目录
- 小程序请求Django后台(wx.requests)
- 小程序路由的跳转方式
- wx.switchTab(object,object)
- wx.reLaunch(Object object)
- wx.redirectTo(Object object)
小程序请求Django后台(wx.requests)
小程序:
# pages/test1/test1.wxml
# pages/test1/test1.js
Page({
req:function(){
wx.request({
url: 'http://127.0.0.1:8000/test',
data:{"name":"zhang"}, // 向后端发送的数据,后端通过request.data拿到该数据
method:"POST",
header:{
"content-type":'application/json'
},
success(res) {
console.log(res)
}
})
}
})
'''
回调的结果res:
{data: {…}, header: {…}, statusCode: 200, cookies: Array(0), errMsg: "request:ok"}
cookies: []
length: 0nv_length: (...)__proto__: Array(0)
data: code: 200
msg: "OK"
__proto__: Object
errMsg: "request:ok"
header:
Allow: "POST, OPTIONS"
Content-Length: "23"
Content-Type: "application/json"
Date: "Sat, 15 Feb 2020 15:38:35 GMT"
Server: "WSGIServer/0.2 CPython/3.6.4
"Vary: "Accept, Cookie"
X-Frame-Options: "SAMEORIGIN"
__proto__: Object
statusCode: 200
__proto__: Object
'''# urls.py
from django.conf.urls import url
from django.contrib import admin
from app01.views import Test
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'test',Test.as_view())
]
# views.py
from rest_framework.views import APIView
from rest_framework.response import Response
# Create your views here.
class Test(APIView):
def post(self,request):
print(request.data) # 小程序传来的数据data,封装到了request中。 {'name': 'zhang'}
return Response({
"code":200,"msg":"OK"
})小程序路由的跳转方式
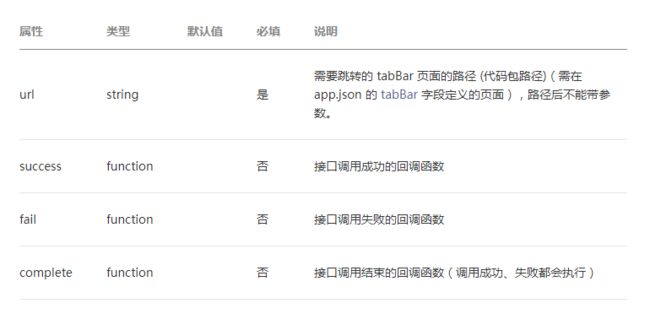
wx.switchTab(object,object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
参数
object object
# app.json
"tabBar": {
"color": "#456",
"selectedColor": "#444444",
"backgroundColor": "#ffffff",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/test1/test1", # 只有在app.json的TabBar注册的页面才能使用wx.switchTab跳转
"text": "首页",
"iconPath": "images/icon1.png",
"selectedIconPath": "images/icon1-active.png"
},
{
"pagePath": "pages/test2/test2",
"text": "test2",
"iconPath": "images/icon2.png",
"selectedIconPath": "images/icon2-active.png"
}
]
},# pages/test1/test1.wxml
# pages/test1/test1.js
Page({
click:function(){
wx.switchTab({
url:"/pages/test2/test2" # 只有在app.json的TabBar注册的页面才能使用wx.switchTab跳转
})
}
})wx.reLaunch(Object object)
关闭所有页面,即可跳转到tabBar页面,也可以跳转到非tabBar页面
参数
Object object
# pages/test1/test1.js
click:function(){
// wx.switchTab({
// url:"/pages/test2/test2"
// })
var name='sb'
wx.reLaunch({
url: "/pages/test3/test3?name="+name, # 只要有这个页面就能跳转,还可以携带参数时,在要跳转页面加载的时候,接收这个参数
})
}
# pages/test3/test3.js
Page({
onLoad: function (options) {
console.log(options) # {name: "sb"}
},
})wx.redirectTo(Object object)
关闭当前页面,跳转到应用内的某个页面。但是不能跳转到 tabbar 页面。
参数
Object object