H5验证
自带的验证无法满足需求:
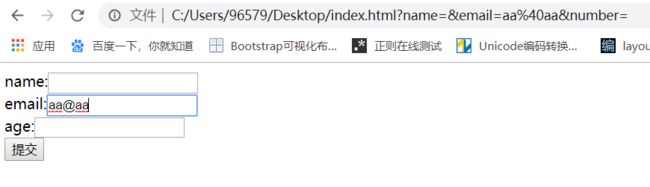
<form action="" method="get"> name:<input type="text" name="name"><br> email:<input type="email" name="email"><br> age:<input type="number" name="number"><br> <input type="submit"> form>
几十输入不科学的数据依然能够通过验证
接下来是一个表单验证的案例
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
*{
margin:0;
padding:0;
}
body{
background-color: rgb(231,230,232);
}
.container{
width:1000px;
margin:50px auto;
border-radius:5px;
font-size:12px;
box-shadow:3px 3px 3px #ccc;
color:#333;
}
.container h3{
background-color: rgb(97,134,213);
text-align: center;
color:#fff;
padding:10px;
border-radius:5px 5px 0 0;
letter-spacing: .5em;
}
.item{
height:49px;
padding:10px 50px;
background-color: #fff;
border-bottom:1px solid #444;
position: relative;
}
.item label{
font-weight:bold;
display: inline-block;
margin-top:10px;
}
.item input{
width:400px;
height:20px;
line-height:20px;
border-radius:5px;
border:1px solid #ccc;
padding:5px;
position: absolute;
left:150px;
}
.item span{
color:rgb(97,134,213);
}
/*设置placeholder字体颜色*/
input::-webkit-input-placeholder { /* WebKit browsers */
color: #ccc;
font-size:12px;
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #ccc;
font-size:12px;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #ccc;
font-size:12px;
}
input:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #ccc;
font-size:12px;
}
.submit-box{
text-align: center;
height:50px;
line-height: 50px;
padding:5px;
background-color: #fff;
}
.submit-box .check{
margin-right:10px;
}
.submit-box .submit{
width:100px;
height:30px;
padding:5px;
background-color: rgb(97,134,213);
color:#fff;
text-align: center;
border-radius: 5px;
border:1px solid #ddd;
margin-left:10px;
font-size:12px;
}
.tip{
margin-top:5px;
}
style>
head>
<body>
<div class="container">
<h3>---账户信息---h3>
<form action="" id="form">
<div class="item">
<label for=""><span>*span> 用户名:label>
<input type="text" name="username" id="username" placeholder="用户设置成功后不可修改">
<p class="tip">p>
div>
<div class="item">
<label for=""><span>*span> 登录密码:label>
<input type="password" name="pwd" id="pwd" placeholder="6-20位字母,数字或符号">
<p class="tip">p>
div>
<div class="item">
<label for=""><span>*span> 确认密码:label>
<input type="password" name="repwd" id="repwd" placeholder="请再次输入密码">
<p class="tip">p>
div>
<div class="item">
<label for=""><span>*span> 姓名:label>
<input type="text" name="Cname" id="Cname" placeholder="请输入姓名,中文且最多五位">
<p class="tip">p>
div>
<div class="item">
<label for=""><span>*span> 身份证号:label>
<input type="text" name="idNum" id="idNum" placeholder="请输入身份证号">
<p class="tip">p>
div>
<div class="item">
<label for=""><span>*span> 邮箱:label>
<input type="text" name="email" id="email" placeholder="请输入正确邮箱格式">
<p class="tip">p>
div>
<div class="item">
<label for=""><span>*span> 手机号码:label>
<input type="text" name="phone" id="phone" placeholder="请输入您的手机号码">
<p class="tip">p>
div>
<div class="submit-box">
<input type="checkbox" class="check">
<span>我已阅读并同意遵守规定span>
<input type="submit" value="确定提交" class="submit" id="submit">
div>
form>
div>
<script src="index.js">script>
body>
html>
index.js
var username=document.getElementById("username"); var pwd=document.getElementById("pwd"); var repwd=document.getElementById("repwd"); var Cname=document.getElementById("Cname"); var idNum=document.getElementById("idNum"); var email=document.getElementById("email"); var phone=document.getElementById("phone"); var submit=document.getElementById("submit"); var form=document.getElementById("form"); var tips=document.querySelectorAll(".tip"); var reg=/正则/; var test1=false; var test2=false; var test3=false; var test4=false; var test5=false; var test6=false; var test7=false; //验证用户名,失去焦点时触发 username.onblur=function(){ var pattern=/^\w{6,18}$/; if(this.value==""){//this指代当前输入框 tips[0].innerHTML="用户名不能为空"; tips[0].style.color="red"; test1=false; }else{ if(pattern.exec(this.value)==null){ tips[0].innerHTML="请输入6-18位数字、字母或下划线"; tips[0].style.color="red"; test1=false; }else{ tips[0].innerHTML="格式正确"; tips[0].style.color="green"; test1=true; } } } //验证密码,失去焦点时触发 pwd.onblur=function(){ var pattern=/^\w{6,18}$/; if(this.value==""){//this指代当前输入框 tips[1].innerHTML="密码不能为空"; tips[1].style.color="red"; test2=false; }else{ if(pattern.exec(this.value)==null){ tips[1].innerHTML="请输入6-18位数字、字母或下划线"; tips[1].style.color="red"; test2=false; }else{ tips[1].innerHTML="格式正确"; tips[1].style.color="green"; test2=true; } } } //确认密码,失去焦点时触发 repwd.onblur=function(){ if(this.value==""){//this指代当前输入框 tips[2].innerHTML="确认密码不能为空"; tips[2].style.color="red"; test3=false; }else{ if(this.value!=pwd.value){ tips[2].innerHTML="两次密码不一致"; tips[2].style.color="red"; test3=false; }else{ tips[2].innerHTML="格式正确"; tips[2].style.color="green"; test3=true; } } } //验证中文名,失去焦点时触发 Cname.onblur=function(){ var pattern=/^[\u4e00-\u9fa5]{2,5}$/; if(this.value==""){//this指代当前输入框 tips[3].innerHTML="姓名不能为空"; tips[3].style.color="red"; test4=false; }else{ if(pattern.exec(this.value)==null){ tips[3].innerHTML="请输入2-5位中文名"; tips[3].style.color="red"; test4=false; }else{ tips[3].innerHTML="格式正确"; tips[3].style.color="green"; test4=true; } } } //验证身份证,失去焦点时触发 idNum.onblur=function(){ var pattern=/^\d{17}[0-9x]$/; if(this.value==""){//this指代当前输入框 tips[4].innerHTML="身份证不能为空"; tips[4].style.color="red"; test5=false; }else{ if(pattern.exec(this.value)==null){ tips[4].innerHTML="身份证格式错误"; tips[4].style.color="red"; test5=false; }else{ tips[4].innerHTML="格式正确"; tips[4].style.color="green"; test5=true; } } } //验证邮箱,失去焦点时触发 email.onblur=function(){ //[email protected] var pattern=/^\w+@\w+(\.[a-zA-Z_]{2,4})+$/; if(this.value==""){//this指代当前输入框 tips[5].innerHTML="邮箱不能为空"; tips[5].style.color="red"; test6=false; }else{ if(pattern.exec(this.value)==null){ tips[5].innerHTML="邮箱格式错误"; tips[5].style.color="red"; test6=false; }else{ tips[5].innerHTML="格式正确"; tips[5].style.color="green"; test6=true; } } } //验证手机号,失去焦点时触发 phone.onblur=function(){ var pattern=/^\d{11}$/; if(this.value==""){//this指代当前输入框 tips[6].innerHTML="手机号不能为空"; tips[6].style.color="red"; test7=false; }else{ if(pattern.exec(this.value)==null){ tips[6].innerHTML="手机号格式错误"; tips[6].style.color="red"; test7=false; }else{ tips[6].innerHTML="格式正确"; tips[6].style.color="green"; test7=true; } } } //前面所有数据正确时,才能提交 submit.onclick=function(){ if(test1 && test2 && test3 && test4 && test5 && test6 && test7){ form.submit(); }else{ alert("信息填写有误"); } }
效果图