一,小程序的文件结构
小程序包含一个描述程序的app和多个描述各自页面的page
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
一个小程序页面由四个文件组成,分别是:
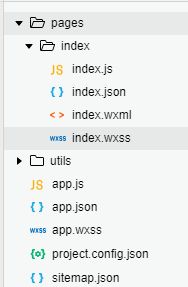
下面是一个单页面的小程序所需目录:
其中:
index文件夹代表一个页面。index.js脚本文件相当于JavaScript脚本文件。.json配置文件。.wxml相当于HTML模板文件。.WXSS相当于css样式文件。
utils文件夹是全局配置。app.json当前小程序的全局配置。app.js全局脚本文件。app.wxss全局样式。project.config.json工具配置,sitemap.json小程序内搜索配置。
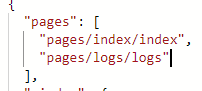
注意:在app.json的'pages'属性中
路径不可以设置为绝对路径,否则会报错。
二,页面的配置
页面配置在页面.json的文件中进行配置。
常用基础配置有:
在小程序文档里有全面的配置项
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
默认所有页面都会被微信索引。
三,view,text,image组件
在HTML中通过对应得标记与元素来表达图片和文本。
在WXML中也是通过框架提供基础的组件来表达内容元素。
什么叫基础组件呢?
比如说"大家好"包裹在text组件里:
<text class="text">大家好text>//类似于HTML得标签
那么有一些属性是任何一个WXML组件都可以使用的,例如:
class属性,id属性,style属性。
在WXML中通过bindtap来给组件元素特定得事件绑定一个事件处理函数。
通过hidden="true"来显示或隐藏组件元素。
data- 设置组件自定义的数据,会在事件触发的时候封装在事件队当中,传递给对应的事件处理函数进行处理。
以上是关于WXML组件的基本构成和常用属性。
下面来写一个页面使用到view,text,image组件。
view代表容器元素和HTML中的div类似
<view class="container"> <view class="usermotto"> <text class="text">每周星推荐-text> <text class="text">每天推荐一部好电源text> view> <view> <image class="img" src="/imgs/banner.png">image> view> view>
所有的WXML元素都是既有开始标记和结束标记的。没有单标记元素。