题目1:jQuery 能做什么?
jQuery是什么:
官网解释:jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
简而言之,jQuery是一个JS库,可以更简单,快速的操控页面元素。
功能:
- 选择网页元素
- 改变结果集
- 元素的操作:取值和赋值
- 元素的操作:移动
- 元素的操作:复制、删除和创建
- 工具方法
- 事件操作
- 特殊效果
- AJAX
DOM能干的,它干的更理解易于简单,DOM不能干的,它也能干。
题目2: jQuery 对象和 DOM 原生对象有什么区别?如何转化?
文档对象模型 (DOM) 是HTML和XML文档的编程接口。它给文档(结构树)提供了一个结构化的表述并且定义了一种方式—程序可以对结构树进行访问,以改变文档的结构,样式和内容。DOM对象可以使用原生JS进行操作。
jQuery对象就是通过jQuery包装DOM对象后产生的对象,jQuery对象是jQuery独有的,其可以使用jQuery里的方法。但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法,乱使用会报错。
jQuery对象转DOM对象:
jQuery对象是一个数据对象,可以通过[index],get(index)的方法,来得到相应的DOM对象。
$('div')[index];
$('div').get(index);
注意:$(‘div’).eq(index)返回的还是jQuery对象$(‘div’).eq(index)[index]是DOM对象
DOM对象转jquery对象:
DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。
var btn = document.querySelector('button');//DOM对象
$btn = $(btn);//jQuery对象
题目3:jQuery中如何绑定事件?bind、unbind、delegate、live、on、off都有什么作用?推荐使用哪种?使用on绑定事件使用事件代理的写法?
jQuery提供了四种方法进行时间监听,on,bind,delegate,one(live已经弃用),相应的解除监听off,unbind,undelegate。
$('a').bind('click', handle);//给$('a')的‘click’事件绑定执行函数
$('a').unbind(['click']);//给$('a')解除所有绑定事件【‘click’事件】
jQuery 扫描文档找到所有 $(‘a’) 元素,然后给每一个找到的元素的 click 事件绑定处理函数。
$('a').live('click',handle });// $('a')绑定‘click’事件,执行函数
$('a').die('click',handle });// $('a')解除及‘click’事件执行函数
jQuery绑定处理函数到 $(document) 元素,并把 ‘click’ 和 ‘a’ 作为函数的参数。有事件冒泡到document节点的时候,检查这个事件是不是 click 事件,target element能不能匹配 ‘a’ css选择器,如果两个条件都是true,处理函数执行。
$('a', $('#container')[0]).live(...);
live方法也可以绑定到指定的元素(或者说“上下文(context)”)而不用绑定到document.
$('#container').delegate('a', 'click', handle);//$('#container')绑定‘click’事件,执行函数
$('#container').undelegate('a', 'click', handle);//$('#container')解除‘click’事件和执行函数
jQuery扫描文档找到 $(‘#container’),绑定处理函数到他的 click 事件,’a’ css选择器作为函数的参数。当有事件冒泡到 $(‘#container’),检查事件是不是 click,并检查target element是不是匹配css选择器,如果两者都符合,执行函数。
one()该方法绑定的事件触发一次后自动删除
$('.class').on( events [,selector ] [,data ], handler);//$('.class')绑定事件
$('.class').off()$('.class')解除事件
on实现事件委托很简单, '.class'为父元素,on后面括号里的selector 参数为子元素,当‘.class’的事件触发时,判断事件来源是否子元素selector,若是,则执行处理函数,从而实现事件委托。
on是最基本的事件绑定方法,bind,delegate,live都是调用on来绑定事件,因此,推荐使用on来绑定事件。
//delegate源码
delegate: function( selector, types, data, fn ) {
return this.on( types, selector, data, fn );
}
//live源码
live: function( types, data, fn ) {
jQuery( this.context ).on( types, this.selector, data, fn );
return this;
}
//bind源码
bind: function( types, data, fn ) {
return this.on( types, null, data, fn );
}
题目4:jQuery 如何展示/隐藏元素?
首先,html中要隐藏元素,无外乎几种方法。
display:none;//展示形式为none,不占据文档空间
visibility:hidde;//可见性为hidden,看不见,占据文档空间
opacity:0;//不透明度为0,即为透明,占据文档空间
元素位置在窗口之外
jQuery有hide(),fadeOut(),slideDown(或slideUp())方法都可以达到隐藏元素,对应的原理就是元素的display属性,opacity属性和文档位置。
推荐使用hide()方法,简单,无副作用。
$(selector).hide([duration ] [,easing ] [,complete ]);//隐藏元素
$(selector).show( [duration ] [, easing ] [, complete ] );//展示元素
题目5: jQuery 动画如何使用?
jQuery有几个简单的动画方法
$(selector).hide([duration ] [,easing ] [,complete ]);//隐藏元素
$(selector).show( [duration ] [, easing ] [, complete ] );//展示元素
$(selector).fadeIn( [duration ] [, easing ] [, complete ] );//淡入
$(selector).fadeOut( [duration ] [, easing ] [, complete ] );//淡出
$(selector).slideDown( [duration ] [, easing ] [, complete ] );//下滑
$(selector).slideUp( [duration ] [, easing ] [, complete ] );//上滑
然而,如此完美的jQuery还有大招---自定义动画
$(selector).animate( properties [, duration ] [, easing ] [, complete ] );
animate() 方法执行 CSS 属性集的自定义动画。
该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
注释:使用 "+=" 或 "-=" 来创建相对动画(relative animations)。
题目6:如何设置和获取元素内部 HTML 内容?如何设置和获取元素内部文本?
$(selector).html([string]);//设置或获取元素HTML内容
$(selector).text([string]);//设置或获取元素text内容
html()和text()都是读取两用的方法,没有参数时返回元素现有HTML或text内容,有参数时则将参数传递为HTML或text。
题目7:如何设置和获取表单用户输入或者选择的内容?如何设置和获取元素属性?
$(selector).val();//设置或获取input的value值
$(selector).attr();//设置或获取元素属性
$(selector).prop();//设置或获取元素的property
$(selector).css();//设置或获取元素的property
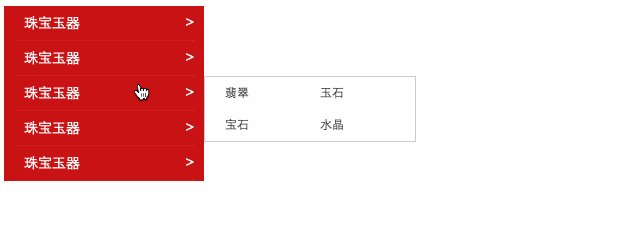
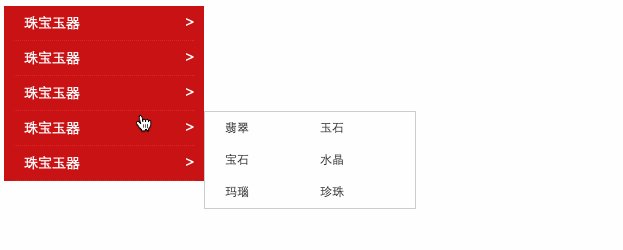
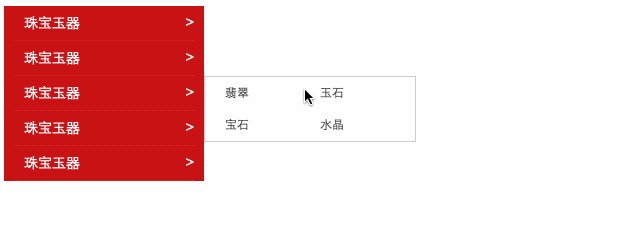
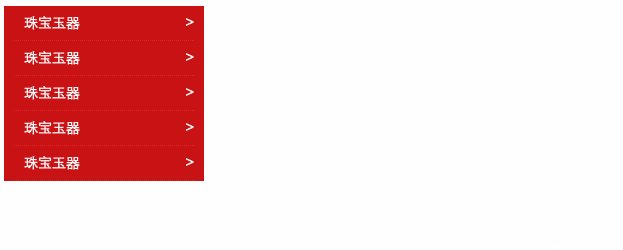
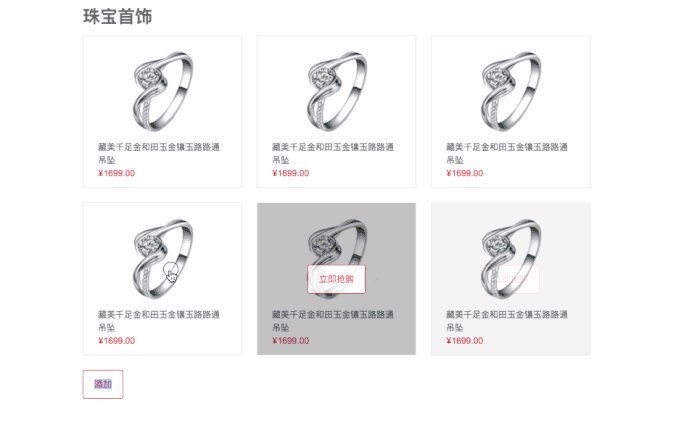
题目8:使用 jQuery实现如下效果
demo
效果
题目9:. 使用 jQuery 实现如下效果
[
效果
demo
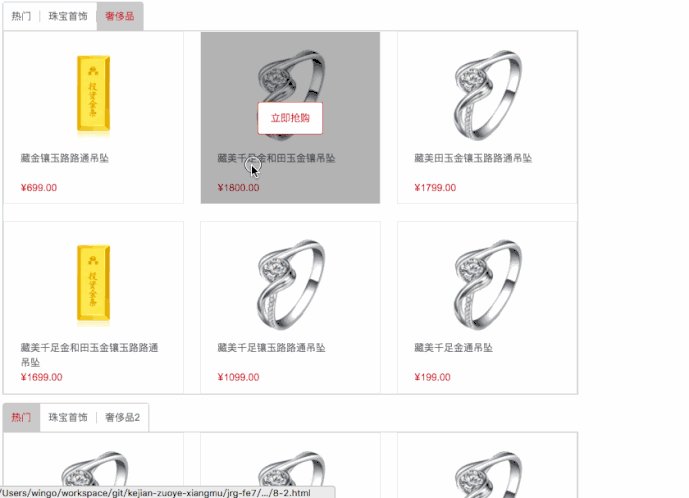
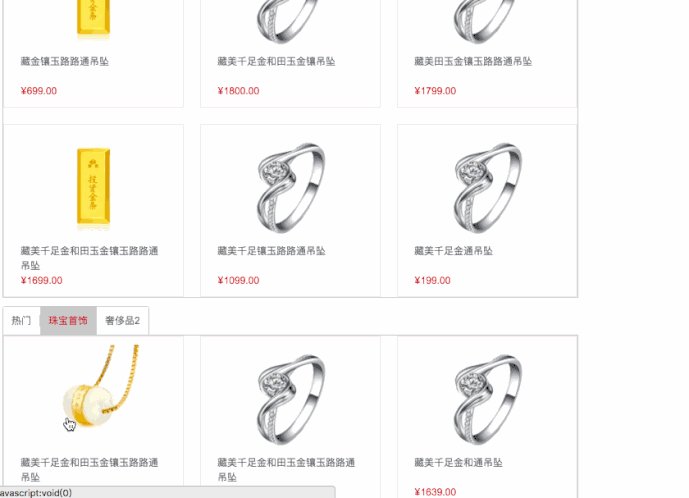
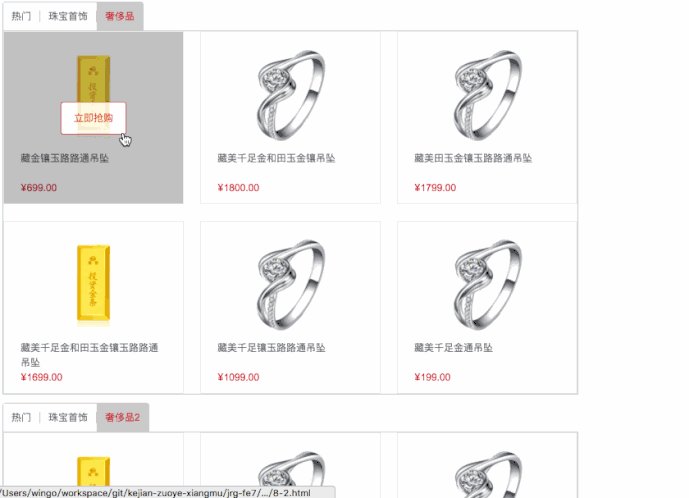
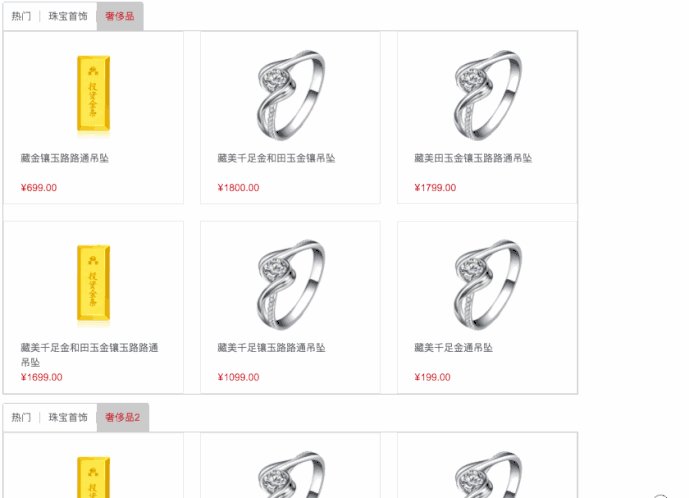
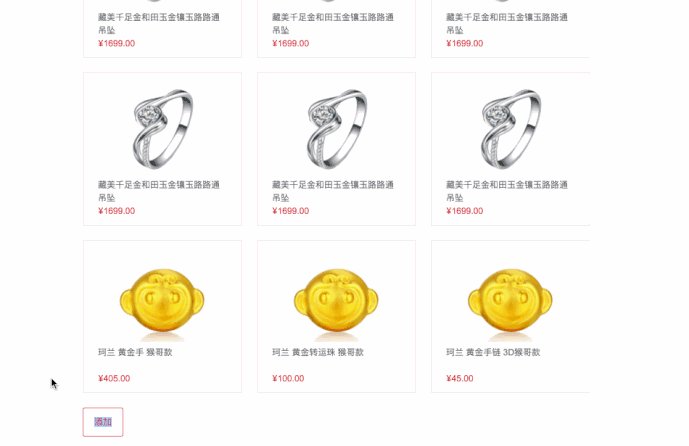
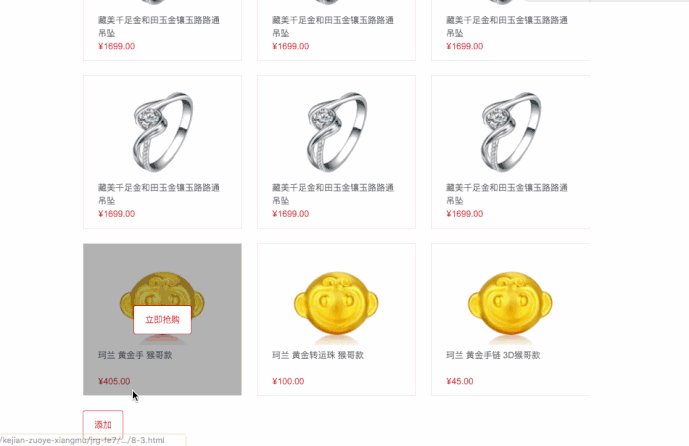
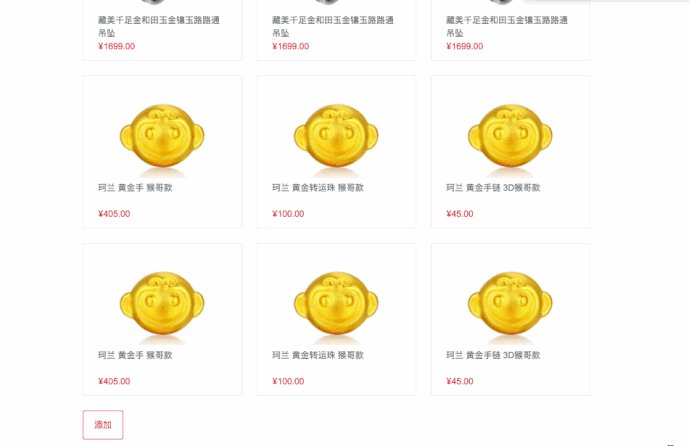
题目10:实现如下效果
[Ps:当点击按钮时使用如下数据
var products = [
{
img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/1446546284/374195/9196ac66/56af0958N1a723458.jpg',
name: '珂兰 黄金手 猴哥款',
price: '¥405.00'
},{
img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/1446546284/374195/9196ac66/56af0958N1a723458.jpg',
name: '珂兰 黄金转运珠 猴哥款',
price: '¥100.00'
},{
img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/1446546284/374195/9196ac66/56af0958N1a723458.jpg',
name: '珂兰 黄金手链 3D猴哥款',
price: '¥45.00'
}];
效果
demo
题目11:模仿视频6,完成 左右切换的 Tab 效果
效果
demo