本文主要是针对工作中,一些给人眼前一亮感觉的知识点做一个总结。在这里给大家做一个分享,也希望大家能通过私信或者评论分享你遇到的眼前一亮的黑科技知识。
更新时间:2019.7.12
更新内容:在 git commit 中添加表情
贡献:rico_wang,FCC-法式老面包,FCC-星空
计划:后期内容多后将会按照功能进行分类。
1、debugger;----断点调试
可在编写js程序中加入,当运行到此处时会触发断点调试,对于vue在chrome中不好打断点的问题上是一个不错的补充。
function potentiallyBuggyCode() {
debugger;
// do potentially buggy stuff to examine, step through, etc.
}
浏览器会运行到potentiallyBuggyCode()时开启断点调试。
2、javascript:void(0)
void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
3、点击返回网页上端!
点击定位到指定id元素位置!
如果idname元素下方空间足够,定位后idname元素将置顶,如果不够,页面尾部置于浏览器底部。
点我定位到指定位置!
...
尾部定位点
...
常见文章侧边栏目录定位
4、单竖杠|的运算规则
转换为二进制之后011|100 相加得到111=7
4|4
转换为二进制之后100 |100 相加得到100=4
8|3
转换为二进制之后1000 |011 相加得到1011=11
单竖杠“|”运算就是转换为2进制之后相加得到的结果
5、Object.prototype.toString()----对象类型判断
js中判断对象类型的typeof操作符(和instanceof一起)或许是 JavaScript 中最大的设计缺陷, 因为几乎不可能从它们那里得到想要的结果。
typeof []; // object
typeof {}; // object
typeof ''; // string
typeof new Date() // object
typeof 1; // number
typeof function () {}; // function
typeof /test/i; // object
typeof true; // boolean
typeof null; // object
typeof undefined; // undefined
function明明是Object类型,却显示function;null明明是Null类型,却显示’object’。所以typeof操作符对类型的判断是不靠谱的,除非类型在给定的范围且typeof确实能够区分这些类型。
通过 Object.prototype.toString.call()可以返回更准确的类型结果,如下:
var toString = Object.prototype.toString;
toString.call(new Date); // [object Date]
toString.call(new String); // [object String]
toString.call(Math); // [object Math]
//Since JavaScript 1.8.5
toString.call(undefined); // [object Undefined]
toString.call(null); // [object Null]
Object.prototype.toString.call()返回值是字符串所以可以用.slice(8, -1)方法去掉[object和]
参考文章:
Javascript类型理解与类型判断
6、查看页面中所有元素的位置边框
在chrome开发者模式的console中复制粘贴以下代码:
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
如图,会给页面所有元素添加随机颜色边框。
7、Chrome 控制台新玩法
可以在Chrome控制台console下改变打印出的结果文本样式,例如:默认下为黑色字体,可以变为红色字体。同时也可以打印出图片,并给图片添加布局样式。
详情可以查看参考文章:
console显示图片以及为文字加样式
8、实时编辑 CSS
在 HTML 5 中新增了一个新的全局属性,contenteditable 属性,规定是否可编辑元素的内容。再也不用写js,通过双击元素使用input标签替换,就可以实现可编辑啦。
李鹏李先生
这是一段可编辑的段落。请试着编辑该文本。
多种方法实现可编辑文本
9、想要知道A元素是否包含B元素--contains
如果知道B元素,常用parentElement来判断,或者知道A元素,反过来遍历父元素子元素是否存在B元素。
node.contains(otherNode),对低版本IE和其他浏览器兼容性都可以。
function isInPage(node) {
return (node === document.body) ? false : document.body.contains(node);
}
10、You might not need jQuery.
用原生的方法替代jQuery,可以在网页上找到对应的原生代替方案,兼容性也做了处理。
You Might Not Need jQuery
11、chrome开者模式中隐藏元素
在 Chrome 浏览器的 Elements 里面选中某个元素,键盘上按 H可以隐藏该元素,只是让元素不可见,并不是删除。
12 css控制字数长度超过指定宽度时用……显示
white-space:nowrap;
text-overflow:ellipsis;
overflow: hidden;
13 字符串转为变量
当我们需要生成很多的变量,但是变量的名称是根据参数的不同而区分的,如 date_1,date_2,datet_3... (后面的数字是根据参数来的),那我们就需要写一个var name = "test_"+num;,这样的函数来生成变量名。
- 1、
var name = eval('test_'+num)这样就可以了,但并不推荐使用eval函数。 - 2、使用
window[name]等价于window.name可以改造为var name = window['test_'+num],缺点一目了然,污染了全局变量,不过可以将其挂在到局部变量上。 - 3、使用new Function
贡献自FCC-星空
function strToVar(str) {
var json = (new Function("return " + str))();
return json;
}
strToVar("name")
console.log(name)//true,变量已生成,但为赋值。
eval(),new Function() 性能安全性并不好,不推荐使用
- 4、采用数组的形式
var arr = [];
for (var i = 0,var len = some.length; i < len; i++){
arr[i]['test_' +i]= null;
}
变量在数组中都有对应的下标,赋值和调用都不是很方便,但可能在特殊的使用环境中有奇效。
总结:最佳使用方法通过var name = obj[strname]实现字符串转为变量。
15、在 git commit 中添加表情
使用方式:$ git commit -m 'message :trollface:'
- 没有表情的
commit

- 添加表情后的
commit

各种表情代码已经代表的含义
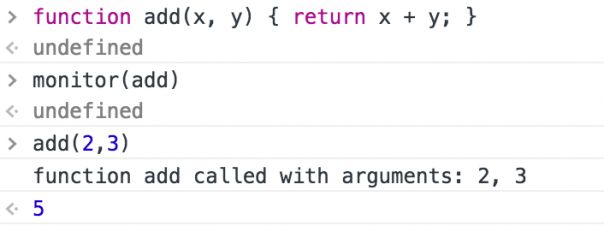
16 Console中的一些函数
- 1、
monitor函数
使用 monitor函数来监控一函数,如下面的示例
- 2、
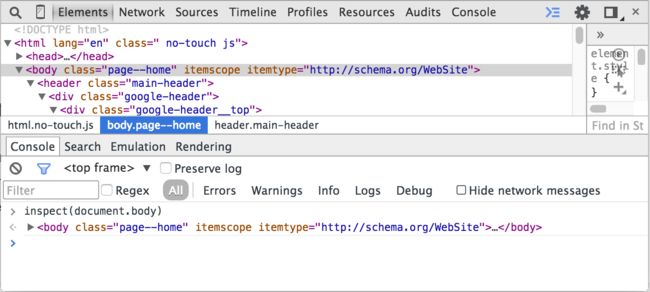
inspect函数
inspect函数可以让你控制台跳到你需要查看的对象上。如:
- 3、
copy函数
copy函数可以把一个变量的值copy到剪贴板上。