关于flex属性,你应该看过很多讲解这样的介绍:
这是“flex-grow”、“flex-shrink”和“flex-basis”三个属性的缩写。其中第二个和第三个参数(flex-shrink、flex-basis)是可选参数。默认值为“0 1 auto”。
{flex: 1 1 auto;}
那么当这三个属性写在一起时,到底是怎么运作的呢,我将在这里引用一个例子来跟大家分享一下,理解不到位的地方还望各位大神多多引导指正,不胜感激!
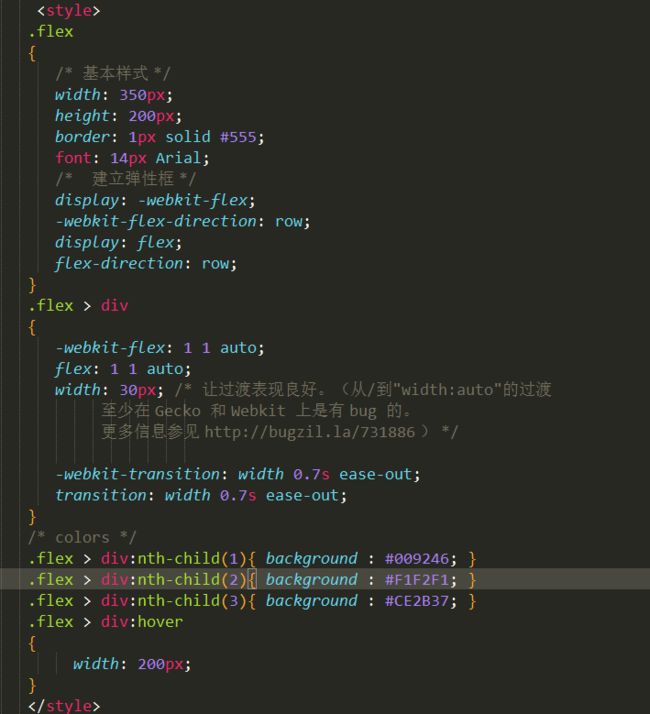
这是来自于网络的一个例子(点击跳转的源网页))此处引用并附上源代码:
flex: 1 1 auto;
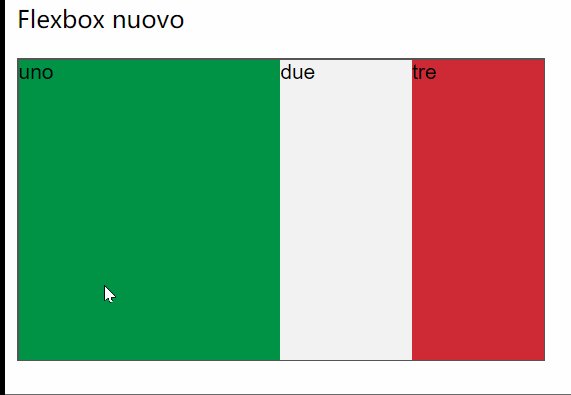
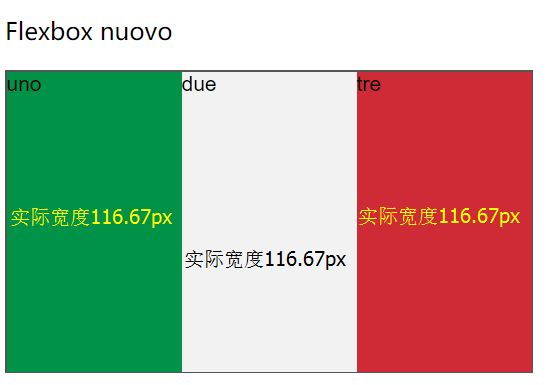
该语句使得子元素在父容器中被平均分配,此时他们的均宽应该是116.67px.
下面我们来看一下,在浏览器中的效果:
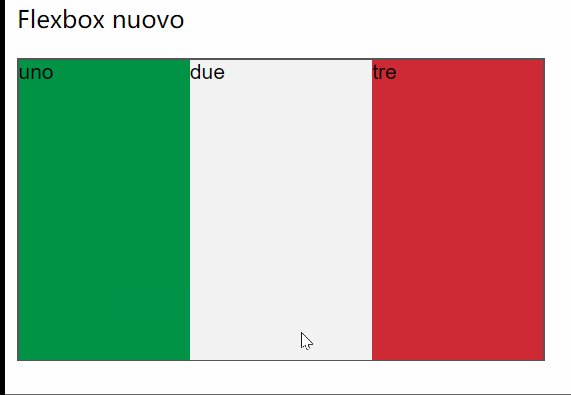
我们可以看到,当对父容器中的div进行hover操作的时候,整个弹性布局中的元素均发生了变化。
源代码中hover操作的时候,父容器中的三个不同颜色的子元素div的宽度变为200px
.flex > div:hover
{
width: 200px;
}
那么在实际变化过程中,它的宽度真的变为200px了吗?来验证一下!
我们可以看到在实际的hover过程中,被hover的元素宽度变为了230px。这是为什么呢?
flex: 1 1 auto;
这行代码起到了关键作用,我们初步理解一下它在该案例中的作用。
一、子元素不溢出的情况
1.flex: 1 1 auto;中的第一个“1”所起到的作用
属性中第一个“1”,代表的是flex-grow属性,定义项目的放大比例,即如果存在剩余空间,他们将对剩余空间进行平均分配,故即便开始在代码中设置了子元素的基础宽度【width:30px;】,他们仍然不受该属性控制将父容器完全占满。
父容器width:350px;
三个子元素的基础宽度:width:30px;
剩余空间:350px-(30px+30px+30px)=260px;
平均分配剩余空间:260px/3=86.67px;
每个子元素加上平均分配的空间以后width均发生改变,为width:30px+86.67px=116.67px;
因此每一个子元素在父容器中所占大小均为116.67px.
2.flex:1 1 auto;中的第二个“1”所起到的作用
属性中的第二个“1”代表flex-shrink,属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。若空间足则不起作用。
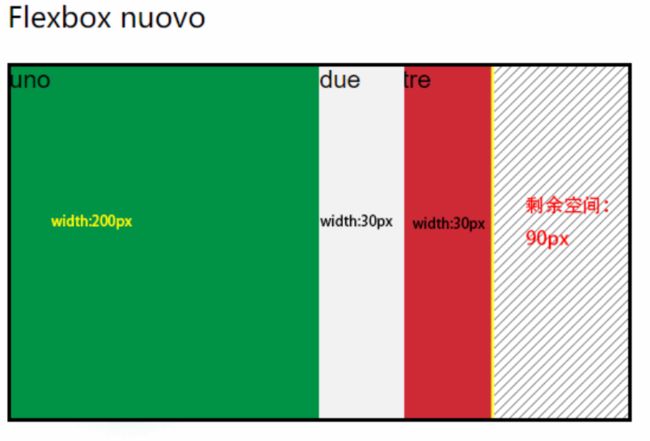
hover事件触发以后子元素的宽度将发生改变,如下图:
此处我们可以看到子元素并未将父容器撑满,有一部分多出来的剩余空间,那么第二个“1”,即flex-shrink将不起作用,不会对元素进行收缩,但是第一个“1”即flex-grow属性将再次发挥作用,对剩余空间进行平均分配
平均每份为90px/3=30px;
那么此时三个div的宽度将分别变为230px、60px、60px。
此时得到的就是最终hover的尺寸,大家可以进行验证。
二、子元素溢出的情况
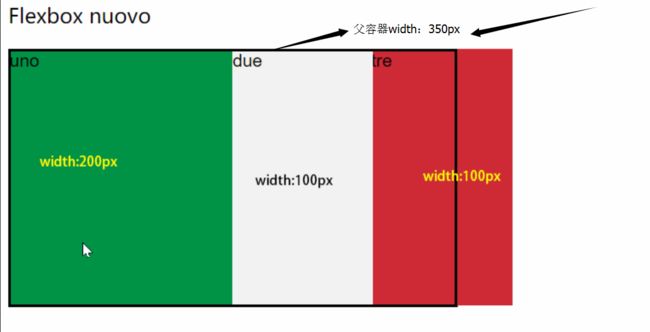
为了验证该算法的正确性,我们将源代码中子元素的基础宽度width改为100px,
1.flex:1 1 auto;中的第一个“1”所起到的作用
与上述子元素不溢出父级容器的情况相类似
三个子元素分别为width:100px;
剩余空间:350px-(100px+100px+100px)=50px;
平均分配剩余空间:50px/3=16.67px;
每个子元素加上平均分配的空间以后width均发生改变,为width:100px+16.67px=116.67px;
2.flex:1 1 auto;中的第二个“1”所起到的作用
属性中的第二个“1”代表flex-shrink,属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。若空间足则不起作用。
我们可以看到此时子元素的总宽度为200px+100px+100px=400px>父级容器宽度350px,那么第二个“1”将开始发挥作用,即等比例收缩。
shrink的计算方法与grow不同:
逐个计算:shrink比例 = flex-shrink * item-size / item总和;
溢出宽度=flex-shrink * item-size的总和-父容器的总和;
逐个计算:最终宽度=item的宽度-shrink比例*溢出宽度;
具体计算过程:
shrink比例:
第一个div:1*200/400=0.5;
第二个及第三个div:1*100/400=0.25;
溢出宽度:400-350=50px;
那么每个子元素的缩小比例为:
第一个div的width为:200px-0.5*50=175px;
第二个及第三个div的width为:100px-0.25*50=87.5px;
综上所述,无论是grow还是shrink其实都与其相关的伸缩比例有着莫大的联系。
好了基本计算就是这么个思路,大家可以拿去进行验证,讲解不到位的地方还望各位多多包涵!