- OpenVAS 工具使用全攻略
垚垚 Securify 前沿站
网络
目录一、引言二、安装OpenVAS2.1准备工作2.2Ubuntu系统安装步骤2.3CentOS系统安装步骤三、配置OpenVAS3.1初始化OpenVAS3.2设置管理员密码3.3启动服务四、使用OpenVAS进行扫描4.1登录Web界面4.2创建扫描任务4.3启动扫描4.4查看扫描结果五、结果分析与处理5.1风险等级评估5.2漏洞修复建议六、总结一、引言OpenVAS(OpenVulnerab
- AMBA-CHI协议详解(十一)
数字硬鉴
AMBA-CHI协议AMBA协议CHI协议总线设计ARM架构CPU设计
AMBA-CHI协议详解(一)-IntroductionAMBA-CHI协议详解(二)-Channelfields/ReadtransactionsAMBA-CHI协议详解(三)-WritetransactionsAMBA-CHI协议详解(四)-OthertransactionsAMBA-CHI协议详解(五)-TransactionidentifierfieldsAMBA-CHI协议详解(六)-T
- AMBA-CHI协议详解(八)
数字硬鉴
AMBA-CHI协议AMBA协议CHI协议CPU总线设计CPU设计总线设计
AMBA-CHI协议详解(一)-IntroductionAMBA-CHI协议详解(二)-Channelfields/ReadtransactionsAMBA-CHI协议详解(三)-WritetransactionsAMBA-CHI协议详解(四)-OthertransactionsAMBA-CHI协议详解(五)-TransactionidentifierfieldsAMBA-CHI协议详解(六)-T
- AMBA-CHI协议详解(九)
数字硬鉴
AMBA-CHI协议AMBA协议CHI协议CPU总线设计CPU设计总线设计
AMBA-CHI协议详解(一)-IntroductionAMBA-CHI协议详解(二)-Channelfields/ReadtransactionsAMBA-CHI协议详解(三)-WritetransactionsAMBA-CHI协议详解(四)-OthertransactionsAMBA-CHI协议详解(五)-TransactionidentifierfieldsAMBA-CHI协议详解(六)-T
- AMBA-CHI协议详解(四)
数字硬鉴
AMBA-CHI协议AMBA协议CHI协议CPU总线设计
《AMBA5CHIArchitectureSpecification》AMBA-CHI协议详解(一)-IntroductionAMBA-CHI协议详解(二)-Channelfields/ReadtransactionsAMBA-CHI协议详解(三)-WritetransactionsAMBA-CHI协议详解(四)-OthertransactionsAMBA-CHI协议详解(五)-Transacti
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- 趣学 Node.js:Node.js 是个啥?
人工智能_SYBH
课程推荐2025年前后端实战项目node.jsjavascript前端
趣学Node.js-死月-掘金小册带你重新体悟Node.js之美。「趣学Node.js」由死月撰写,2109人购买https://s.juejin.cn/ds/SVKWR9J/在这里,我们先装作对Node.js不了解,从头来过吧。你有没有假装不了解Node.js我不知道,但我就当作你不了解了。本节会跟大家详细剖析一下Node.js到底是个什么东西。在它官网上是这么讲的:Node.js®isanop
- 【Python】使用国内镜像加速 pip 安装详解
Peter-Lu
#人工智能之python基础pythonpip
文章目录一、pip工具简介1.什么是pip?2.什么是`-i`参数?二、国内镜像源的选择三、如何使用国内镜像源1.临时指定国内镜像源2.批量安装依赖时使用镜像源3.全局配置国内镜像源配置方法:四、国内镜像的使用场景1.安装大型库时2.批量安装依赖五、注意事项1.镜像源的选择2.镜像源的可信性3.镜像源与pip缓存在Python开发中,pip是一个非常重要的工具,用于安装和管理Python的第三方库
- 第N11周:seq2seq翻译实战-Pytorch复现
计算机真好丸
pytorch人工智能python
文章目录一、前期准备1.搭建语言类2.文本处理函数3.文件读取函数二、Seq2Seq模型1.编码器(encoder)2.解码器(decoder)三、训练1.数据预处理2.训练函数3.评估四、评估与训练1.Loss图2.可视化注意力五、总结本文为365天深度学习训练营中的学习记录博客原作者:K同学啊一、前期准备from__future__importunicode_literals,print_fu
- 知识图谱大模型系列之 11什么是 Neo4j LLM 知识图谱构建器?
知识大胖
NVIDIAGPU和大语言模型开发教程知识图谱neo4j人工智能llm
简介LLM知识图谱构建器是Neo4j的GraphRAG生态系统工具之一,可让您将非结构化数据转换为动态知识图谱。它与检索增强生成(RAG)聊天机器人集成,可实现自然语言查询和对数据的可解释洞察。推荐文章《使用ChatGPT从视频脚本创建知识图谱,使用GPT-4作为领域专家来帮助您从视频转录中提取知识(教程含完整源码)》权重2,知识图谱类《赋能知识图谱形成:利用BERTopic、DataMapPlo
- 最新2024.5.7版威盾IP-guard V4.84全向文档加密 桌面安全管理系统8000用户破解
heike_沧海
tcp/ip安全网络协议系统安全数据库前端web安全
最新2024.5.7版威盾IP-guardV4.84全向文档加密桌面安全管理系统8000用户破解,可注册用户数V4.84.112(New)功能改进:日志查询的时间范围增加了时分秒的设置远程维护进程信息增加了进程树和加载模块等信息客户端增加了扫描企业微信、钉钉二维码登录验证增加了管控企业微信登录的组织的功能涉敏信息全盘扫描任务增加了备份副本的功能涉敏信息外传策略中增加了应用程序条件增加了复制到剪切板
- 信息安全之网络安全
黑客Jack
web安全安全
网络安全技术是一类包含内容极其广泛的技术,广义上说任何检测、防御和抵制网络攻击的技术都属于网络安全技术,而且很多网络安全技术都是攻击驱动型的。网络安全大致包含的内容主要有防火墙,入侵检测,漏洞扫描与网络隔离,拒绝服务攻击检测与防御,计算机病毒防治以及×××技术的概念、原理、应用部署等方面。防火墙防火墙是设置在内部网络与外部网络(如互联网)之间,实施访问控制策略的一个或者一组系统,是访问控制机制在网
- 大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统_bert+lstm
2301_76348014
程序员深度学习大数据知识图谱
文章目录大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统一、项目概述二、系统实现基本流程三、项目工具所用的版本号四、所需要软件的安装和使用五、开发技术简介Django技术介绍Neo4j数据库Bootstrap4框架Echarts简介NavicatPremium15简介Layui简介Python语言介绍MySQL数据库深度学习六、核心理论贪心算法A
- Kubernetes(K8s)之DNS方案
james二次元
微服务dockerkubernetes容器云原生dnshosts
在使用k8s过程中,有时需要配置自定义的host文件做主机名解析。如果在镜像中修改/etc/hosts文件,而容器启动初始化时,会覆盖掉该文件。就需要利用k8s自身提供的机制解决类似的问题。具体如下:1.hostAliaseshostAliases是Kubernetes中的一项功能,用于在Pod中的/etc/hosts文件中添加自定义主机名与IP地址的映射。这个功能允许开发者为每个Pod手动定义主
- C#中使用 Prism 框架
0仰望星空007
C#基础c#开发语言.netPrismwpf
C#中使用Prism框架前言一、安装Prism框架二、模块化开发三、依赖注入四、导航五、事件聚合六、状态管理七、测试前言Prism框架是一个用于构建可维护、灵活和可扩展的XAML应用程序的框架。它提供了一套工具和库,帮助开发者实现诸如依赖注入、模块化、导航、事件聚合等功能。使用Prism可以帮助我们构建具有良好结构的应用程序,并且使得代码更易于理解和维护。一、安装Prism框架在VisualStu
- 微信小程序随机头像与昵称
acheding
小程序微信小程序小程序爬虫
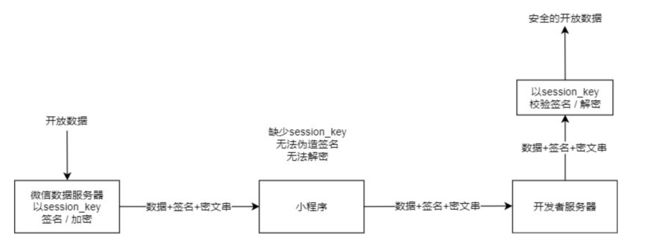
你好,小程序账号登录功能暂未符合规范要求,请在用户了解体验小程序功能后,再要求用户进行账号登录。3.1.2小程序所提供的所有服务类目功能,必须在小程序首页得到体现,即在小程序首页必须能直达或者经过2次点击到达所有本文档2(服务类目审核)中提交的服务类目页面;由于之前小程序设置有注册功能,需要用户输入头像和昵称后方才可以进入首页,频频审核失败。仔细阅读官网上的要求后决定重新整改一下,目标是最大程度不
- 代码随想录算法训练营第六天 | 242.有效的字母异位词、349. 两个数组的交集、202. 快乐数、1. 两数之和
虾饺爱下棋
算法leetcodejava哈希表
代码随想录算法训练营第六天|242.有效的字母异位词、349.两个数组的交集、202.快乐数、1.两数之和第五天休息,就没写文章,hh感悟:今天的任务相对轻松一些。242.有效的字母异位词link题目:给定两个字符串s和t,编写一个函数来判断t是否是s的字母异位词。注意:若s和t中每个字符出现的次数都相同,则称s和t互为字母异位词。先是展现暴力求解:比较好理解,大致思路就是先对两个字符串进行排序,
- python爬取天眼查存入excel表格_python爬取企查查江苏企业信息生成excel表格
吴寿鹤
1.前期准备具体请查看上一篇2.准备库requests,BeautifulSoup,xlwt,lxml1.BeautifulSoup:是专业的网页爬取库,方便抓取网页信息2.xlwt:生成excel表格3.lxml:xml解析库3.具体思路企查查网站具有一定的反爬机制,直接爬取会受到网站阻拦,所以我们需要模拟浏览器请求,绕过反爬机制,打开企查查网站,获取cookie及一系列请求头文件,然后使用Be
- 如何在微信小程序中使用 Lottie 动画
木觞清
微信小程序小程序
Lottie是一种非常流行的动画格式,它是通过JSON文件描述动画,允许你在网页和移动应用中嵌入复杂的动画效果。通过Lottie动画,开发者可以非常方便地实现高质量的动画效果,而不需要手动编写大量的图形代码。微信小程序也支持使用Lottie动画,本文将详细介绍如何在微信小程序中集成和使用Lottie动画。1.安装和配置Lottie库在微信小程序中,想要使用Lottie动画,首先需要引入Lottie
- 学会Python3模拟登录并爬取表格数据!excel高手也自叹不如!
m0_60635321
2024年程序员学习excelpython爬虫
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- git之reset命令
crayon-shin-chan
surprise#git版本控制git
1.简介git-reset:将当前的HEAD重置为指定状态,也就是重置顶部commit的引用2.概要gitreset[-q][][--]…gitreset[-q][--pathspec-from-file=[--pathspec-file-nul]][]gitreset(--patch|-p)[][--][…]gitreset[--soft|--mixed[-N]|--hard|--merge
- SpringCloud之网关Gateway
2401_85358655
springcloudgatewayspring
3、过滤器(Filter):一个标准的SpringWebFilter,SpringCloudGateway中的Filter分为两种类型:GatewayFilter和GlobalFilter。过滤器Filter可以对请求和响应进行处理2、基本搭建①、新建模块②、导入依赖4.0.0com.gatewaycode0.0.1-SNAPSHOTgatewayDemoprojectforSpringBoot8
- qt UI架构之MVD
yaofei2006
ui架构
在Qt中,MVD(Model-View-Delegate)是一种用于分离数据、显示和用户交互的设计架构。它是MVC(Model-View-Controller)的变体,特别适合用于处理复杂的数据显示和编辑场景(如表格、列表、树形结构等)。1.MVD架构的核心组件MVD架构由以下三个核心组件组成:1.1Model(模型)负责管理数据。提供数据的访问接口(如data()和setData())。通知视图
- SpringBoot建立SSH通道整合S3Elasticache(Redis),并实现Redis多库切换
IT但丁
JavaWebredisjedisspringbootaws
目录一、背景1、问题2、解决二、建立SSH通道1、pom引入依赖2、创建sshconfig3、SSHConnection程序三、Springboot整合Redis1、引入依赖2、配置信息3、RedisConfig的编写(切库处理配置)4、Redis操作的工具类四、两个大坑1、长时间未操作,连接重置2、长时间未操作,无法获取resource五、总结一、背景使用SpringBoot自带的redis框架
- Java关键字static
我尽力学
java开发语言
Java关键字static一、static是什么?static是Java中的关键字,用于修饰类成员(变量、方法、代码块、内部类)或实现静态导包。它的核心作用是让成员脱离对象依赖,直接通过类访问。好比班级里的公共黑板(static修饰的成员),所有学生(对象)共用同一块黑板;而每个学生的课桌(普通成员)则是各自独立的。二、static的五大用法1.静态变量:共享的“公共财产”特点:所有对象共享同一份
- Qt中多ui使用及简单布局实现交互界面
liangyunshan123
Qt开发技巧1024程序员节qtuic++
系列文章目录第一章Qt中C++代码搭配UI文件实现交互界面第二章Qt中多ui使用及简单布局实现交互界面文章目录前言一、新增两个新UI文件二、使用这两个新增的UI及简单布局三.添加简单联动逻辑四.编译运行及动态效果展示总结前言前一段时间,写了一篇关于Qt中C++代码搭配UI文件实现简单的交互界面的文章,当时是计划作为一个系列来写的,希望交流一下循序渐进的学习和使用Qt心得。前几天评论中有人催更了,所
- Windows下Kanass简明安装教程(入门级)
烟雨下扬州
jira
Kanass是一款国产开源免费的项目管理工具,工具简洁易用、开源免费。本文将介绍如何在windows下安装配置kanass。1、安装下载,下载地址:Kanass-下载,下载安装包如tiklab-kanass.1.0.4.exe安装,双击exe文件安装应用启动,双击应用程序或桌面Kanass应用图标,启动应用2、登录应用启动成功控制台会显示应用访问地址,浏览器输入http://ip:9500打开应用
- 【Spring Boot】Spring AOP动态代理,以及静态代理
web13508588635
面试学习路线阿里巴巴springspringboot后端
目录SpringAOP代理一.代理的概念二.静态代理三.JDK代理3.1重写invoke方法进?功能增强3.2通过Proxy类随机生成代理对象四.CGLIB代理4.1自定义类来重写intercept方法4.2通过Enhancer类的create方法来创建代理类五.AOP源码剖析总结(重中之重,精华)SpringAOP代理一.代理的概念根据前面的学习想必大家都已经对SpringAOP有所了解了,接下
- 【kafka系列】生产者
漫步者TZ
kafkakafka数据库大数据
目录发送流程1.流程逻辑分析阶段一:主线程处理阶段二:Sender线程异步发送核心设计思想2.流程关键点总结重要参数一、核心必填参数二、可靠性相关参数三、性能优化参数四、高级配置五、安全性配置(可选)六、错误处理与监控典型配置示例关键注意事项发送流程序列化与分区:消息通过Partitioner选择目标分区(默认轮询或哈希),序列化后加入RecordAccumulator缓冲区。批次合并:Sende
- WebRTC学习二:WebRTC音视频数据采集
m0_74823239
webrtc学习音视频
系列文章目录第一篇基于SRS的WebRTC环境搭建第二篇基于SRS实现RTSP接入与WebRTC播放第三篇centos下基于ZLMediaKit的WebRTC环境搭建第四篇WebRTC学习一:获取音频和视频设备第五篇WebRTC学习二:WebRTC音视频数据采集文章目录系列文章目录前言一、获取音视频流1.设置请求的媒体流参数2.调用getUserMedia3.处理获取到的媒体流4.处理错误二、完整
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理