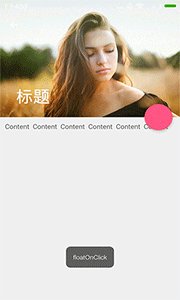
Material Design风格,用一个小Demo使用下部分控件,先看下最终效果:
话不多说,一步步来实现
- Toolbar
Android开发中,为了使用自定义的标题栏,会把系统原生的Actionbar隐藏掉,因为每个Activity最顶部的标题栏就是一个Actionbar,由于设计的原因,Actionbar只能位于Activity的顶部,就不能实现MaterialDesign的一些效果,那么Toolbar登场了。
要使用Toolbar,需要在android:theme指定一个AppTheme主题
打开AndroidManifest.xml
其中android:theme="@style/AppTheme"就是需要指定的AppTheme主题,好,点击进去,来到res/values/styles.xml
这里定义了一个AppTheme的主题,指定的parent主题是Theme.AppCompat.Light.DarkActionBar,
要使用Toolbar需要指定一个不带ActionBar的主题,通常有两种主题可选:
Theme.AppCompat.NoActionBar 表示深色主题,即界面的主体颜色为深色,陪衬颜色为淡色;
Theme.appCompat.Light.NoactionBar表示淡色主题,即界面的主题颜色为淡色陪衬颜色为深色;
这里选择淡色主题:
修改activity_main.xml
这里使用了xmlns:app 指定的一个新的命名空间,是因为Maternal Design是在Android 5.0才出现,所以在小于5.0的系统Material属性不存在,为了能够兼容老系统使用app:attribute
@android/ ?android 的区别:@android引用的是系统的资源,?android引用的是本应用theme内的资源
修改 MainActivity
public class MainActivity extends AppCompatActivity {
private Toolbar tbMain;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tbMain = (Toolbar) findViewById(R.id.tb_main);
setSupportActionBar(tbMain);
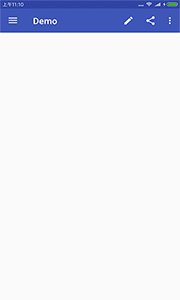
效果图:
ToolBar常用功能:
先看效果
实现如下:
android:label=" " 指定显示在ToolBar中的文字内容,如果没有指定默认显示应用名称
res/下创建menu文件夹/创建menu_main.xml 代码如下:
public class MainActivity extends AppCompatActivity {
private Toolbar tbMain;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tbMain = (Toolbar) findViewById(R.id.tb_main);
setSupportActionBar(tbMain);
tbMain.setOnMenuItemClickListener(onMenuItemClick);
private Toolbar.OnMenuItemClickListener onMenuItemClick = new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
String msg = "";
switch (item.getItemId()) {
case R.id.action_edit:
msg += "Click edit";
break;
case R.id.action_share:
msg += "Click share";
break;
case R.id.action_settings:
msg += "Click setting";
break;
}
if (!msg.equals("")) {
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();
}
return true;
}
};
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}
现在的标题默认在左边,有时候项目需要在中间,这个也比较容易实现
首先 toolBar.setTitle(" ");
- DrawerLayout(滑动菜单)
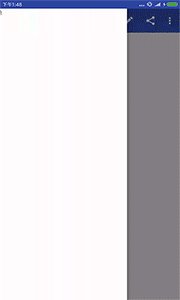
我们先看效果
只要修改布局就可以实现了;
注意android:layout_gravity的设定
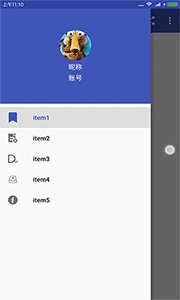
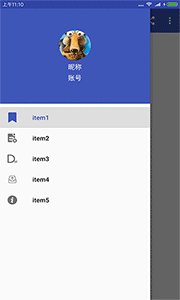
我们往侧面菜单中添加布局,这里用到一个新的控件 NavigationView,老规矩,先看实现效果
只需要修改布局,设置app:headerLayout app:menu 属性即可
接下来我们实现一个左右滑动的效果
- TabLayout+ViewPger来实现
我们还是先来看效果
我们分析下:上面的标签是TabLayout,下面的内容变化是通过ViewPager+Fragment实现的
- 修改activity_main.xml
- 切换ViewPager,显示不同的Fragment,这里先用一个相同的布局
3.创建Fragment
public class PageFragment extends Fragment {
private int mPage;
public static PageFragment newInstance(int page) {
Bundle args = new Bundle();
args.putInt("page", page);
PageFragment fragment = new PageFragment();
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPage = getArguments().getInt("page");
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_page,container,false);
TextView textView = (TextView) view.findViewById(R.id.textView);
textView.setText("第"+mPage+"页");
return view;
}
}
4.adapter
public class ViewPageAdapter extends FragmentPagerAdapter {
private Context mContext;
private String[] titles = new String[]{"Tab1", "Tab2", "Tab3", "Tab4", "Tab5"};
public ViewPageAdapter(FragmentManager fm, Context context) {
super(fm);
this.mContext = context;
}
@Override
public Fragment getItem(int position) {
return PagerFragment.newInstance(position + 1);
}
@Override
public int getCount() {
return 5;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
到这里就实现上面的效果啦~~~
这里tab注意两个小点
- tab的颜色修改
- tab内容的显示和tab的长度
/*
* TabGravity有两种效果,TabLayout.GRAVITY_CENTER和TabLayout.GRAVITY_FILL
* 前者是居中,后者是尽可能的填充
* */
tabLayout.setTabGravity(TabLayout.GRAVITY_CENTER);
/*
* TabMode也有两种效果,TabLayout.MODE_SCROLLABLE和TabLayout.MODE_FIXED
* 前者是可滚动的tabs,后者是固定的tabs并同时显示所以的tabs
* */
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
我们看下前者和后者的实现效果
革命尚未成功,同志仍需努力,好,我们接着来
我们给他添加点内容,这里我只显示了图片
-
RecyclerView+CardView添加内容
cardview.gif
我们来分析下,其实就是不同的frangment显示了不同的布局
1.首先修改Fragment布局
2.在修改item的布局
CardView有两个属性值得注意:app:cardCornerRadius属性指定圆角的弧度
app:elevation属性指定卡片的高度
3.RecyclerView设置显示
RecyclerView可以实现ListView、GridView的显示效果,但是需要通过layoutManager设置
public class PagerFragment extends Fragment {
private int mPage;
private int[] mData;
public static PagerFragment newInstance(int page) {
Bundle args = new Bundle();
args.putInt("page", page);
PagerFragment pagerFragment = new PagerFragment();
pagerFragment.setArguments(args);
return pagerFragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPage = getArguments().getInt("page");
mData = new int[]{R.mipmap.n1, R.mipmap.n2, R.mipmap.n3, R.mipmap.n4, R.mipmap.n5, R.mipmap.n6,
R.mipmap.s1, R.mipmap.s2, R.mipmap.s3, R.mipmap.s4, R.mipmap.s5, R.mipmap.s6};
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
RecyclerView rvFg = (RecyclerView) view.findViewById(R.id.rv_fg);
if (mPage == 0) {
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getContext());
rvFg.setLayoutManager(linearLayoutManager);
} else if (mPage == 1) {
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL);
rvFg.setLayoutManager(staggeredGridLayoutManager);
} else if (mPage == 2) {
GridLayoutManager gridLayoutManager = new GridLayoutManager(getContext(), 2);
rvFg.setLayoutManager(gridLayoutManager);
} else if (mPage == 3) {
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getContext());
rvFg.setLayoutManager(linearLayoutManager);
} else if (mPage == 4) {
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getContext());
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
rvFg.setLayoutManager(linearLayoutManager);
}
ItemAdapter itemAdapter = new ItemAdapter(getContext(), mData);
rvFg.setAdapter(itemAdapter);
return view;
}
}
mData是图片数组,图片是从网上找的,放在mipmap里
mPage是第几个Fragment,这里不同的Fragment设置显示不同的样式
然后在 ItemAdapter中通过Glide加载图片
到这里已经完成了80%,行百里者半九十,保持严谨的态度,我们能让它更完美
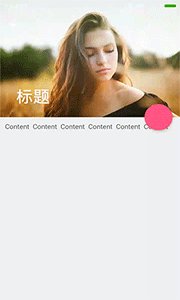
- Toolbar滑动隐藏与显示和CollapsingToolbarLayout(可折叠标题栏)
这里就是让ToolBar上滑的时候隐藏,下拉又显示出来
我们只是修改了布局
CoordinatorLayout可以监听所有子控件的的各种事件,同时也是一个加强版的FragmentLayout
AppBarLayout是一个垂直方向的Linearlayout
app:layout_behavior用来处理可滚动View与AppbarLayout的联动
当AppBar接收到View滑动的时候,它的子控件就可以指定如何处理这些事件,通过 app:layout_scrollFlags="scroll|enterAlways|snap"指定实现,其中scroll表示当View上滑的时候,ToolBar会一起向上滑动并隐藏,enterAlways表示当View下滑的时候,ToolBar会一起向下滑动并重新显示,snap表示当ToolBar还没有完全显示或隐藏的时候,根据当前的滑动距离,自动选择显示或隐藏。
还需要把状态栏设置成透明,res下新建values-21,在创建styles.xml
由于Android5.0之前的系统不能识别itemTheme,所以需要对values/styles.xml进行修改
最后让ItemAcivity使用这个主题,修改AndroidManifest.xml
它俩有实现起来什么区别呢
很明显相同点是CoordinatorLayout作为父布局,都有子控件AppBarLayout和子控件可滚动View(通过app:layout_behavior指定布局行为)
不同点是AppBarLayout里的子控件不同,标题隐藏或显示是把ToolBar作为AppBarLayout的子控件,通过app:layout_scrollFlags指定实现;
而可折叠标题栏是把CollapsingToolbarLayout作为AppBarLayout的子控件,也是通过app:layout_scrollFlags指定实现,但是CollapsingToolbarLayout还有两个子控件ImageView和ToolBar组成高级的标题栏;
到这里基本功能已经实现了,在来一个控件作为结束
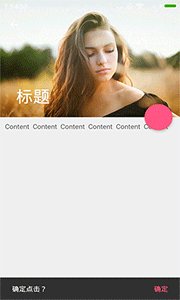
- Snackbar
Snackbar.make(view, "确定点击?", Snackbar.LENGTH_SHORT).setAction("确定", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ItemActivity.this, "floatOnClick", Toast.LENGTH_SHORT).show();
}
}).show();
用法比较简单,和Toast差不多,个人觉得是加了一个再次确认的操作防止误操作。
好了,就到这里了,不足之请留言指正。
github地址:https://github.com/everyk/MaterialDesignDemo.git