专题目录:
IOS 8 开发入门--序言(一)
IOS 8 开发入门--序言(二)
第一章:创建你的第一个App(一)
第一章:创建你的第一个App(二)
第二章:使用Storyboard设计用户界面(一)
第二章:使用Storyboard设计用户界面(二)
第三章 Hello World App 浅述(二)
第四章 自动布局(一)
第五章 写代码之前先进行原型设计
第六章 创建一个基于Table的简单App(一)
第六章 创建一个基于Table的简单App(二)
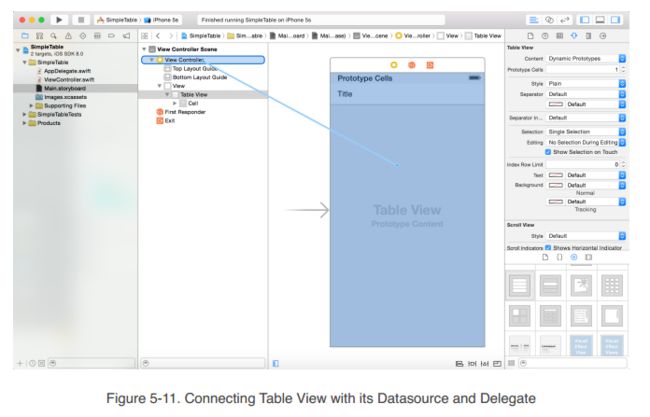
与数据源和代理建立联系
虽然ViewController类已经实现了UITableViewDelegate和UITableViewDataSource协议,但是在storyboard中的UITableView并不知道。我们需要告知UITableView对象ViewController是数据源的代理。
回到storyboard中。选择table view。按住control键,点击table view并且拖拽它到Document Outline中的View Controller中。
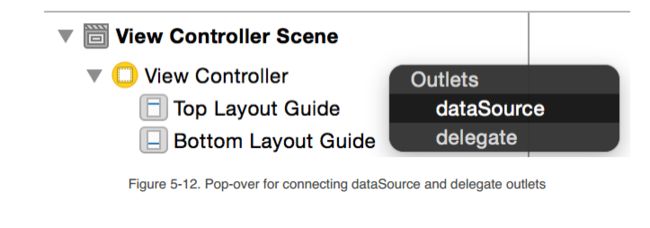
释放按键,在弹出的菜单中选择“dataSource”。重复上面的步骤为“delegate”建立关联。
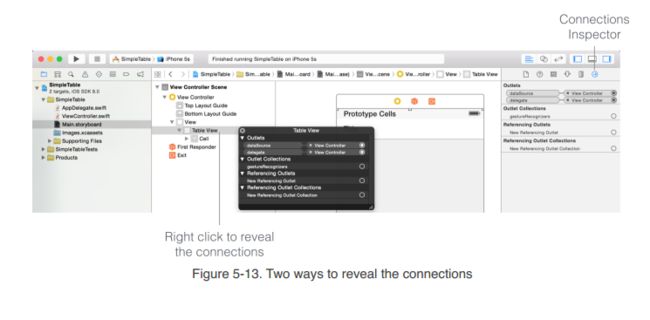
为了确保正确的建立了关联,你可以再次选择Table View。点击工具区域的关联查看器来显示已经存在的关联。或者你可以右击表格来显示关联。
测试你的App
好了,你已经准备好测试你的App了。点击“Run”按钮然后等待仿真器加载你的App。你的App现在应该可以显示一串餐馆名了。
在Table View中添加缩略图
现在这个表格没有什么特色,对不对?给它添加点图片怎么样?UITableView做这个非常简单。添加缩略图到每一行,你只需要增加一行代码就可以了。
首先下载示例图片 http://pan.baidu.com/s/1jHArCxg 。压缩包里包含三个图片文件。全部图片都是一样的只是分辨率不同。当开发iOS
APP时,推荐准备三个版本的图片。使用@3x前缀的适合iPhone 6 Plus。使用@2x前缀的适合iPhone 4/4s/5/5s/6,不带@前缀的时候非Retina显示屏的旧设备。
Xcode工程中包含一个图片资源目录(例如:images.xcassets)用来管理你工程中大多数类型的图片。要使用刚才解压的图片,你要选择images.xcassets打开资源目录。从Finder中拖出那三张图片,并把它们拽到集合视图(set list/viewer)中。
set view自动识别Retina和非Retina图片。一旦图片被放到图片集(image set)中,你在代码中可以通过非Retina文件名引用这些图片。
现在打开ViewController.swift并且在tableView(_:cellForRowAtIndexPath:)方法里面添加下面的代码。就在“return cell”前面添加。
cell.imageView.image = UIImage(named:“restaurant”)
UIKit框架提供UIImage类能够从文件创建照片。支持多种文件格式,比如PNG,GIF和JPEG。只需要将图片名字传递给UIImage类,它就能够加载图片。
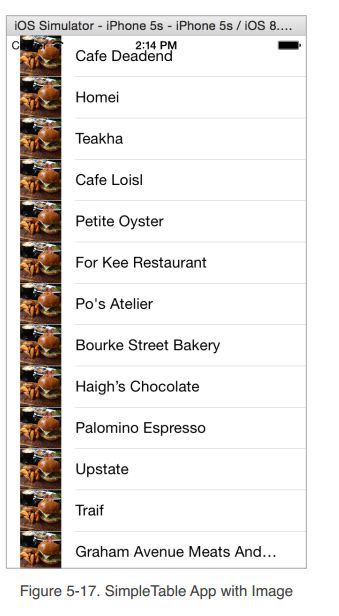
回想一下我们使用的表单元格风格是Basic(基础),它包含一个默认的区域来显示图片或者缩略图。这行代码通知UITableView加载图片并且在单元格默认的图片区域显示。现在,点击“Run”按钮,你的SimpleTable App每一行都会显示这张图片。
隐藏状态条
从iOS7开始,view controller是满屏显示。现在表格的内容被状态条遮住。这样不好看。
一个简单的补救方法是隐藏状态条。你可以控制每一个view controller的显示状态。如果你想在某个特别的view controller里不显示状态条,只需简单增加下面的代码。
在ViewController.swift中插入这行代码,然后再次测试App。现在你可以看到屏幕的表格前没有状态条。
为UITableView添加自动布局约束
到现在为止你已经学了不少了。你的第二个App在iPhone 5/5s上运行的很好。你是否尝试过在iPhone 4s(3.5英寸)上运行或者将设备旋转为横屏。如果没有试过,你可以尝试一下。
在3.5英寸屏上表格没法全部显示。在横屏模式下同样如此。你现在肯定会想到,我们要使用自动布局(Auto Layout),这样表格就能适应不同的屏幕尺寸了。
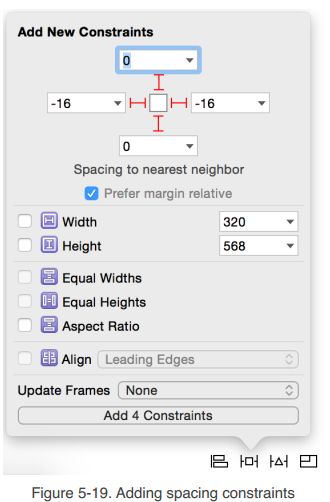
转到storyboard并且选择table view。在自动布局菜单,点击Pin按钮打开Pin工具菜单。选择每一条红色的虚线。一旦被选中红色的虚线会变成实线。点击“Add 4 Constraints”按钮添加约束。这里我们为UITableview四周添加4条约束。特别的,我们想确保UITableView的底边不会超出布局推荐的底边。如果你在Document Outline中展开约束信息,可以看到两条水平空间约束和两条垂直空间约束。两条水平空间约束确保表格的左边和右边伸展到view controller边缘。垂直约束用来解决3.5英寸屏幕的问题。UITableView现在对齐自动布局推荐的底边。换句话说,你的表格将会自动调整大小来适应小的屏幕。
很酷吧。你现在可以再次测试App了。现在你的APP无论在什么屏幕尺寸还是方向上都完美适应。
你的练习
迄今为止展示的APP为所有的单元格显示一个固定的图片。你可以尝试修改App让它每个单元格显示不同的图片。
小结
Table view是iOS编程中使用最普遍的元素之一。如果你彻底理解了细节并且自己编写了App,你应该很好的掌握了如何创建你自己的table view。我试着把demo App中的所有事情都尽力简化。在真实的App中,表格的数据一般不是“硬编码”。通常数据从文件,数据库或者其他地方加载。随着不断深入我们会慢慢介绍。同时,必须确保你已经完全理解了table view是如何工作的。否则你需要回到章节开头并且重新学习。