- Springboot整合之Hikari连接 yml配置
小诺大人
springbootHikariCP数据库连接池SpringBootMySQL配置参数
#数据源配置spring:datasource:type:com.zaxxer.hikari.HikariDataSourcedriver-class-name:com.mysql.cj.jdbc.Driverurl:jdbc:mysql://localhost:3306/yeb?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior
- C#性能优化之利用Lazy<T>实现集合元素延迟加载示例
我曾经是个程序员
高阶高效代码c#开发语言
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......延迟加载是指对象的创建被推迟,直到第一次被使用时才进行实例化。这对于大型或资源密集型对象的性能优化非常有用,因为它可以避免不必要的初始化和资源消耗。class ExpensiveObject{ public ExpensiveObject() {
- 4.Java设计模式-创建型模式-单例模式-懒汉式-“synchronized加锁“实现
Bigger K
Java设计模式-创建型模式java设计模式单例模式
文章目录1.懒汉式2.懒汉式-"synchronized加锁"实现3.代码测试4.总结1.懒汉式懒汉式:跟饿汉式在类加载时创建不一样,懒汉式是在我们第一次使用时才创建懒汉式,顾名思义,比较懒,没事儿就不会创建2.懒汉式-"synchronized加锁"实现publicclassSingleton{privatestaticSingletonINSTANCE;privateSingleton(){}
- 数据结构与算法:动态规划dp:理论基础和相关力扣题(509.斐波那契数列、70.爬楼梯、62. 不同路径、63.不同路径Ⅱ、343.整数拆分)
shanshandeisu
数据结构与算法LeetCode动态规划leetcode算法dp力扣数据结构
1.0.理论基础动态规划主要解决的问题种类有:背包问题打家劫舍股票问题子序列问题解决步骤:dp数组及其下标的意义递推公式dp数组初始化遍历顺序打印dp数组2.0.相关力扣题509.斐波那契数列classSolution:deffib(self,n:int)->int:ifn==0:return0ifn==1:return1dp=[0]*35dp[1]=1foriinrange(2,31):dp[i
- 如何判断一个字符串是否是SM4加密
梦魇星虹
Java记录算法java开发语言
如何判断一个字符串是否是SM4加密1、在已知SM4密钥的情况下假设已知SM4密钥为:c1bc47ef2097e4c177e2e3ace52b9601publicclassSM4Utils{publicstaticfinalStringSM4K="c1bc47ef2097e4c177e2e3ace52b9601";/***获取sm4秘钥**@returnsm4秘钥*/publicstaticStri
- 注解不生效之自调用
梦魇星虹
Java记录springjava
注解不生效之自调用1、自调用解释自调用是指在一个类的方法中,直接调用该类的另一个被切面标记的方法,而不是通过Spring容器来调用@ComponentpublicclassMyService{publicvoidmethodA(){//直接调用本类的另一个方法methodBmethodB();}@Transactional//假设这里是一个切面标记,如事务切面publicvoidmethodB()
- python列表同时添加多个元素_如何将两个列表中的元素一起添加(how do i add elements from two lists together)...
weixin_39627481
如何将两个列表中的元素一起添加(howdoiaddelementsfromtwoliststogether)我有两个这样的列表:l_1n-values...List不是专业的,所以专业级别没有多大意义。只有Array是专门的。classPoly[T](valcoef:List[T]){def+(op:Poly[T])(implicitadder:(T,T)=>T)=newPoly(Poly.com
- DFS,回溯实现全排列
未来的JAVA高级开发工程师
算法Javajava算法
packagecom.cjh.dfs;importjava.util.ArrayList;importjava.util.List;importjava.util.Scanner;publicclassDFS1{staticList>list=newArrayListt=newArrayListt){if(t.size()==n){list.add(newArrayList<>(t));retur
- @RabbitListener处理重试机制完成后的异常捕获
DanceDonkey
ruby开发语言后端
application.properties中配置开启手动签收spring.rabbitmq.listener.direct.acknowledge-mode=manualspring.rabbitmq.listener.simple.acknowledge-mode=manual定义一个重试器@Slf4j@ConfigurationpublicclassRabbitMQRetryConfing{
- 25.FFmpeg学习笔记 - 用libavfilter转换原始音频格式2
whoyouare888
FFmpeg
本文用libavfilter的另一种方法来转换原始音频格式,见代码。#include#include#include#include#include"libavutil/channel_layout.h"#include"libavutil/md5.h"#include"libavutil/mem.h"#include"libavutil/opt.h"#include"libavutil/samp
- ffmpeg学习六:avcodec_open2函数源码分析
阳光玻璃杯
ffmpegffmpeg源码codecopen
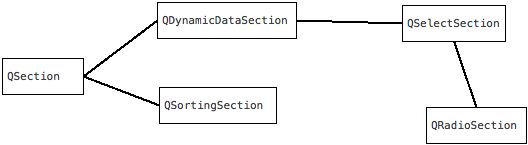
上一节我们尝试分析了avformat_open_input函数的源码,这个函数的虽然比较复杂,但是它基本是围绕着创建和初始化一些数据结构来展开的,比如,avformat_open_input函数会创建和初始化AVFormatContext,AVClass,AVOption,URLContext,URLProtocol,AVInputFormat,AVStream等数据结构,这些数据结构的关系如下:
- Flutter:进步器,数量加减简单使用
sunly_
Flutterflutter
封装组件import'package:ducafe_ui_core/ducafe_ui_core.dart';import'package:flutter/cupertino.dart';import'../index.dart';///数量编辑classQuantityWidgetextendsStatelessWidget{//数量发送改变finalFunction(intquantity)o
- 深入解析Java中的动态代理与反射机制
爪哇学长
Java应用程序编程接口javapython开发语言
文章目录反射机制工作原理内部实现细节高级使用技巧示例代码动态代理工作原理内部实现细节高级使用技巧示例代码基于接口的代理(JDKProxy)CGLIB代理示例(需引入CGLIB库)实践总结反射机制工作原理Java反射机制允许程序在运行时检查或“自省”类的信息,并可以创建对象实例、调用方法、访问字段等操作。它主要通过java.lang.reflect包提供的API来实现。内部实现细节Class类:每个
- Java 密封类 (Sealed Classes) 深度解析
爪哇学长
Java应用程序编程接口javapython开发语言
文章目录语法说明定义密封类定义子类使用场景探讨实际应用示例与其他语言特性的结合使用Java作为一种面向对象编程语言,提供了继承机制来实现代码复用和扩展。然而,无限制的继承可能导致代码库变得难以维护,甚至引入安全隐患。为了应对这一挑战,Java引入了密封类的概念。密封类允许开发者明确指定哪些类可以继承该类,从而创建一个封闭且可控的类层次结构。这不仅提高了代码的安全性和可维护性,还为模式匹配等高级特性
- 关于av_get_channel_layout_nb_channels函数
FancySuMMer11
qtffmpeg
问题:ffmpeg5.1使用av_get_channel_layout_nb_channels函数时报错。过程:经过检查,发现对应头文件内已经不包含该函数。遂查找资料,发现在ffmpeg5.1之后该函数被废弃,具体而言,新增了AVChannelLayout。av_get_channel_layout_nb_channels(),useAVChannelLayout.nb_channelsinste
- react数据异步更新
wlt_5079
react.jsjavascript
1.react数据异步更新定义一个类组件模板:classMyComextendsReact.Component{}设置state状态数据:state={name:"张三"}render()渲染函数:render(){return{this.state.name}}过程:this打点调用自定义函数change绑定click事件,返回一个button按钮,通过this.state打点调用自定义属性na
- Spring 6 第6章——单元测试:Junit
qw949
Spring6spring单元测试junit
一、整合JUnit5在之前的测试方法中,几乎都能看到以下两行代码:ApplicationContextcontext=newClassPathXmlApplicationContext("xxx.xml");Xxxxxxx=context.getBean(Xxxx.class);这两行代码的作用是创建Spring容器,最终获取到对象,但是每次测试都需要重复编写针对上述问题,我们需要的是程序能自动帮
- Qt 控件与布局管理
行十万里人生
Qtqtmicrosoft数据库华为harmonyos华为云华为od
1.Qt控件的父子继承关系在Qt中,继承自QWidget的类,通常会在构造函数中接收一个parent参数。这个参数用于指定当前空间的父控件,从而建立控件间的父子关系。当一个控件被设置为另一控件的子控件时,它会自动成为该父控件的一部分,且具备以下特性:子控件会随着父控件,一起显示或隐藏;子控件会被包含在父控件的几何布局中;当父控件被删除时,所有的子控件会被自动删除,防止内存泄漏。//.hclassS
- LeetCode hot 热题100 对称二叉树
篮l球场
leetcode算法职场和发展
classSolution{public:boolisSymmetric(TreeNode*root){returncheak(root->left,root->right);}private:boolcheak(TreeNode*left,TreeNode*right){if(left==nullptr&&right==nullptr)returntrue;if(left==nullptr||r
- 【Day23 LeetCode】贪心算法题
银河梦想家
leetcode贪心算法
一、贪心算法贪心没有套路,只有碰运气(bushi),举反例看看是否可行,(运气好)刚好贪心策略的局部最优就是全局最优。1、分发饼干455思路:按照孩子的胃口从小到大的顺序依次满足每个孩子,对于每个孩子,应该选择可以满足这个孩子的胃口且尺寸最小的饼干classSolution{public:intfindContentChildren(vector&g,vector&s){sort(g.begin(
- 利用E2B环境进行数据分析 - 创建一个简单的OpenAI Agent
srudfktuffk
数据分析数据挖掘python
在AI技术应用中,数据分析是一个关键环节。E2B的云环境为大模型(LLM)的运行提供了一个安全的运行时沙箱,非常适合用来构建代码解释器或进行高级数据分析。在这篇文章中,我们将介绍如何利用E2B的DataAnalysis沙箱,结合OpenAI的API,创建一个简化的自动化数据分析应用。技术背景介绍E2B的DataAnalysis沙箱能够安全地执行代码,是构建自动化数据分析工具的理想选择。该沙箱提供了
- 【学习总结|DAY021】Java 多线程
123yhy传奇
java学习开发语言
多线程是Java编程中非常重要的概念,它允许程序同时执行多个任务,提高程序的执行效率。本文将详细介绍多线程的创建方式、常用方法、线程安全、线程同步、线程池以及并发和并行的概念,并结合代码案例进行讲解。一、线程的创建方式Java中创建线程主要有三种方式:方式一:继承Thread类classMyThreadextendsThread{@Overridepublicvoidrun(){//线程执行的任务
- 使用@EmbeddedId实现复合主键的优雅方式
2501_90323865
javapython开发语言个人开发
在Java的JPA(JavaPersistenceAPI)中,复合主键是一个常见的需求,尤其是在处理多对多关系或需要多个字段共同作为主键的场景中。传统上,我们可以通过@IdClass来实现复合主键,但这种方式需要在实体类和主键类中重复定义相同的字段,显得有些冗余。相比之下,@EmbeddedId提供了一种更为简洁和直观的解决方案,它通过对象组合的方式,将复合主键类嵌入到实体类中,避免了字段的重复定
- 机器学习-分类算法评估标准
赛丽曼
机器学习机器学习分类人工智能
一.准确率accuracy将预测结果和测试集的目标值比较,计算预测正确的百分比准确率越高说明模型效果越好fromsklearnimportdatasetsfromsklearn.model_selectionimporttrain_test_splitfromsklearn.neighborsimportKNeighborsClassifier#加载鸢尾花数据X,y=datasets.load_i
- Java:获取本地文件
dingcho
Javajavahttp
/***Function:todo**@program:获取本地图片*@Package:com.kingbal.king.dmp*@author:dingcho*@date:2025/01/22*@version:1.0*@Copyright:2024www.kingbal.comInc.Allrightsreserved.*/@Slf4jpublicclassBaseTest{publicsta
- React的类组件和函数组件
读心悦
深入浅出reactreact.jsjavascript前端
文章目录类组件函数组件函数组件核心的API类组件类组件就是基于ES6Class的语法,通过继承React.Component得到的React组件,React类组件是有自己的生命周期的,在不同的生命周期里执行不同的逻辑。比如:importReactfrom"react";classCommextendsReact.Component{constructor(prop
- #HarmonyOS篇:装饰器&LocalStorage&AppStorage
程序员xiaolibao
HarmonyOS篇harmonyos
@State装饰器:组件内状态父子Prop父子单向同步Link父子双向同步深层次响应ObservedObjectLink装饰器Observed装饰器使用场景:嵌套对象和数组中进行双向数据同步跨层ProvideProvideConsume跨层组件传递使用建议@State+@Prop组合方案:@Prop装饰器支持接收Object、class、string、number、boolean、enum类型,以
- 【Elasticsearch】RestClient操作文档
乙卯年QAQ
elasticsearchjenkins大数据java
RestClient操作文档新增文档实体类API语法查询文档删除文档修改文档批量导入文档小结新增文档将数据库中的信息导入elasticsearch中以商品数据为例实体类定义一个索引库结构对应的实体。@Data@ApiModel(description="索引库实体")publicclassItemDoc{@ApiModelProperty("商品id")privateStringid;@ApiMo
- React中使用extends实现子类继承父类
独酌101112
前端
首先看两个对象:classAmerican{constructor(name,age){this.name=namethis.age=age}}consta1=newAmerican('Jack',20)console.log(a1)classChinese{constructor(name,age){this.name=namethis.age=age}}constc1=newChinese('
- SpringBoot+Netty+WebSocket 实现消息推送
_小趴菜_
springbootwebsocketspringbootjava
关于NettyNetty是一个利用Java的高级网络的能力,隐藏其背后的复杂性而提供一个易于使用的API的客户端/服务器框架。Maven依赖io.nettynetty-all4.1.36.FinalSpringBootApplication启动器中需要new一个NettyServer,并显式调用启动netty。@SpringBootApplicationpublicclassSpringCloud
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。