- 探讨应用层网络协议栈设计-基础篇(一)
橙子味虾片
网络协议网络系统架构
本篇想从这几个方向聊:整套系统它的受众业务,为何要探讨和学习网络协议栈开发基础知识,各模块角色的定位,为什么要设计这几个模块如何进行设计框架、工作线程模式、各模块如何高效协作本篇探讨和可学习的知识点:基础模块定位线程竞争处理负载均衡设计工作模式设计快慢的分离为什么开启本篇文章:应用层网络协议栈的开发,它是一套通用的解决网络需求的系统,网络需求指的是对网络数据的监控、审计、研判、提取、防护、可视等;
- 快速排序Java代码简洁实现
SKY技术修炼指南
算法
学习过数据结构的同学们都知道,快速排序算法是一种时间复杂度为O(nlogn)的排序算法,在各种排序算法中算是较为高效的方法,企业面试中也经常有手撕快排的环节。本文将阐述算法的基本思想,并用Java代码的形式实现快速排序代码。算法思想快速排序主要采用分治的基本思想,每次将一个位置上的数据归位,此时该数左边的所有数据都比该数小,右边所有的数据都比该数大,然后递归将已归位的数据左右两边再次进行快排,从而
- 2021市场行情展望,把握时机,抓住大方向、大机会
方新俠
2020已经画上句号,2021即将翻开新的篇章。不管今年炒出了多少5倍10倍股,都已经成为过去式,从下周一开始,都需要去寻找新的大机会。明年的大机会,会在何方?先说结论,明年的大机会,可能会来自两个方向:一个是大飞机,一个是5G+。每年11月前后,市场都会走出一个下年度的主流品种,每年4月前后,市场都会走出当年的投资主线,即当年最牛逼的品种。16年11月前后,走出了大消费;17月4月前后,走出了大
- 网上买复刻表哪家靠谱(这4个商家一定要知道)
爱表之家
在钟表界,复刻表因其独特的魅力和性价比,成为了众多钟表爱好者和收藏家的新宠。然而,面对琳琅满目的在线购物平台和商家,如何选择一家靠谱的商家购买复刻表,成为了许多消费者关心的问题微信:52226813(下单赠送精美礼品)为您推荐几个靠谱的购买复刻表的平台,帮助您做出明智的选择。一、知名电商平台1.淘宝作为中国最大的综合性网购平台,淘宝拥有丰富的复刻表资源。在淘宝上,您可以找到各种品牌、款式的顶级复刻
- DPDK-并行计算
庞叶蒙
DPDK学习并行计算多核处理器超线程亲和性并发指令
0x01缘由继续学习DPDK在并行计算上的优化。对于DPDK的主要应用领域--数据包处理。资源局部优化、避免跨核共享、减少临界区碰撞、加快临界区皖苏完成速率,都不同程度地降低了不可并行部分和并发干扰部分的占比。0x02慨念多核处理器:在一个处理器中集成两个或者多个完整的内核(及计算引擎)。超线程(Hyper-Threading):在一个处理器中提供两个逻辑执行现场,逻辑线程共享流水线、执行单元和缓
- 一个人的空虚寂寞,一个人的心酸,一个人的孤独,一个人的快乐
d24db4e5c55e
青春岁月转眼即逝,没曾留住多少快乐的记忆,只留下了太多的遗憾与无奈!懵懂之中也过即将跨入不惑之年,收货了伤痕累累和一身肥肉,正在享受着一个人的孤独,一个人的心酸,一个人的快乐!每个人从投胎来世,就要求无条件的享受父母的爱,同时孩子也在无条件爱着父母,这也是人类最原始最珍贵的东西,是金钱买不来的东西!当我们长大恋爱结婚,我们也希望要求对方能给予我们近似父母给予我们的爱!当这俩种相似的爱我们能得到,无
- Vue的ubus emit/on使用
搞个项目
前端vue.js前端javascript
这段代码是Vue.js组件中的mounted生命周期钩子函数,主要作用是监听一个名为“macSelectData”的全局事件。具体行为如下:分步解释:mounted()生命周期钩子当组件被挂载到DOM后,Vue会自动调用mounted()方法。这里常用于初始化操作,比如数据请求、事件监听等。this.$bus.on("macSelectData",this.open)this.$bus:通常指通过
- 长沙市10家亲子鉴定机构中心地址整理(附最新亲子鉴定办理流程一览)
中量国鉴知识科普
长沙哪里做亲子鉴定?去长沙有资质的亲子鉴定机构即可。长沙中量国鉴亲子鉴定中心长沙中量国鉴亲子鉴定中心工作时间:上午9:00—12:00下午14:00-17:00长沙中量国鉴亲子鉴定服务范围:长沙市、株洲市、怀化市、湘潭市、衡阳市、邵阳市、常德市、张家界市、益阳市、郴州市、永州市、娄底等周边地区均可提供亲子鉴定咨询服务,其他省市亦可咨询客服。长沙中量国鉴亲子鉴定中心业务范围:长沙市司法亲子鉴定,长沙
- 季雨禾许然(爱烬成空)最新章节免费在线阅读_(季雨禾许然)完结版在线阅读_季雨禾许然(爱烬成空)完整版免费在线阅读_《爱烬成空》全集在线阅读_季雨禾许然《爱烬成空》完结版免费阅读_爱烬成空全文免费阅读
小说全集全本阅读
季雨禾许然(爱烬成空)最新章节免费在线阅读_(季雨禾许然)完结版在线阅读_季雨禾许然(爱烬成空)完整版免费在线阅读_《爱烬成空》全集在线阅读_季雨禾许然《爱烬成空》完结版免费阅读_爱烬成空全文免费阅读主角配角:季雨禾许然简介:众目睽睽之下,我拉起她和顾俊的手,将他们的双手交叠在了一起我如同证婚人一般,笑容得当,心怀天地:“真爱无罪,不被爱的那个人,才是小三别害怕,我不仅不会动手打人,我还发自真心的
- 面对流量攻击,服务器封海外有效果吗
现在随着网络的发展,网络攻击越来越频繁,我们的业务随时都有遭遇攻击的可能。在遇到攻击的时候,有个问题经常会有人提起,那就是服务器封不封海外流量。今天我们就来说下,当我们面对DDOS流量攻击的时候,流量能不能封了以及封海外对攻击有起到什么作用。有的人被攻击了,流量多数来自海外流量,就认为把海外封了就可以了,这样子海外流量就打不进来,就不用担心流量攻击了。其实这个认识是不正确的,首先流量是无法封掉,一
- 多多买菜的官方客服在哪找?多多买菜怎么联系客服?
氧惠佣金真的高
多多买菜是拼多多平台推出的买菜功能,在这个平台中,各位亲们可以去买菜,买了菜以后就可以到附近的自提点去拿菜了。大家知道多多买菜客服在哪里找吗?下面进行解答买东西上氧惠领取隐藏优惠券,领完还有返利,更省钱!大家好我是氧惠APP最大团队张导师,氧惠首批邀请码520888,注册就帮你推广,使用首码直升V5特权,一起做到百万团队。氧惠APP,2023全新模式,我的直推也会放到你下面,我曾经1年做到百万团队
- 为什么越长大就会越觉得时间过得很快呢?
微光_呀
为什么越长大越觉得时间过得很快呢?这是怎么回事?长大之后,感觉时间过得越来越快,一年一眨眼就过去了,但是小时候却没有这样的感觉?有人来分析一下这一现象吗?
- Android Gson复杂数据结构(如Map、List)的序列化逻辑原理剖析
一、复杂数据结构序列化概述1.1复杂数据结构处理的重要性在Android开发中,JSON数据往往包含复杂数据结构,如Map、List等。Gson作为常用的JSON处理库,其对复杂数据结构的序列化能力至关重要。准确处理这些结构能确保数据在网络传输、本地存储等场景下保持完整的语义和结构,避免数据丢失或格式错乱。1.2核心处理流程Gson对复杂数据结构的序列化主要包含以下步骤:类型识别:确定待序列化对象
- 看云吧
赵艺闳Z
它知道天空奥妙在选择的路上撒娇它知道随风飘摇在雨后让彩虹微笑他知道太多缭绕在尘缘中随星闪耀标签:原创
- 深入理解 UniApp:跨平台开发的终极解决方案
深入理解UniApp:跨平台开发的终极解决方案一、UniApp概述:重新定义跨平台开发(一)UniApp的诞生背景在移动互联网高速发展的今天,多端适配成为开发者面临的主要挑战。传统开发模式下,针对iOS、Android、微信小程序、H5等不同平台需要编写多套代码,开发成本高且维护困难。DCloud公司于2019年推出的UniApp,正是为了解决这一行业痛点而生。它基于Vue.js语法规范,实现了"
- 所有的好运气,都藏在背后的努力里
孟小悦
生活中,看到别人光鲜亮丽的一面时,我们往往都会觉得那只不过是别人运气好。殊不知,所有的好运气,都藏在背后的努力里。朋友昕昕,入职三年了,在工作中,一直受到领导的器重和同事的喜欢。有一次我问她:“为什么领导总是很器重你?”她说:“我其实也没有什么秘诀,平日里努力的工作,用真情和真心去服务客户和同事,所以,领导总是很器重我,同事也都喜欢我。”真情和真心这几个字,说起来很容易,但大多数人往往都做不到。平
- 探秘抖音购物返利:高省app引领省钱新潮流!
优惠券高省
抖音购物怎么拿返利你可知道?抖音返利用什么软件佣金最高在《繁花》中,有这样一句话:“赚钱的事,要顺应时势,如同江水,有时细水长流,有时汹涌澎湃。”这恰恰道出了赚钱的真谛,也引出了我们今天要探讨的话题——抖音购物返利。那么,在抖音购物中,我们如何利用返利软件赚钱呢?在这篇文章中,我们将重点介绍高省返利app,同时也会稍微介绍氧惠app和直返app。大家好,我是高省的波西导师。在开始本文的交流之前,我
- 长大就一定会失去些东西么?【碎碎念006】
趣味儿童与_
随着年龄的增长,很多东西就会慢慢的丢失么?有些东西其实是可以不丢失的,只是看你愿不愿意坚持了?可坚持是为了什么呢?小时候的坚持很多时候是因为它能带来乐趣,那种坚持更多是一种自然,比如小时候爱吃糖所以每天放学会让爸妈给买个棒棒糖,这种自然的小习惯应该很少会有人计成坚持吧。可是长大之后呢?好像绝大部分人都不再满足于一个小小的棒棒糖,他们变得更加追求功利强调所谓的有用没用,那些看似没用的东西就慢慢被抛弃
- 如何防止重复提交订单?
天天摸鱼的java工程师
java
如何防止重复提交订单?作者:Java后端开发工程师一、背景介绍:为什么会产生重复提交?在电商平台中,用户提交订单是一个非常敏感的动作。这通常涉及:库存扣减优惠券核销支付下单消息发送但用户总喜欢:点两次“提交订单”按钮网络卡顿时刷新页面使用浏览器回退再次提交结果就是:重复提交订单,造成资源浪费,甚至业务损失!二、问题分析:重复提交的常见场景场景示例用户行为多次点击按钮、浏览器刷新接口幂等性差接口无幂
- 如何设计一个高并发短链接服务(如 bit.ly)?
天天摸鱼的java工程师
java
如何设计一个高并发短链接服务(如bit.ly)?引言:在社交媒体营销、短信推广等场景中,短链接服务已成为互联网基础设施的关键组件。全球每天有数十亿短链接被创建,如Bitly、TinyURL等服务每天处理数十亿请求。作为一名拥有8年经验的Java架构师,我曾主导设计过日处理千万级短链接的系统。今天我将从原理到实现,深度解析如何构建一个高性能、高可用、可扩展的短链接服务。一、业务场景与技术挑战1.1核
- 如何将电商单体应用拆分为微服务?拆分粒度如何权衡?
天天摸鱼的java工程师
微服务java
如何将电商单体应用拆分为微服务?拆分粒度如何权衡?引言:在电商行业高速发展的今天,系统扩展性和交付速度成为核心竞争力。许多企业初期采用单体架构快速上线,但随着业务规模扩大,单体应用逐渐成为制约发展的瓶颈。你是否也面临这样的挑战:代码库臃肿不堪、发布周期越来越长、局部故障导致全局瘫痪、技术栈升级举步维艰?作为一名有8年开发经验的Java工程师,我曾主导多个大型电商系统的微服务拆分。今天我将分享从业务
- 七年老码农掏心窝:你踩过的 ThreadLocal 坑,我替你填了 3 遍
天天摸鱼的java工程师
java开发语言
工作一年踩坑记:我终于搞懂了ThreadLocal这玩意儿大家好,我是那个在多线程坑里摸爬滚打了七年的菜鸡程序员。上周写接口时遇到个诡异问题:两个线程同时操作一个日期格式化工具类,结果返回的时间居然串了!老员工丢给我一句“用ThreadLocal啊”,当时我心里直犯嘀咕:这玩意儿听起来像“线程本地变量”,但到底怎么用?为啥能解决线程安全?今天就把我啃源码、查资料、踩坑无数的心得掰碎了讲,咱用人话聊
- 有点困,白天耗费太多精力,晚上无精打采的
鑫girls
还是困呀,现在眼皮困得厉害,早上准时起床,吃了饼子和蛋汤,去了班里早读。口语课精神状态还不错,讨论的是婚礼的衣服,我想象的是紫色的婚纱,水晶鞋,浪漫死了,她们个陪我一起去跳舞,穿上风格相似的衣服。第一天是这样子,第二天回门的话就穿中式礼服了。我得甘快减肥,大好青春却不能穿上漂亮衣服会遗憾的饿,明天还是要跑步的。嘉义和西岳去看电影了,我回来预习口语,语法,睡觉,话说,看书真的犯困。中午睡得还蛮香的。
- 【深度学习】softmax 回归的从零开始实现与简洁实现
Douglassssssss
深度学习深度学习回归人工智能softmax回归交叉熵损失函数
前言小时候听过一个小孩练琴的故事,老师让他先弹最简单的第一小节,小孩练了两天后弹不出。接着,老师让他直接去练更难的第二小节,小孩练习了几天后还是弹不出,开始感觉到挫败和烦躁了。小孩以为老师之后会让他从简单的开始练,谁知老师直接让他开始练最难的一小节。小孩不干了,问老师是不是故意刁难他。老师笑笑,让他现在弹弹第一小节试试。神奇的是,小孩竟然发现自己已经能完整弹出来了。这有点像我现在的学习状况,前些天
- 如何解决 ext4 文件系统的元数据损坏问题
网硕互联的小客服
网络运维服务器安全windows
Ext4文件系统的元数据损坏可能导致文件系统不可用或部分数据丢失。元数据包括文件系统的关键结构(如超级块、inode表、块组描述符等)。修复过程需要谨慎操作,以避免进一步损坏。以下是解决Ext4文件系统元数据损坏的详细步骤:1.元数据损坏的常见原因非正常关机:如突然断电或强制重启,可能导致文件系统未能正确写入元数据。磁盘硬件故障:坏道或硬盘损坏会导致元数据不可读。文件系统错误:不兼容的工具或操作(
- 数据集标准化:软件2.0的基石工程
AI大模型应用之禅
javapythonjavascriptkotlingolang架构人工智能
数据集标准化,软件工程,数据质量,机器学习,人工智能,数据治理,数据可信度1.背景介绍在当今数据爆炸的时代,数据已成为企业和组织的核心资产。然而,海量的原始数据往往杂乱无章,格式不统一,质量参差不齐,这严重阻碍了数据价值的挖掘和应用。数据标准化作为解决这一问题的关键技术,已成为软件2.0时代不可或缺的基石工程。软件2.0时代,人工智能、机器学习等技术蓬勃发展,对数据质量提出了更高的要求。传统的软件
- 李开复:AI 2.0 时代的意义
AI大模型应用之禅
javapythonjavascriptkotlingolang架构人工智能
人工智能,深度学习,Transformer,大模型,通用人工智能,AI2.0,伦理问题,未来趋势1.背景介绍人工智能(AI)技术近年来发展迅速,从最初的局限于特定领域的应用,逐渐发展到能够处理更复杂的任务,甚至展现出一些类似人类智能的能力。2010年以来,深度学习技术的兴起,特别是Transformer模型的出现,为AI发展带来了新的突破。这些模型能够处理海量数据,学习复杂的模式,并在自然语言处理
- 《却是落花无情》
南方大棉袄
入目,一片温润的冰蓝。那抹冰蓝染着笑意。“我是你师父。”连声音也如珠坠玉碟般动听。我恍了神,喃喃道,“师父……”于是他将我从莲池中牵出,擦干我的头发,道,“以后你就是我徒弟了,莲清。”哦,原来我是只莲妖,原来我叫莲清。他牵着我的手,走离莲池,却在莲池边一颗青梅树下停了停。我抬头,只看到他如墨的长发在空中微微扬起,轻盈如蝶,却哀如落叶。然而转瞬,他低头,眼染淡淡笑意看向我,“走吧,莲清。”十多个年头
- 亲子日记第3天
侯德琨妈妈
20181202小雨今天小琨醒的早,说:“妈妈咱起床吧!一会要跟哥哥去书法班,我最喜欢去练字了!”我说好的。昨天刚跟婆婆学着骑三轮电动车,本来是想着,今早去送他们弟兄俩个的!吃饭的时候听他们兄弟俩个对话~弟弟说:“哥哥让妈妈送吧!哥哥说:还是让奶奶送吧!{下着雨啊}妈妈刚学会我不放心!弟弟说:好吧~_~。我在心里想,我这个妈妈这么不靠谱吗?哈哈……图片发自App
- 读懂“浦江经验”中的“解‘题’密码”
小KU2023
8月20日,人民日报全文刊发题为《扑下身子“迎考”沉到一线“解题”——解码“浦江经验”》的报道,深情回顾时任浙江省委书记的习近平同志亲自倡导并带头到基层接访群众形成的“浦江经验”。学思想、见行动。面对新征程新使命、新形势新挑战,广大党员干部要深入学习、深刻领会“浦江经验”,练就“想为”之境界、“敢为”之担当、“善为”之能力,及时把群众的操心事、烦心事、揪心事办成放心事、舒心事、幸福事。学习“浦江经
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
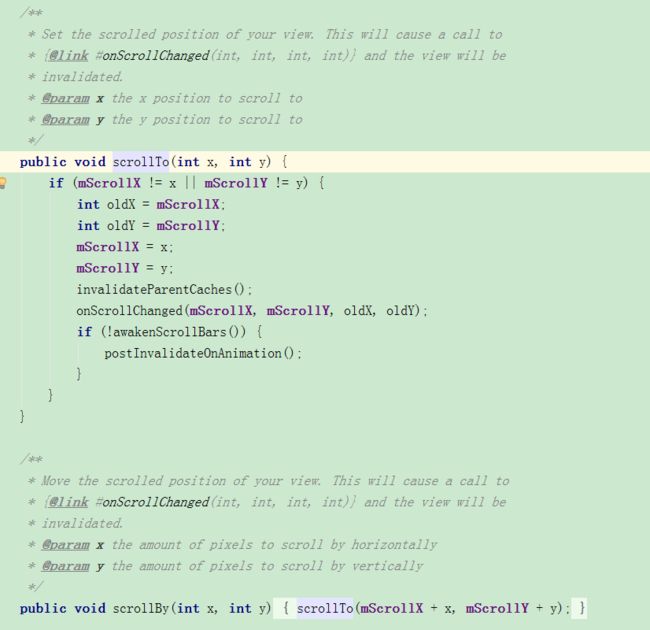
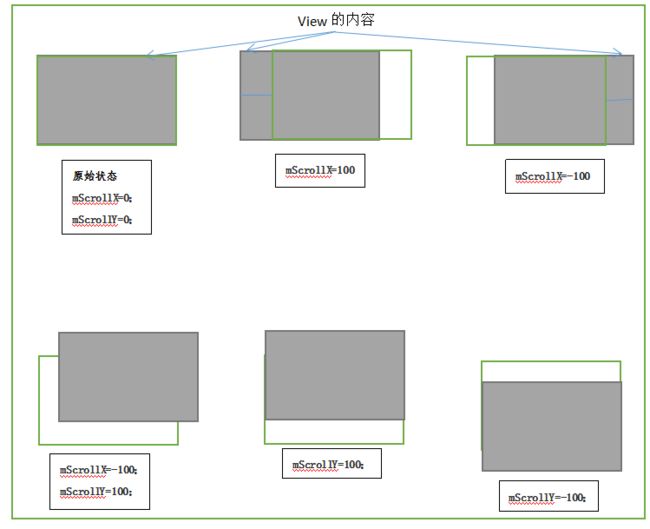
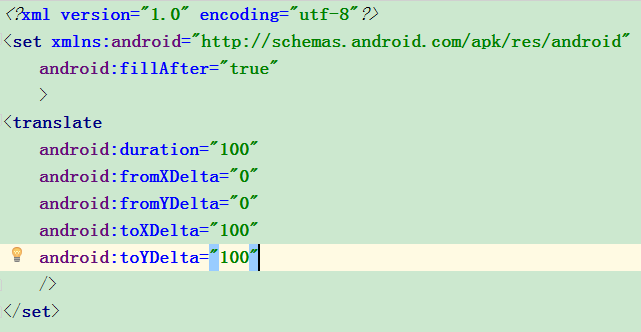
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&