android的图形的绘制,主要用到Canvas。
google官网上已经给出了Canvas的用法,https://developer.android.google.cn/guide/topics/graphics/2d-graphics.html
- Canvas类具有画图的能力,如果你想画图,要具备四个部件。
1.Bitmap控制像素
2.Canvas控制绘图请求
3.一些绘图的方法, Rect, Path, text, Bitmap等
4.一个画笔,可以自定义colors和styles
| 构造方法 | 备注 |
|---|---|
| Canvas() | 空的构造方法 |
| Canvas(Bitmap bitmap) | 带bitmap的构造方法 |
- Canvas的常用操作
| 操作类型 | 相关API | 备注 |
|---|---|---|
| 绘制颜色 | drawColor, drawRGB, drawARGB | 使用单一颜色填充整个画布 |
| 绘制基本形状 | drawPoint, drawPoints, drawLine, drawLines, drawRect, drawRoundRect, drawOval, drawCircle, drawArc | 依次为 点、线、矩形、圆角矩形、椭圆、圆、圆弧 |
| 绘制图片 | drawBitmap, drawPicture | 绘制位图和图片 |
| 绘制文本 | drawText, drawPosText, drawTextOnPath | 依次为 绘制文字、绘制文字时指定每个文字位置、根据路径绘制文字 |
| 绘制路径 | drawPath | 绘制路径,绘制贝塞尔曲线时也需要用到该函数 |
| 顶点操作 | drawVertices, drawBitmapMesh | 通过对顶点操作可以使图像形变,drawVertices直接对画布作用、 drawBitmapMesh只对绘制的Bitmap作用 |
| 画布剪裁 | clipPath, clipRect | 设置画布的显示区域 |
| 画布快照 | save, restore, saveLayerXxx, restoreToCount, getSaveCount | 依次为 保存当前状态、 回滚到上一次保存的状态、 保存图层状态、 回滚到指定状态、 获取保存次数 |
| 画布变换 | translate, scale, rotate, skew | 依次为 位移、缩放、 旋转、错切 |
| Matrix(矩阵) | getMatrix, setMatrix, concat | 实际画布的位移,缩放等操作的都是图像矩阵Matrix,只不过Matrix比较难以理解和使用,故封装了一些常用的方法。 |
- Paint 代表了Canvas上的画笔、画刷、颜料等等;
Paint类常用方法:
| 操作类型 | 相关API | 备注 |
|---|---|---|
| 设置argb | [setARGB](https://developer.android.google.cn/reference/android/graphics/Paint.html#setARGB(int, int, int, int))(int a, int r, int g, int b) | |
| 设置透明度 | setAlpha(int a) | |
| 设置抗锯齿 | setAntiAlias(boolean aa) | |
| 设置颜色 | setColor(int color) | |
| 设置画笔宽度 | setStrokeWidth(float width) | |
| 设置样式 | setStyle(Paint.Style style) | Paint.Style.FILL填充内部Paint.Style.FILL_AND_STROKE 填充内部和描边 Paint.Style.STROKE 描边 |
| 设置文本缩放倍数 | setTextScaleX(float scaleX) | |
| 设置字体大小 | setTextSize(float textSize) | |
| 设置下划线 | setUnderlineText(boolean underlineText) | |
| 重置画笔 | reset() |
- 画笔初始化
mPaint2 = new Paint();
mPaint2.setColor(Color.RED);
mPaint2.setStyle(Paint.Style.FILL);
mPaint2.setAntiAlias(true);```
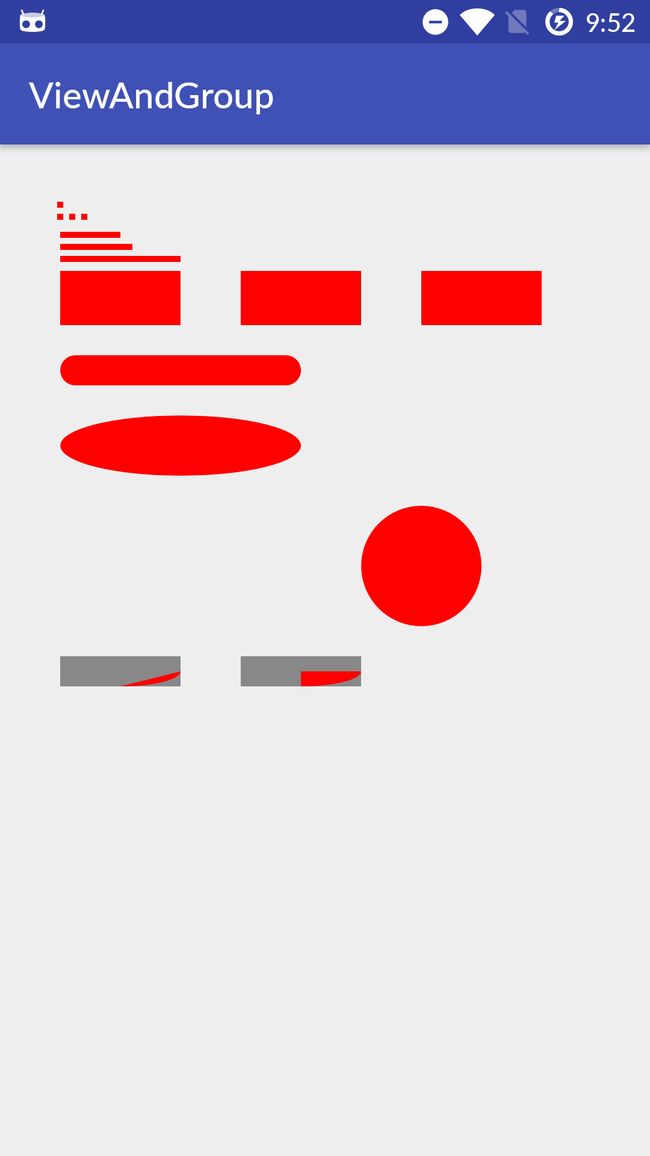
1.画点
mPaint2.setStrokeWidth(10);
canvas.drawPoint(100, 100, mPaint2);
canvas.drawPoints(new float[]{100, 120, 120, 120, 140, 120},mPaint2);```
2.画直线,绘制直线需要两个点,初始点和结束点,同样绘制直线也可以绘制一条或者绘制一组:
canvas.drawLine(100,150,200,150,mPaint2);
canvas.drawLines(new float[]{100,170,220,170,100,190,300,190},mPaint2);```
3.绘制矩形,确定一个矩形最少需要四个数据,就是对角线的两个点的坐标值
canvas.drawRect(100,210,300,300,mPaint2); //第一种,两点确定一个矩形
Rect rect=new Rect(400,210,600,300); //将矩形封装为rect ,Rect是int(整形)的
canvas.drawRect(rect,mPaint2);
RectF rectF=new RectF(700,210,900,300); //RectF是float(单精度浮点型)的
canvas.drawRect(rectF,mPaint2);```
4.绘制圆角矩形
RectF rectF1=new RectF(100,350,500,400);
canvas.drawRoundRect(rectF1,30,30,mPaint2);
canvas.drawRoundRect(60,350,800,400,mPaint2); //API>=21```
5.绘制椭圆
RectF rectF2=new RectF(100,450,500,550);
canvas.drawOval(rectF2,mPaint2);
canvas.drawOval(600,500,800,600,mPaint2); //API>=21```
6.绘制圆,绘制圆形有四个参数,前两个是圆心坐标,第三个是半径,最后一个是画笔
canvas.drawCircle(700,700,100,mPaint2);```
7.绘制圆弧
- 第一种
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter, @NonNull Paint paint){}
- 第二种
public void drawArc(float left, float top, float right, float bottom, float startAngle,float sweepAngle, boolean useCenter, @NonNull Paint paint) {}
startAngle - 开始角度
sweepAngle - 扫过角度
useCenter - 是否使用中心
RectF rectF3=new RectF(100,850,300,900);
canvas.drawRect(rectF3,mPaint1);
canvas.drawArc(rectF3,0,90,false,mPaint2);
RectF rectF4=new RectF(400,850,600,900);
canvas.drawRect(rectF4,mPaint1);
canvas.drawArc(rectF4,0,90,true,mPaint2);```
源码下载地址: https://github.com/baojie0327/ViewAndGroup