(1)html事件处理程序,使用一个与相应事件处理程序同名的HTML特性来指定,可以定义事件处理程序是可以包含要执行的具体动作,也可以调用页面其他地方定义的脚本函数,但这种方法就是把javascript与html混写,一般开发,不建议使用,比如:
(2)javascript指定事件处理程序
这种方法,必须先取得一个操作对象的引用。
1)DOM0级事件处理程序
例如:
var spanobj = document.querySelector('span');
spanobj.onclick=function(){
alert("span元素被选中");
}
spanobj.onclick=null;删除事件处理程序,再单击都不会有效果啦。
通过文档对象取得了一个标签元素的引用,然后对它指定事件处理程序,这样的一种形式就是DOM0事件处理程序。以这种方式添加的事件处理程序会在事件流的冒泡阶段被处理。
此方法优点:容易理解,对初学者学起来比较好上手,还有就是事件处理程序是在元素的作用域中运行的,程序中的this是引用的当前元素。
缺点:如果这些代码在页面中位于span元素的后面,就有可能一段时间内怎么单击都没有反应,而且也不能够给给一个对象添加多个事件处理程序,因为后面的会把前面的覆盖。
2)DOM2级事件处理程序
a) addEventListener() 处理指定事件处理程序的操作;
用法:elemet.addEventListener(
var spanobj = document.querySelector('span');
spanobj.addEventListener(“click”,function(){
alert("span元素被选中");
},false);
优点:可以同时给一个对象添加多个事件处理程序,并且这些事件处理程序会按照添加的顺序触发。比如:
spanobj.addEventListener("click",function(){
alert("span元素被选中");
},false);
spanobj.addEventListener("click",function(){
alert("span元素被选中1111");
},false);
会依次弹出“span元素被选中”,"span元素被选中1111"。
b)removeEventListener(),删除事件处理程序的操作;
用法:element.removeEventListener(
专门用来移除addEventListener()添加的事件处理程序,移除时的参数与添加时的参数相同,那么就需要保留回调函数的句柄,因此,也就对于匿名函数,无法移除,我们不能使用匿名函数作为回调函数。
例如: 添加事件处理程序:
var spanobj = document.querySelector('span');
spanobj.addEventListener("click",function(){//这个回调函数是匿名的
alert("span元素被选中1111");
},false);
移除事件处理程序(1)
spanobj.removeEventListener(“click”,function(){//这种是不起作用的,因为回调函数是匿名的
alert("span元素被选中1111");
},false);
移除事件处理程序(2)
var spanobj = document.querySelector('span');
var spanhander=function(){ alert("span元素被选中1111"); };//将函数附值给一个对象。
spanobj.addEventListener(“click”,spanhander,false);//这个函数的对象作为参数。
spanobj.removeEventListener(“click”,spanhander,false);//此时就可以移除事件处理程序了,
3)Ie事件处理程序
a)attachEvent();添加事件处理程序;
用法:attachEvent(<on+event-name>,
特点:类似与addEventListener(),同样允许相同的事件处理程序注册多次,不过这些事件处理程序不是以添加的顺序执行,而是以相反的顺序被触发。而且与DOM0级方法的主要区别是,事件处理程序的作用域上,在使用DOM0级的情况下,事件处理程序会在其所属元素的作用域内进行,而在IE处理程序下,事件处理程序作用域会在全局作用域中进行,程序中的this==window。
b)detachEvent();移除事件处理程序;
用法:detachEvent(
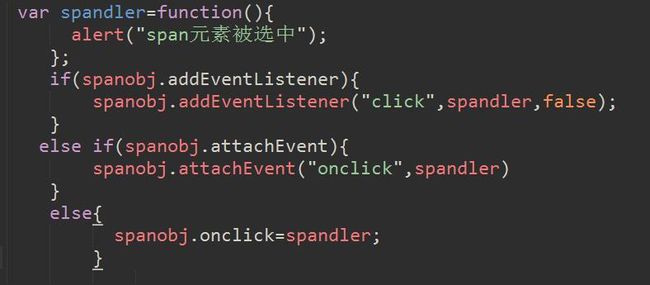
(3)总结:一般事件处理程序都会考虑到这三方面,尽可能全写到如图(3)添加事件处理程序如下这些会在后期的学习中,跨浏览器添加事件很有帮助,根据后期的学习,会继续完善下面的代码,使之以后用起来比较方便:
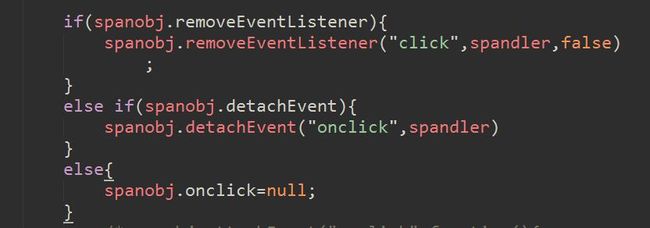
对应上面的添加事件,来进行移除事件,这里的移除事件是与添加事件一一对应的,
最后,修改上面的实现跨浏览器的事件处理程序:
var EventUtil = {
addHandler: function(element, type, handler){ // 该方法接受3个参数:要操作的元素,事件名称和事件处理程序函数
if (element.addEventListener){ //检查传入的元素是否存在DOM2级方法
element.addEventListener(type, handler, false); // 若存在,则使用该方法
}
else if (element.addEvent){ // 如果存在的是IE的方法
element.attachEvent("on" + type, handler); //则使用IE的方法,注意,这里的事件类型必须加上"on"前缀。
}
else { // 最后一种可能是使用DOM0级
element["on" + type] = hander;
}
},
removeHandler: function(element, type, handler){ // 该方法是删除之前添加的事件处理程序
if (element.removeEventListener){ //检查传入的元素是否存在DOM2级方法
element.removeEventListener(type, handler, false); // 若存在,则使用该方法
}
else if (element.detachEvent){ // 如果存在的是IE的方法
element.detachEvent("on" + type, handler); //则使用IE的方法,注意,这里的事件类型必须加上"on"前缀。
}
else { // 最后一种可能是使用DOM0及方法(在现代浏览器中,应该不会执行这里的代码)
element["on" + type] = null;
}
}
};
//可以向下面这样来使用:
var btn =document.getElementById("mybtn");
var hander= function(){
alert("clicked");
};
//这里省略了部分代码
EventUtil.addHandler(btn,"click",hander);
//这里省略了部分代码
EventUtil.removeHandler(btn,"click",hander); //移除之前添加的事件处理程序