读书笔记
Android开发艺术探索
[讲解的很好](http://gold.xitu.io/post/581ed682128fe1005a064b38)
一、什么是View
1.view是界面层的一种抽象。
2.viewgroup也继承自view
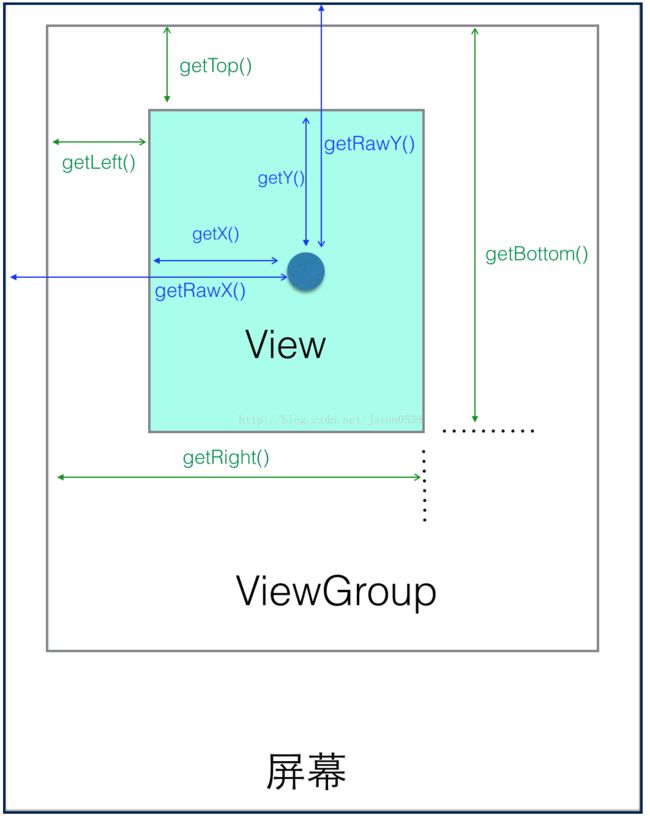
二、View的位置参数
View主要由四个点来控制位置,最重要的是两个点:一个是左上定点,一个是右下顶点。View的位置都是相对于父容器来说的,因此是一种相对坐标系。
在Android3.0以后,引入了translationX/Y 偏移量。
x=left+tranlationX;
通常通过getLeft()等方法拿到的值,是view相对于父容器的位置,但是当view发生偏移时,getLeft()等方法是不会变得,改变的是它的偏移量。
三、MotionEvent
手指按下屏幕时,会触发MotionEvent事件。
点击事件是down---up
滑动事件是down--move---up
同时通过motionevent可以拿到事件motionEvent事件发生时的坐标点--getX,getY。系统提供了两种方法getX/Y,getRowX/Y,前者是相对于view初始时的左上顶点的位置的。后者是相对于屏幕的。如上图。
四、TouchSlop
系统能识别出的最小滑动距离。
即:系统能够识别出的最小滑动距离。如果小于这个值,系统认为这次事件不是滑动事件。
通过:
ViewConfiguration.get(getContext()).getScaledTouchSlop()方法获得
五、速度追踪
VelocityTracker :拿到一次滑动的速度
VelocityTracker velocity=VelocityTracker.obtain();
velocity.addMovement(event);
velocity.computeCurrentVelocity(1000)//时间单位ms
int xVelocity=velocity.getXVelocity();
velocity.clear();
velocity.recycle()
注意
1.在通过get方法拿到速度前,一定要先计算,即调用computeCurrentVelocity方法。
2.从右向左为负值,反之为正值。正负代表方向。
3.不用的时候一定要回收。
GestureDetector
手势检测,辅助用户监听行为的类
GestureDetector mGesture=new GestureDetector(this);
//解决长按时无法拖动的现象
mGesture.setIsLongpressEnabled(false);
第二步 接管view的ontouch事件
boolean consume=mGesture.onTouchEvent(event);
return consume;
第三部 实现监听
OnGestureListener 和OnDoubleTapListener (可选)
六、Scroller弹性滑动
使用Scroller和View的computeScroll方法配合完成view有过度的滑动
1.mScroller.startScroll
2.重写view的computeScroll方法。
//-----------------------------------------------------------------------------------------
View的滑动
1.实现滑动的方式
1.使用View的scrollTo、scrollBy
2.使用动画
3.使用LayoutParams使得view重新布局
2.使用scrollTo实现
两个关键词 view边缘位置:view在布局中的位置
view内容位置:view中内容的位置(viewgroup也是view);
注意:使用scrollTo只能改变view内容的位置,view本身没有动。
通过getScrollX/Y 拿到view内容滑动的距离----mScrollX/Y 。它们总是等于view边缘或者view内容边缘的水平距离。或者是垂直距离。
方向的正负:
在水平方向上,参考我们翻书的习惯 :
1.从右向左为正值
2.从左向右为负值
在竖直方向上,同样参考我们的习惯:
1.从下往上为正值
2.从上往下为负值
2.改变布局参数
使用LayoutParams
注意改变时调用requestLayout方法
3.各种滑动的对比
1.ScrollTo适合对内容滑动
2.动画适合对没有交互场景的view使用
3.改变布局适合有交互的场景。
弹性滑动
思想:将一次滑动分成多段滑动。
一、使用Scoller
1.创建Scroller对象。
Scroller mScroller=new Scroller(this);
2.滑动到指定的位置
{
int scrollX=getScrollX();
int deltaX=destX-scrollX;
mScroller.startScroll(scrollx,0,deltax,0,1000);
invalidate();
}
3.重写computeScroll
@Override
public void computeScroll(){
if(mScroller.computeScrollOffSet()){
srcollTo(mScroller.getCurrX,mScroller.getCurrY);
postInvalidate();
}
}
computeScrollOffSet会在通过startScroll方法中保存的参数根据时间计算要滑动的距离,它的返回值很重要。true代表滑动没有结束,false表示结束。
注意
1.startScroll方法并不能执行滑动,它只是保存了要滑动的距离等参数。
2.一点要调用invalidate方法。这样会时view重新绘制,重新绘制时会调用computeScroll方法。
3.computeScroll是一个空实现,一定要自己具体的实现。
4.computeScroll中通过srcollTo方法实现滑动。
5.scrollTo方法会向Scroll对象拿到当前要滑动的距离,实现一次滑动。
6.接着继续调用postInvalidate方法再次绘制。重复3,4步骤。
二、使用动画加控件
1.通过属性动画计算在规定时间内每一段要滑动的比例
2.将比例作用于控件上
ValueAnimator animator=ValueAnimator.ofInt(0,1).setDuration(1000);
animator.addUpdateListener(new AnimatorUpdataListener(){
publi void onAnimationUpdate(ValueAnimator animator){
float fraction=animator.getAnimatedFraction();
button.scrollTo((startX+deltaX*fraction),0)
}
})