前言
Android中的path是一个非常重要的一个类,我想大家应该都知道通过path可以画出很多东西,但这只是仅限于能画几个简单的东西,如果想要定位任意一个给定Path的任意一个点的坐标,或者通过Path实现一些炫酷的动画,我们就必须要了解PathMeasure这个类,这个类真的是很强大的,可以做很多好看的矢量动画,当然前提是你熟练了解并运用这个类,今天我们就来了解一下这个类吧。
嘿嘿,先来看看用PathMeasure实现的一个简单的仿支付成功之后的一个动画demo吧。
Demo展示
PathMeasure介绍
构造方法
- PathMeasure()
- PathMeasure(Path path, boolean forceClosed)
这里主要说一下forceClosed参数,其他的见名知意了。为True的话,你这个关联的path不管它的路径是否是闭合的,最后执行完PathMeasure之后都会闭合这条path,为false的话就不会,一般都会设置成false,当然具体要看你实现什么样的效果。
天干物燥,小心雷区,女施主小心点,男施主就算了,踩了就踩了吧
- 不论 forceClosed是true 或者 false, 都不会影响原有Path的状态,即 Path 与 PathMeasure 关联之后,之前的的 Path 不会有任何改变。
- forceClosed 的值会影响测量结果,如果 Path本身 未闭合,但在与 PathMeasure 关联的时候设置 forceClosed 为 true 时,测量结果可能会比 Path 实际长度稍长一点,获取到到是该 Path 闭合时的状态。
常用方法
- getLength
获取关联的path长度 - isClosed
用于判断 Path 是否闭合,forceClosed设置true的时候,这个值一定是true - getSegment
boolean getSegment (float startD, float stopD, Path dst, boolean startWithMoveTo)
这是pathmeasure最重要的方法了,这个方法的意思,截取PathMeasure关联的path中的任何一个线段。
怎么样一条线段呢,在关联的path中起点是startD,终点是stopD,然后截取的线段存在dst这个变量中,你可以new 一个path当作这个变量,然后拿来用。这里有个雷区要注意一下,记住是
- 添加到dst不是替换dst
- 添加到dst不是替换dst
- 添加到dst不是替换dst
重要的事情说三遍,就是说加入dst之前是有好几条线段组成的话,通过这个方法添加的path会放在最后。
最后说一下这个startWithMoveTo这个变量。这个变量关系着新添加的这条path的起始点坐标会不会变化,加入为false的话,就不会变化,该怎么样还是怎么样;加入为true的话,就有关系了,这个起始坐标变为dst原来添加的最后一个path的终点坐标,相当于就是前后两条线连起来了,这样说能理解吧。
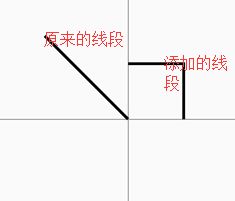
不能的话我举个栗子。
我放两张图就知道了。
- startWithMoveTo为false的时候
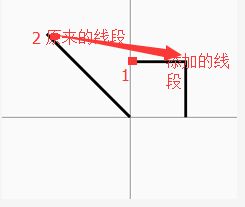
- startWithMoveTo为true的时候
起点坐标由原来位置1变为位置2
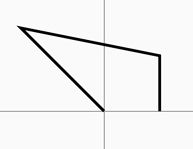
就变成了这个样字的线段
硬件加速的Bug
由于硬件加速的问题,PathMeasure中的getSegment在讲Path添加到dst数组中时会被导致一些错误,这里有两个方法可以试一下
- 通过mDst.lineTo(0,0)来避免这样一个Bug。
- 通过配置来关闭硬件加速 传送门,通常我们在canvas级别上关闭就可以了,代码如下
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (canvas.isHardwareAccelerated()) {
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
drawPayPath(canvas);
}
- nextContour
path是可以有多条线段构成的,这个nextContour相当于就是遍历PathMeasure中的关联的path的所有线段。
通过这个方法,可以很方便的实现我下面这个一起画的功能。可以看的到勾号和圆形是一起画的。
示例代码如下
//sucessPath添加两条线段
Path successPath = new Path();
PathMeasure mPathMeasure = new PathMeasure ();
successPath.addPath(circlePath);
successPath.addPath(rightPath);
mPathMeasure.setPath(path, false);
while (mPathMeasure.nextContour()) {
Path dsts = new Path();
float starts = 0f;
float ends = mPathMeasure.getLength() * animatorValue;
mPathMeasure.getSegment(starts, ends, dsts, true);
canvas.drawPath(dsts, mPaint);
}
- boolean getPosTan (float distance, float[] pos, float[] tan)
- distance是距离 Path 起点的长度,范围是0 <= distance <= getLength
- 得到点的位置坐标和这个坐标点的正切值分别存到pos和tan中
这个参数很有用,通常我们在path中放一个小东西上跑来跑去的时候,就用到这个了,通常是先通过tan获取角度值,代码如下
measure.getPosTan(measure.getLength() * currentValue, pos, tan); // 获取当前位置的坐标以及趋势
mMatrix.reset(); // 重置Matrix
float degrees = (float) (Math.atan2(tan[1], tan[0]) * 180.0 / Math.PI); // 计算图片旋转角度
mMatrix.postRotate(degrees, mBitmap.getWidth() / 2, mBitmap.getHeight() / 2); // 旋转图片
mMatrix.postTranslate(pos[0] - mBitmap.getWidth() / 2, pos[1] - mBitmap.getHeight() / 2); // 将图片绘制中心调整到与当前点重合
然后再画上这个图片就行了。实现的就跟下面差不多。
基础知识差不多就说到这里了,下面说说这个demo
Demo讲解
- 自定义的属性
对应的意思在view代码里头有解释
private int payingCountNums;//需要执行支付动画的总次数
private int stroke_width;//画笔的宽度
private int stroke_color;//画笔的颜色
private int rightPathColor;//勾路径的颜色
private int errorPathColor;//叉号路径的颜色
private boolean isAutoExit;//是否播放退出动画,默认为false
private boolean isPlayingTogether;//动画是否一起播放,默认为false
private int animationDuration = 1000;//动画时间,默认为一秒
private int animatorType = -1;//动画类型 0代表播放成功动画,1代表播放失败动画
- 五种状态
/**
* 支付状态枚举
*/
public static enum payState {
NONE,
PAYING,
SUCCESS,
FAILURE,
EXIT
}
每个状态对应一个动画,通过状态来播放动画来绘画不同的path,可以控制不同的状态实现。自由的控制绘画哪条path。
- 结合了属性动画控制绘画路径
/**
* 初始化所有动画
*/
private void initAnimation() {
payingAnimation = ValueAnimator.ofFloat(0, 1).setDuration(animationDuration);
successAnimation = ValueAnimator.ofFloat(0, 1).setDuration(animationDuration);
failureAnimation = ValueAnimator.ofFloat(0, 1).setDuration(animationDuration);
exitAnimation = ValueAnimator.ofFloat(1, 0).setDuration(animationDuration);
payingAnimation.addListener(mAnimationListener);
successAnimation.addListener(mAnimationListener);
failureAnimation.addListener(mAnimationListener);
exitAnimation.addListener(mAnimationListener);
payingAnimation.addUpdateListener(mUpdateListener);
successAnimation.addUpdateListener(mUpdateListener);
failureAnimation.addUpdateListener(mUpdateListener);
exitAnimation.addUpdateListener(mUpdateListener);
}
/**
* 初始化监听器
*/
private void initListener() {
mUpdateListener = new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
animatorValue = (float) animation.getAnimatedValue();
invalidate();
}
};
}
可以看到我们是通过属性动画来控制绘画路径的长度的。取到相应比例值animatorValue,然后再invalidate一下,在onDraw方法计算要画的path的长度,这样就实现了动画效果。具体看代码吧,有注释,都比较简单。
- 外部调用方法
外部代码设置
mPayPathView.setAnimatorType(0);//播放成功的动画
mPayPathView.setSuccessColor(selectedColor); //成功路径的颜色
mPayPathView.setPlayingTogether(true); //分段path是否一起播放
mPayPathView.setAutoExit(true);//是否播放回退动画
mPayPathView.start();//开始动画
结语
代码就说到这里了,代码说到这里了,里面都有详细的解释,思路还是比较简单易懂的。如果掌握这个例子,相信你对PathMeasure就有一定的了解了。掌握基础用法并不难,难的是要联想并应用到实际场景当中,代码的初衷不就是这样吗,这也是我们需要多想的要给方面,毕竟代码离不开生活。
源代码