热度高的分类排在热度低的分类后,用户需要多次操作才能选中喜欢的分类。
2.LIVE的视频不精,无法为用户形成线下引流,就变成了鸡肋——食之无味弃之可惜。
解决措施:
1.调整分类的顺序,将运动社区,辣妈萌宝的分类提前;或者给用户自主调整分类顺序的操作权利。
2.做资讯内容想要拔得头筹,无非两个,一是快,唯快不破;而是精,做到深入,精彩。LIVE的内容,资讯的内容需要运营团队费心去维护。
3.勤更新并且保证优质内容,提高转化率
4.“我的易购”页面功能结构化与UI优化
问题描述:
1.“我的易购”页面的功能层级较混乱,重点功能不突出。
比如:常用模块--我的订单模块,在页面中所占比例小,窄而密集,用户操作不便。
2.每一模块的分类因为没有标题分类引导,在用户初次使用时有些云里雾里;
3.从直观的视觉角度来看,在配色和结构整体作用下有“上密下疏”的局促感,并且略显杂乱。
结果:
用户不能很快找到常用的功能,并有可能误触。
解决措施:
1.为模块加上标题。
不仅是让用户更加清楚此模块的作用,同时可以让页面看起来更加结构化,比如:在优惠券、任性付的模块加上“我的优惠”的标题。
2.功能的结构化重新调整。
一些可收起的功能归至二级页面中,比如:地址归至我的资料页面中。常用用户场景为:用户在提交订单时才会触发去选择修改地址,而较少(脱离购物场景)主动去修改我的地址,所以建议收起。
3.UI设计上,每个模块的划分可以明显一些;icon的颜色和大小稍作调整,使得页面更加协调。