1.概述:
SharePoint 2013(包括SharePoint 2010)提供了很方便的,多选的界面,但是很多操作还是不能批量进行,比如:批准的功能。如果您要解决方案不关心代码,那么请直接联系作者。如果您对技术感兴趣,那么下面的组合拳就是告诉你如何在2013的Ribbon的工具栏上实现这个小功能,整个实验必须要有SPD(SharePoint Designer 2013),要使用到Javascript的很多知识。作者完全从实际出发,应对了在这个过程中可能出现的各种各样的"状况",比如这个按钮在多选时可能失效的问题,记住这是一次实战,不是无用的DEMO。这个功能,作者已经做了可以兼容SharePoint 2010的解决方案,解决方案直接可以作为Feature或是网站集功能启用在所有的列表或是文档库上,如果有兴趣可以留言有偿索取。(QQ26959368)
闲言碎语不要讲,听我讲一讲如何使用Javascript代码来实现批量批准的功能。
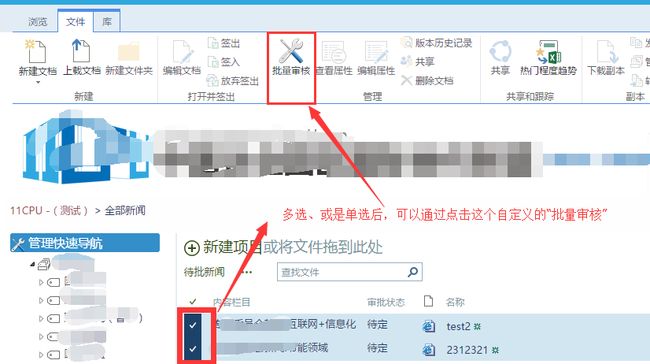
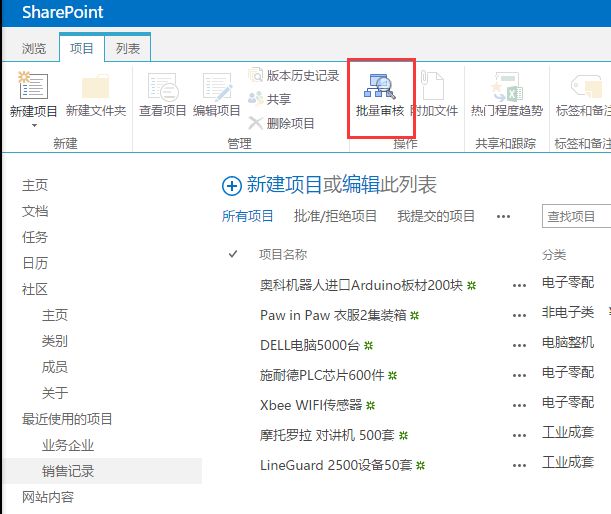
我们要实现的是这么一个样子滴,客官请看图:
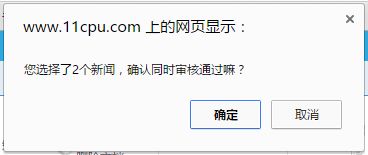
点击后系统会跳出来一个对话框,如下图:
完成操作后,系统会再次刷新本页面,您会看到,都已经变成了批准,此处略去1图。
2.使用SPD添加列表自定义操作的按钮
这一步就是让SharePoint上面的工具栏,多出一个批量审核的按钮,如何干的呢?
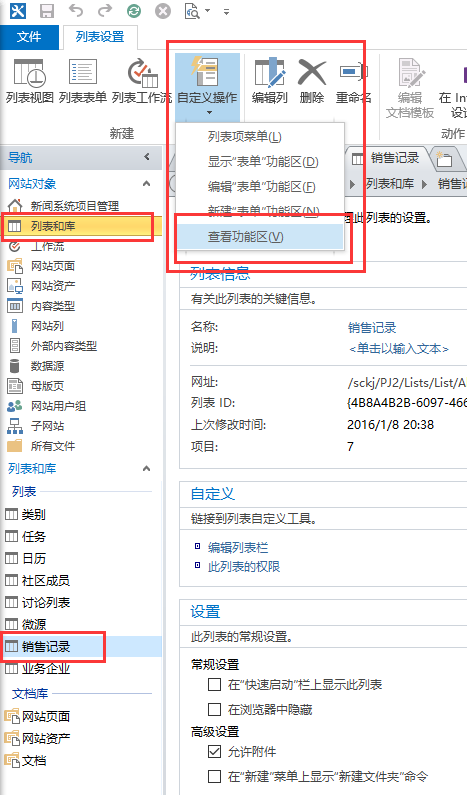
1、打开SharePoint Designer 2013 (如果你没有安装这个软件,可以百度并且下载,这个软件是免费使用的微软组件) ,点击"打开网站",输入您网站集的URL,如下图,分别点击"列表和库"-> "销售记录"(可以在您任何的文档库或是列表库)->在自定义操作这个栏目下点击"查看功能区"。
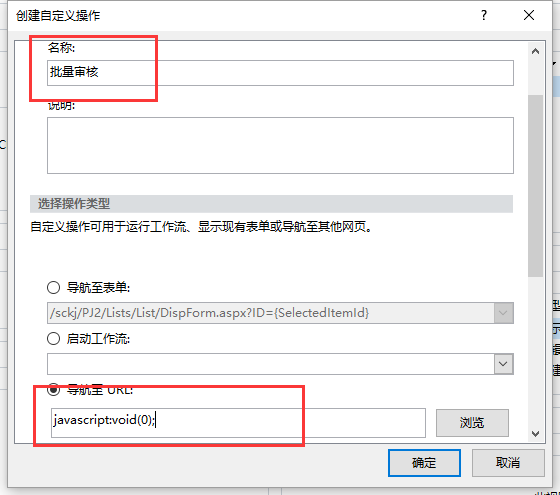
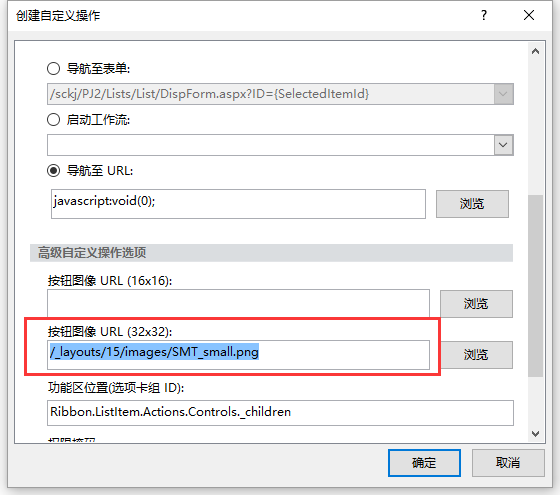
2、设置这个操作的名称为:批量审核,这个操作类型为:导航至URL,并且写上这个操作为:javascript:void(0);实际上这个操作的意思就是:什么也不执行!(因为具体的操作不通过什么URL来执行,只想通过JS代码来执行)
其中,还有一个比较重要的属性就是,图标,我们做如下的设置,把它设置成SharePoint自带一个图标:
方便大家复制:
标题: 批量审核 导航至URL: javascript:void(0); 32x32图标:/_layouts/15/images/SMT_small.png
这个阶段的成果就是形成这个操作菜单,并且点击这个按钮没有反应(嘿嘿就是要形成这样的问题)如下图:
PS: 对于列表和文档库, 当我们使用PSD来添加基于"查看功能区" 的自定义的操作时,所添加的默认区域是不一样。
看过本文的这个章节,您可以不用看其它任何的关于"自定义操作"的所有文章了。
列表: 在操作一节。(当默认多选的时候,这个按钮不会"失效")。
文档库:在管理一节。(当默认多选的时候,这个按钮 一定会"失效")。
功能区位置的值,如何设定的呢,请打开包涵功能的源代码,看看li的属性,下面一张图也全搞定了:
3、修改母版页,添JS程序
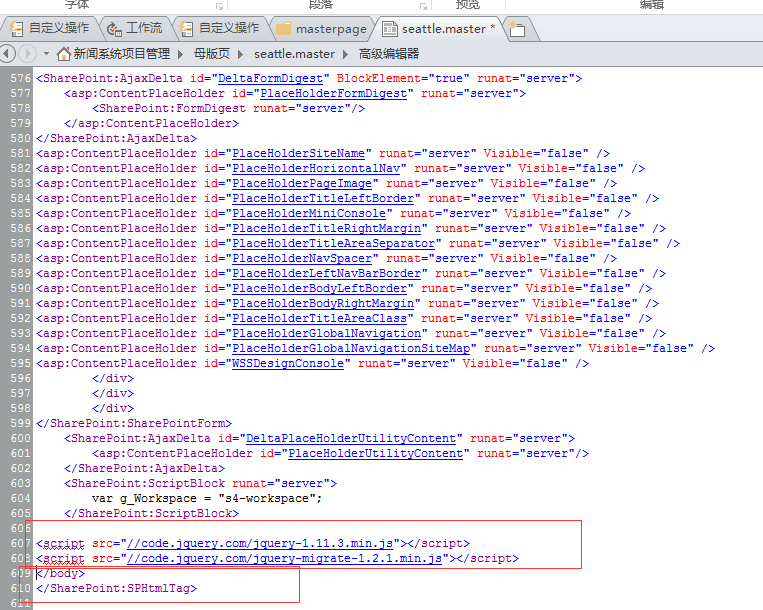
3.1 如何修改母版页:添加Jquery库
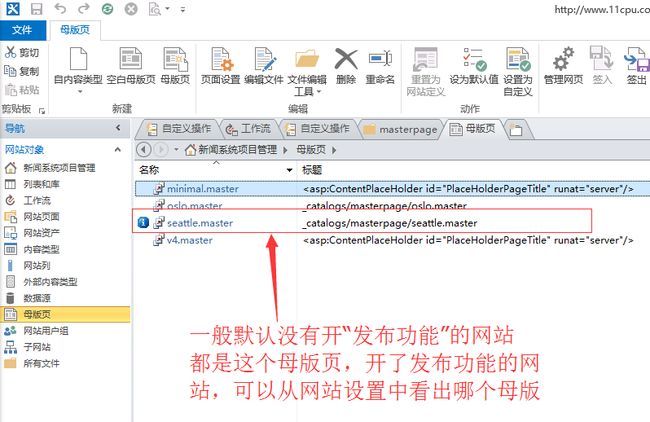
继续打开,SPD,然后进入下面的界面,选择母版页-> seattle.master,双击打开并编辑:
当然了,如果你的网站已经打开了"发布"功能,那么修改的就不是.master文件而是.html文件,但是修改的地方和代码是一样一样滴。
打开了之后,我觉得把Jquery库和自定义代码的放在哪里好呢, 我个人建议可以放在