1. 原型链继承
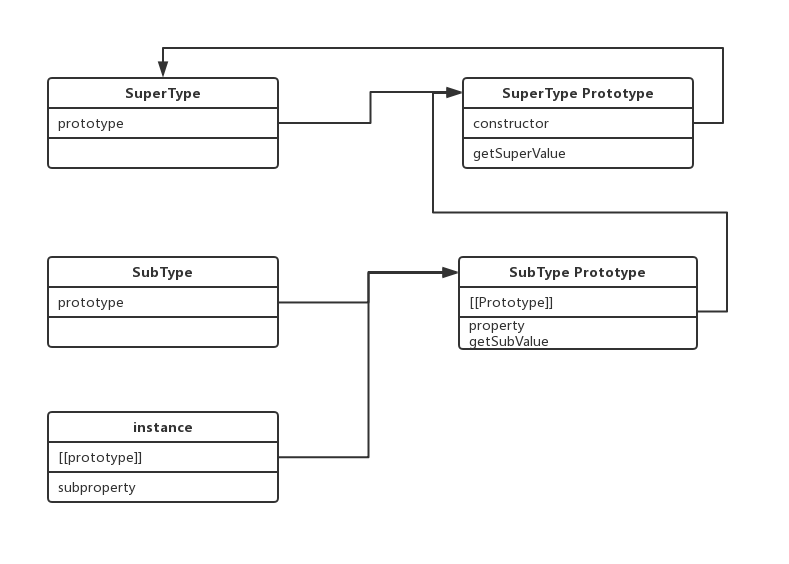
基本思想:利用原型让一个引用类型继承另一个引用类型的属性和方法。
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function () {
return this.property;
}
function SubType () {
this.subproperty = false;
}
// 原型对象设置为另一个类型的实例
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function () {
return this.subproperty;
}
var instance = new SubType();
缺点:
- 原型中包含引用类型的值,会被所有实例共享,发生改变会相互影响。
- 在创建子类型的实例时,不能向超类型的构造函数中传递参数。
注意:这里指的是无法达到传递参数的目的,因为子类型的原型上的属性会被所有实例共享。
2. 借用构造函数继承
基本思想:在子类型构造函数的内部调用超类型构造函数。
function SuperType(name) {
this.name = name;
}
function SubType(name) {
SuperType.call(this, name);
this.age = 26;
}
var instance_1 = new SubType('lee');
var instance_2 = new SubType('tom');
console.log(instance_1.name); // lee
console.log(instance_2.name); // tom
缺点:
- 方法都在构造函数中定义,无法复用。
- 无法继承超类型原型上的属性和方法。
3. 组合继承
基本思路:使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
console.log(this.name);
}
function SubType(name, age) {
SuperType.call(this, name);
this.age = age;
}
// 继承超类型的原型
SubType.prototype = new SuperType();
// 修正 constructor 属性
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function () {
console.log(this.age);
}
var instance = new SubType('lee', 26);
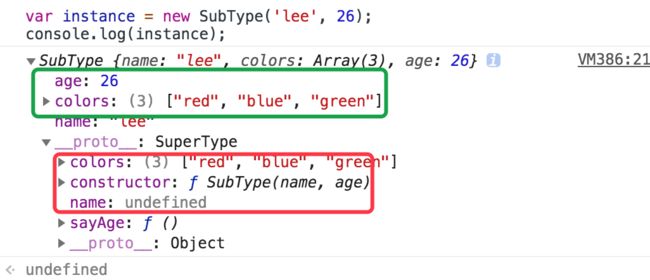
下图中绿色标注是实例上的属性,红色标注的是从超类型原型上继承的属性。
缺点:
- 调用两次超类型构造函数。
4. 原型式继承
基本思想:借助原型基于已有的对象创建新对象。
本质上讲,object() 对传入其中的对象执行了一次浅复制。
function object(o) {
function F() {}
F.prototype = o;
return new F();
}
ECMAScript 5 通过新增 Object.create() 方法规范化了原型式继承。
缺点:
- 原型中包含引用类型的值,会被所有实例共享,发生改变会相互影响。
- 在创建子类型的实例时,不能向超类型的构造函数中传递参数。
注意:这里指的是无法达到传递参数的目的,因为子类型的原型上的属性会被所有实例共享。
5. 寄生式继承
基本思想:创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象。
使用场景:在主要考虑对象而不是自定义类型和构造函数的情况下。
function createAnother(original) {
var clone = object(original);
// 增强
clone.sayHi = function() {
console.log('hi');
}
return clone;
}
缺点:
- 函数无法复用
- 同原型式继承
6. 寄生组合式继承
基本思路:通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。
function inheritPrototype(subType, superType) {
var prototype = object(superType.prototype); // 创建超类型的副本
prototype.constructor = subType; // 修正 constructor 属性
subType.prototype = prototype;
}
function SuperType(name) {
this.name = name;
this.color = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function () {
console.log(this.name);
}
function SubType(name, age) {
SuperType.call(this, name);
this.age = age;
}
inheritPrototype(SubType, SuperType);
SubType.prototype.sayAge = function () {
console.log(this.age);
}
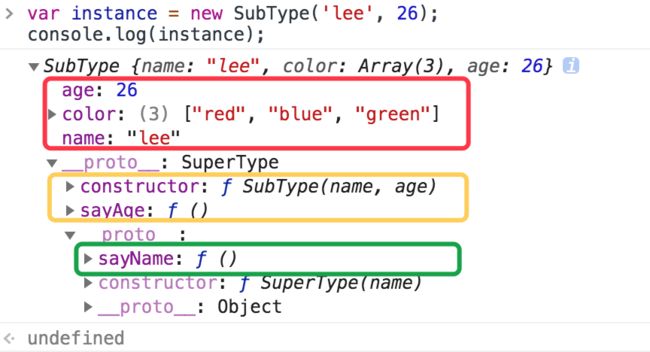
下图中:
红色标注的是:通过构造函数继承的超类型的实例属性
黄色标注的是:子类型原型上的方法
绿色标注的是:超类型原型上的方法
7. 多重继承
基本思路:通过 Object.assign() 将多个原型拷贝到一起,实现对原型上方法的继承。
function AType () {
this.a = 'A';
}
AType.prototype.sayA = function () {
console.log('A');
}
function BType () {
this.b = 'B';
}
BType.prototype.sayB = function () {
console.log('B');
}
function TargetType () {
// 借用构造函数
AType.call(this);
BType.call(this);
}
// 以 AType 的原型对象为模板创建一个新对象
TargetType.prototype = Object.create(AType.prototype);
// 将 BType 的原型对象浅拷贝到 TargetType 的原型对象上
Object.assign(TargetType.prototype, BType.prototype);
TargetType.prototype.constructor = TargetType;
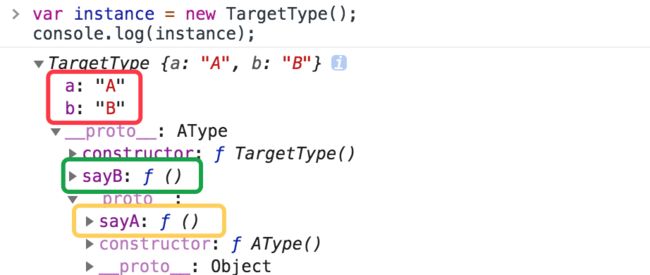
下图中:
红色标注的是:通过构造函数继承的其它类型的实例属性
绿色标注的是:B类型原型上的方法
黄色标注的是:A类型原型上的方法
8. ES6 extends
继承了其它类的类被称为派生类。
- 派生类有默认的构造器,并自动调用
super()。 - 如果派生类指定了构造器,就需要使用
super(),否则会造成错误。
在构造器中,必须在访问 this 之前调用 super() 方法,因为 super() 负责初始化 this。
class SuperType {
constructor() {
this.superName = 'super';
}
superSay() {
console.log('super');
}
}
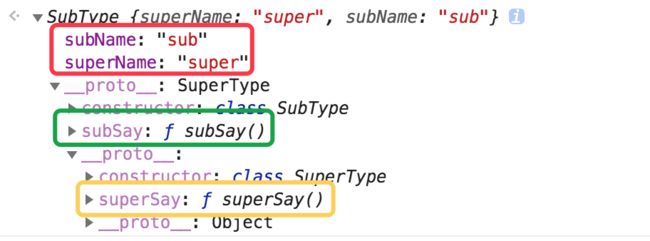
class SubType extends SuperType {
constructor(...args) {
super(...args);
this.subName = 'sub';
}
subSay() {
console.log('sub');
}
}
参考
JavaScript 高级程序设计
JavaScript常用八种继承方案
阮一峰 JavaScript 教程: 对象的继承