本博客著作权归饥人谷_Lyndon和饥人谷所有,转载请注明出处
学习AJAX的时候,对状态锁、代码封装两个部分很感兴趣。状态锁保证了在一些特殊情况下发出正确请求,获得正确的返回数据;代码封装使得代码可读性提升,代码结构化且适合维护。两者都非常有用,因此我写一个博客来梳理一下。
>>> 为什么需要状态锁?
当数据请求速度/网速很慢的时候,如果用户多次点击请求按钮,那么很有可能发出多次重复的请求,在get方式下,如果不对用户的多次重复点击做出处理,那么每次构造的URL很有可能是一致的,最终就会返回很多重复的数据,违背了开发者的初衷。
状态锁是一种优雅的方法,概括而言:状态锁事先声明一个变量,其中true表示开启(锁住用户操作,用户操作无效),false表示关闭(用户可以进行操作,操作将被处理),其核心的步骤如下:
1. 初始状态下,状态锁是关闭的,用户可以进行操作
var lock = false;
2. 创建AJAX对象时进行逻辑判断,如果状态锁为开启(true)状态,那么将忽视用户的频繁点击,否则将发送请求
if(lock){
return;
}
3. 请求一经发出,需要经历处理过程,在这时,状态锁启动,直到响应就绪才关闭,否则,状态锁开启,无法进行请求
lock = true;
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
...
lock = false;
}
}else{
lock = true;
}
>>> 不设置状态锁会怎样
以下是不设置状态锁时前端页面和服务器的代码,只需要观察Network的请求就可以获知问题:
app.get('/loadMore', function(req, res) {
var pageIndex = parseInt(req.query.index);
var length = parseInt(req.query.length);
data = [];
for(var i = 0; i < length; i++){
var news = "新闻" + (i + pageIndex).toString();
data.push(news);
}
setTimeout(function(){
res.send(data)}, 5000
)
});
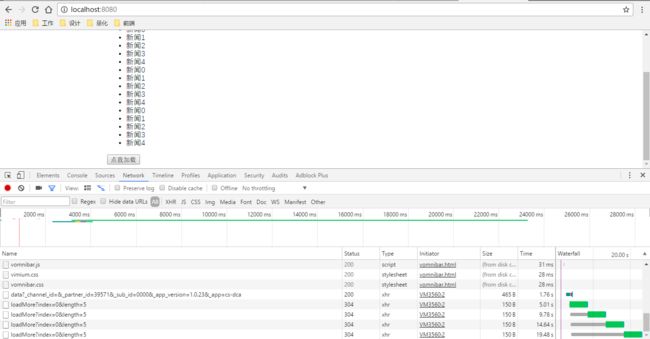
服务端故意让每次的响应时间延迟5s,也就是点击后不会立即有数据渲染在页面上,数据拖延了5s才向前端进行发送。如果用户很急迫地一连点击5次按钮,返回结果是:
其原因是:每次的readyState都没有到4(请求已完成,响应已经就绪)时,用户就已经迫不及待地发出了下一个请求,这时候的pageIndex并没有执行加5的操作,导致每次的请求都是http://localhost:8080/loadMore?index=0&length=5,而当数据全部展现到页面上后,再进行一次点击,此时的pageIndex已经变成25了,新的请求就会变成http://localhost:8080/loadMore?index=25&length=5,输出结果会非常的混乱。
>>> 添加状态锁
按照之前的说法,加入一个状态锁可以保证的效果是:当响应还没有完成的时候,无论用户怎么点击按钮,我都让这一行为return为空,也即不返回任何结果/不产生任何效力。
以下是添加注释的JS代码。
// 状态锁初始状态为关闭(false)状态,用户可以发出请求
var lock = false;
function $(id){
return document.querySelector(id);
}
var btn = $("#btn");
var ul = $("#news");
var pageIndex = 0;
btn.addEventListener("click", function(){
var xhr = new XMLHttpRequest();
// 如果状态锁状态为开启(true),则忽略用户点击操作,不发送AJAX请求
if(lock){
return;
}
// 如果状态锁状态为关闭,则发送AJAX请求
if(!lock) {
xhr.open("get", "/loadMore?index=" + pageIndex + "&length=5", true);
xhr.send();
// 执行过程中,状态锁为开启状态,用户无论怎样点击都是无效的
lock = true;
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200 || xhr.status === 304) {
var results = JSON.parse(xhr.responseText);
console.log(results);
var fragment = document.createDocumentFragment();
for (var i = 0; i < results.length; i++) {
var node = document.createElement("li");
node.innerText = results[i];
fragment.appendChild(node);
}
// 如果响应就绪,状态锁为关闭状态,用户可以进行下一次的请求
lock = false;
ul.appendChild(fragment);
pageIndex = pageIndex + 5;
} else {
console.log("error");
// 否则,响应出错,状态锁保持开启状态
lock = true;
}
}
};
}
})
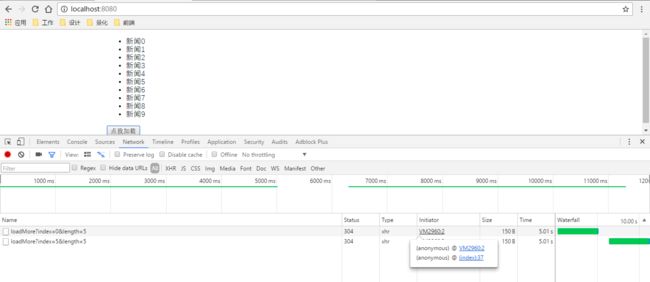
添加状态锁后,返回的结果会变为正常。
>>> AJAX封装
AJAX封装的第一个出发点:一个页面上通常有多处需要使用AJAX,如果不进行封装,每次需要使用AJAX时,都需要写相似度极高的代码,造成信息冗余,而AJAX封装抽取出普遍的通则,这样在多次使用AJAX时仅需要直接调用封装完成的代码即可,便利了前端开发。
AJAX封装的第二个出发点:将复杂的问题进行拆解,由大化小,且力求使得每一个降解的子代码段变得逻辑更加简洁。如果不进行合理的封装,代码中的一个函数内既有if...else...,又有循环,还有其他的变量计算,看起来非常缺乏条理。
针对这一弊端,将原有的代码按照功能划分成多个子部分,比如专门负责创建AJAX的、专门处理数据请求的、数据到来之后渲染页面的,这样在AJAX最核心的部分中只需要调用定义的函数,整个代码段的结构会非常明晰,也方便后期维护。
1. 基础的变量声明放在script的最前面
var btn = document.querySelector("#load-more");
var ct = document.querySelector("#ct");
var pageIndex = 0;
var isDataArrive = true;
2. 创建事件侦听器的时候,尽量在核心部分使用函数,函数的布局跟着逻辑行进,比如:1)数据尚未来临如何应对 2)数据来临如何应对 3)加载数据 4)渲染页面
btn.addEventListener("click", function(e) {
e.preventDefault();
// 数据尚未来临,操作无效
if (!isDataArrive) {
return;
}
// 否则执行数据加载,加载的数据为news,因为news需要经过处理才能展现在页面上,因此构建一个匿名函数用以渲染页面
loadData(function (news) {
renderPage(news);
pageIndex = pageIndex + 5;
isDataArrive = true;
})
isDataArrive = false;
});
3. 在实际应用场景中,一个页面中会有很多需要利用AJAX的地方,所以经常是传递一个AJAX对象,然后直接将其中的value放到相应的函数中。其中每一个AJAX对象应该包含这些要素:1)请求方式 2)请求接口地址 3)传递的参数 4)请求成功后执行什么 5)请求失败后执行什么
function loadData(callback){
// 请求方式、URL、参数、请求成功后怎样、请求失败后怎样
// ajax("get", url, data, onSuccess, onError)
ajax({
type: "get",
url: "/loadMore",
data: {
index: pageIndex,
length: 5
},
// 请求成功后执行,这里的callback相当于上一段代码后中的匿名函数
onSuccess: callback,
onError: function(){
console.log("error")
}
})
}
4. 既然已经定义好了AJAX对象,就要开始将其中的value放入对应的函数中
function ajax(options){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status === 200 || xhr.status === 304){
var results = JSON.parse(xhr.responseText)
// 往`callback`中传递参数
options.onSuccess(results);
}else{
options.onError();
}
}
}
var query = "?";
for(key in options.data){
query += key + "=" + options.data[key] + "&"
}
query = query.substr(0, query.length - 1);
xhr.open(options.type, options.url + query, true);
xhr.send();
}
5. 接下来是渲染页面的部分
function renderPage(news){
var fragment = document.createDocumentFragment();
for(var i = 0; i < news.length; i++){
var node = document.createElement("li");
node.innerText = news[i];
fragment.appendChild(node);
}
ct.appendChild(fragment);
}
>>> 总结
AJAX封装最明显的特征就是:大问题拆解为小问题,但是小问题之间又环环相扣。需要熟悉的是AJAX对象,以及如何将对象中的值与回调函数结合起来。当然在面临更加灵活的AJAX对象时(比如需要综合考虑到get和post两种请求方式,数据返回格式可能不是JSON字符串),需要对代码做出更优化封装,以应对更多样的情况并考虑到容错。