在网页制作中,position属性的使用是非常重要的。所以熟悉这个属性也至关重要。
position属性共有四种不同的定位方法,分别是static、fixed、relative、absolute,sticky。最后将会介绍和position属性密切相关的z-index属性。
第一部分:position: static
static定位是HTML元素的默认值,即没有定位,元素出现在正常的流中,因此,这种定位就不会收到top,bottom,left,right的影响。
#css代码如下:
.wrap {
width: 300px;
height: 300px;
background: red;
}
.content {
position: static;
top:100px;
width: 100px;
height: 100px;
background: blue;
}
#html代码如下:
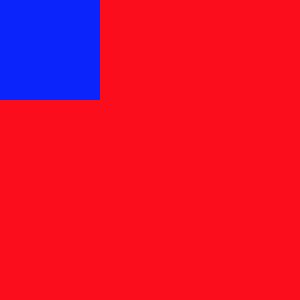
效果图:
我们发现,虽然设置了static以及top,但是元素仍然出现在正常的流中。
第二部分:fixed定位
fixed定位是指元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会滚动,且fixed定位使元素的位置与文档流无关,因此不占据空间,且它会和其他元素发生重叠。
#css代码如下:
body {
height:1500px;
background: green;
font-size: 30px;
color:white;
}
.content {
position: fixed;
right:0;bottom: 0;
width: 300px;height: 300px;
background: blue;
text-align: center;
}
#html代码如下:
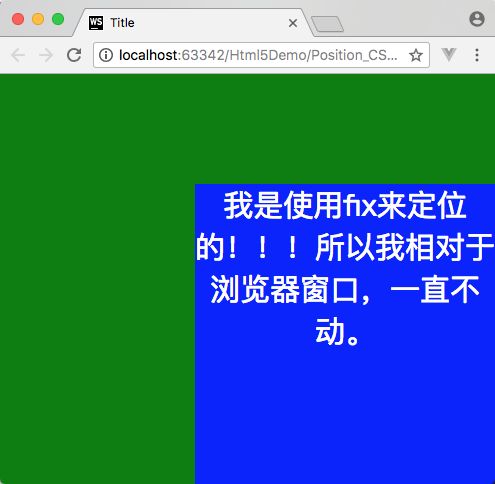
我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。
效果图如下:
即右下角的div永远不会动,就像经常弹出来的广告!!!
第三部分:relative定位
相对定位元素的定位是相对它自己的正常位置的定位。
#css代码如下:
.pos_bottom {
position:relative;
bottom:-20px;
}
.pos_right {
position:relative;
left:50px;
}
#html代码如下:
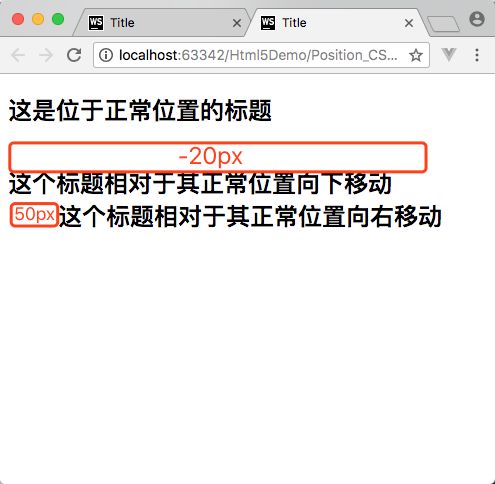
这是位于正常位置的标题
这个标题相对于其正常位置向下移动
这个标题相对于其正常位置向右移动
效果图如下:
弄清楚了relative是如何移动的,下面我们看一看移动之后是否会产生其他的影响。
#css代码如下:
h2.pos_top {
position:relative;
top:-35px;
}
p {
background: yellow;
}
#html代码如下:
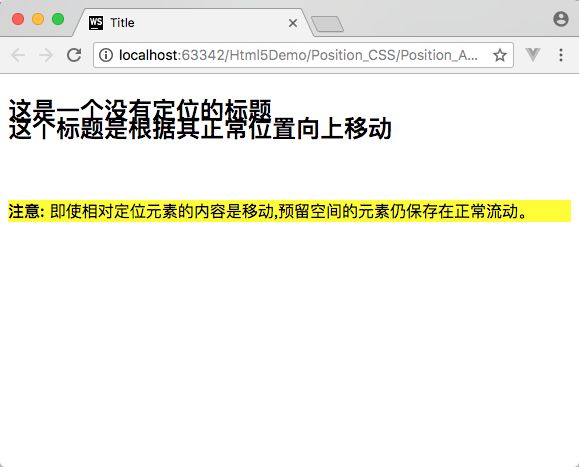
这是一个没有定位的标题
这个标题是根据其正常位置向上移动
注意: 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。
即使相对元素的内容移动了,但是预留空间的元素仍然保存在正常流动,也就是说相对移动之后,不会对下面的其他元素造成影响。
第四部分:absolute定位
例1:
绝对定位的元素相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于。
#css代码如下:
body {
background:green;
}
.parent {
width: 500px;
height: 500px;
background: #ccc;
}
.son {
width: 300px;
height: 300px;
background: #aaa;
}
span{ position: absolute;
right: 30px;
background: #888;
}
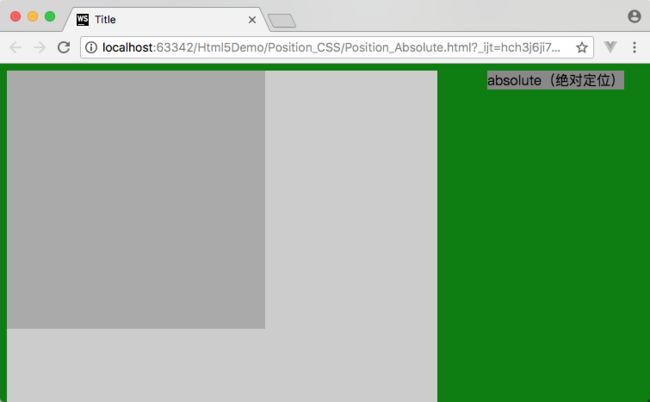
#html代码如下:
absolute(绝对定位)
效果图:
即我只在span中设置了position:absolute;而在其父元素中都没有,于是它的位置是相对于html的。
例2:
相对于例1我们只修改
.son {
position: relative;
width: 300px;
height: 300px;
background: #aaa;
}
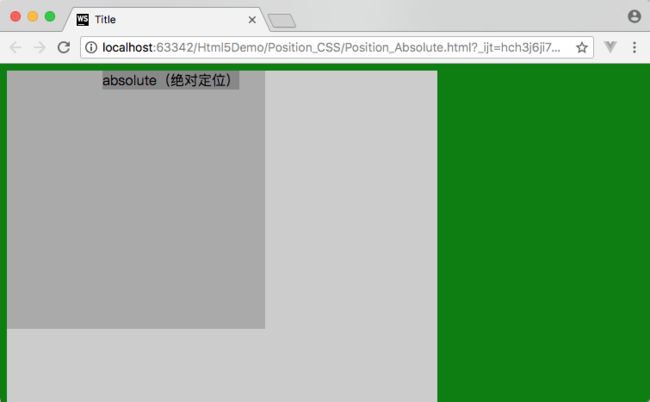
效果图:
于是,我们发现现在span的位置是相对于设有position属性的class为son的父元素的。
例3:
相对于例1我们只修改
.parent {
position: absolute;
width: 500px;
height: 500px;
background: #ccc;
}
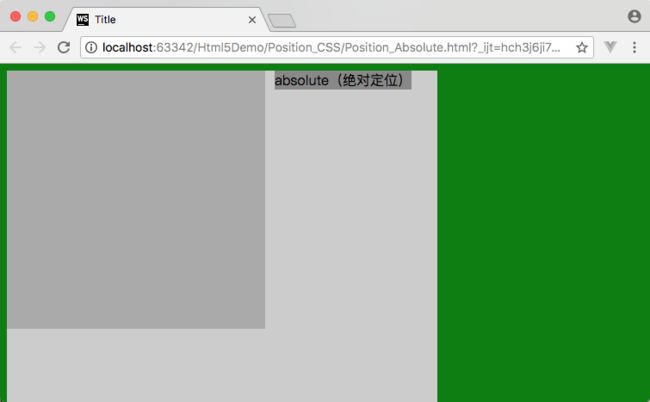
效果图:
于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent {
position:fixed;
width: 500px;
height: 500px;
background: #ccc;
}
相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent {
position: static;
width: 500px;
height: 500px;
background: #ccc;
}
相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
第六部分:脱离文档流导致的问题
我们知道如果使用position:absolute和position:fixed都会导致元素脱离文档流,由此就会产生相应的问题。举例如下:
position
这时效果如下:
即子元素将父元素撑了起来。
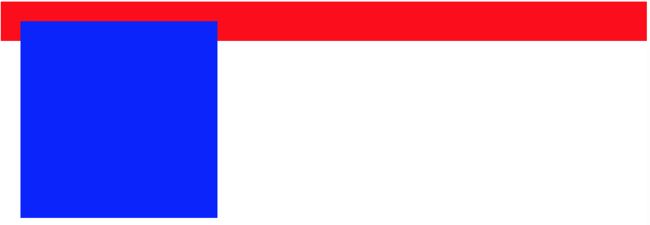
但是一旦子元素的position为fixed或者是absolute,那么它就会脱离文档流,这样的后果是父元素无法被撑开,如下所示:
position
解决方法1:在js中设置父元素高度等于子元素的高度。
解决方法2:给父元素强行设置高度。(对于宽度导致的类似问题就强行设置宽度)